☰ Navigate this post:
Published January 19, 2020
Reflecting on our speculative design project collaborating with Hilary Goudie and Rob McLoughlin.
1. Introduction
Per brief, we speculated our design for 5 to 10 years time. Others projected their world building further into the future. Given licence to push the extremes of Hancock and Bezold’s Futures Cone (in Voros, 2017) and imagination, not all capitalised on their advantage.
Update: February 2021
A year later and Timekettle is emerging with many of the features we speculated on for this project. It’s exciting to learn of the features they have prioritised and developed for their WT2 Edge in-ear translator.
As we speculated, Timekettle bring conversational controls with a tap (if more abruptly) and can store 7 of the “most popular languages” for when connection to their 15 servers isn’t possible. The slick promotional video describes their proposition.
There’s little comparison between our zero-Euro and part-time study budget and Timekettle’s crowd-funded mega-bucks and this is included for interest only. We can only look forward to where these products will be in 4 years’ time!
2. World Building
Hilary, Rob, and I reviewed contemporary World news themes. We looked at positive alternatives that avoided cliché Orwellian movie flavours. I shared our thoughts of empathy, hope, and simple collaboration within video (See References, Video One).
We worked through the strengths, weaknesses, and opportunities a collaborative and positive future could offer. I shared notes that expanded on the themes:
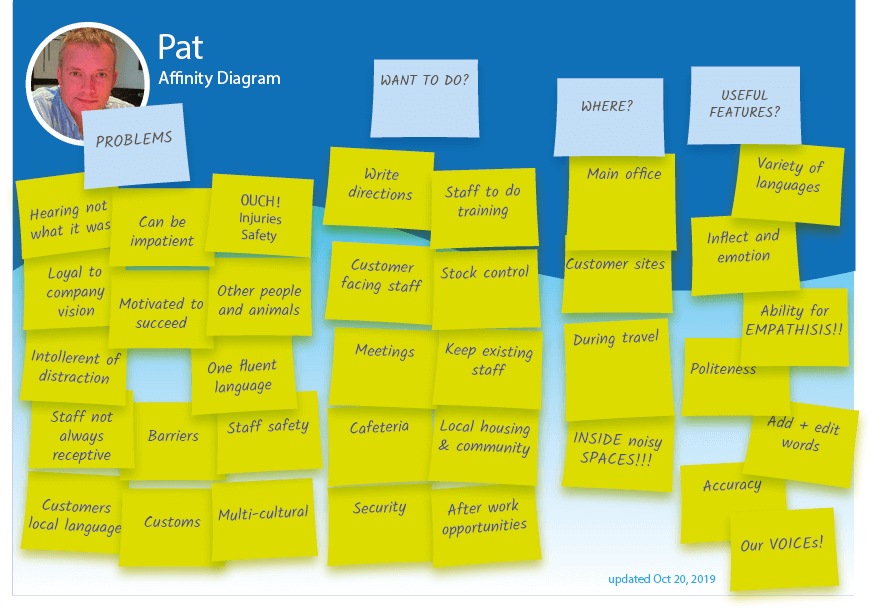
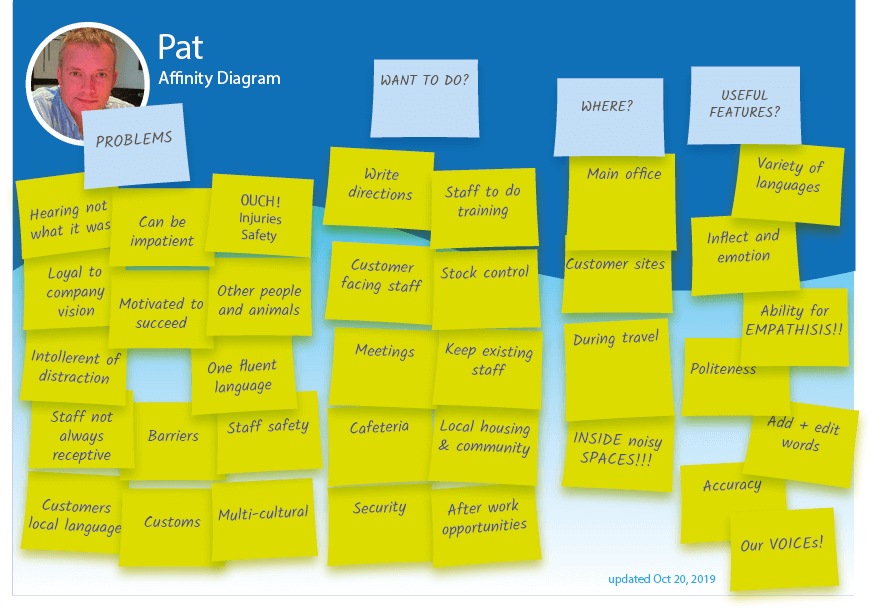
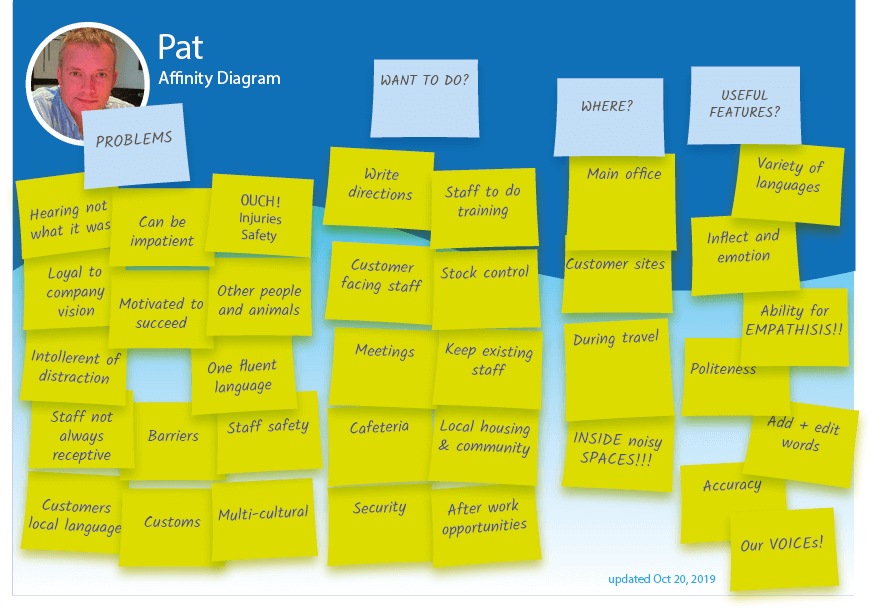
3. Analysis of User Problems
Experimentation with scenarios and personas identified problems that language presents to migratory collaboration. We have each experienced communication barriers. The frustration is a real world problem.
Problem Scenario
I sketched a problem scenario from our conversations to help get us going while Hilary and Rob were busy with thesis work.

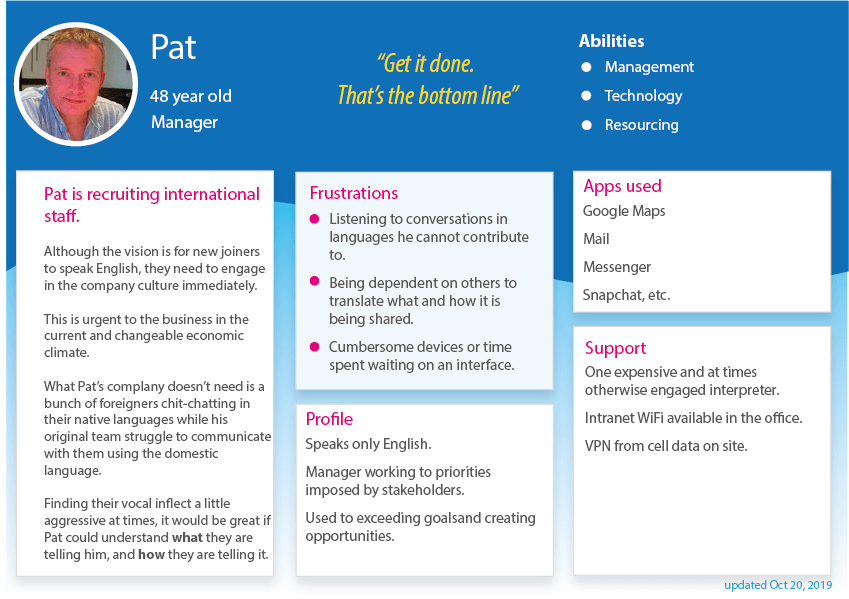
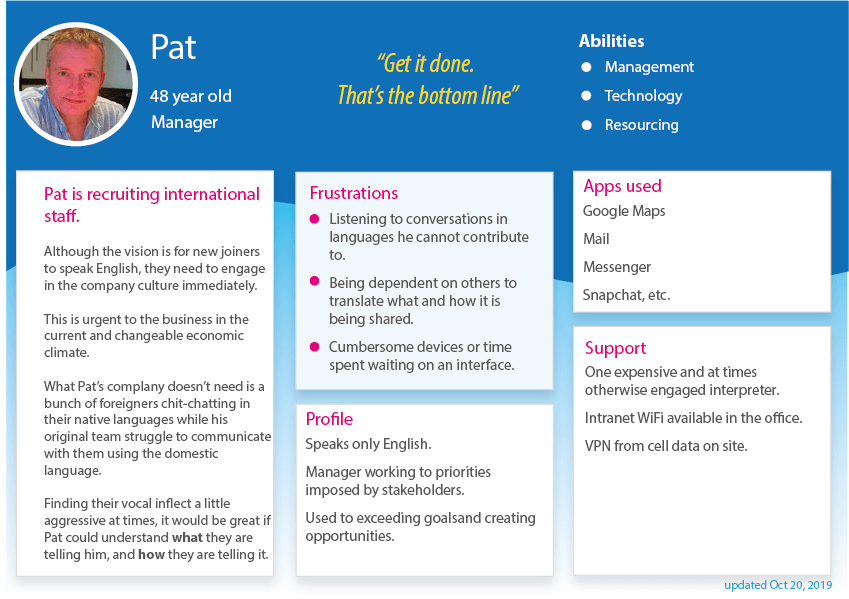
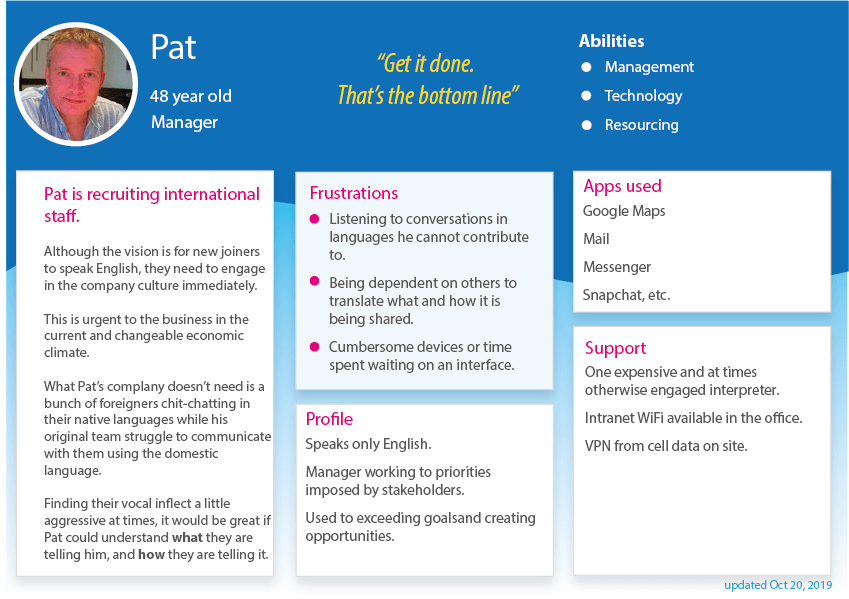
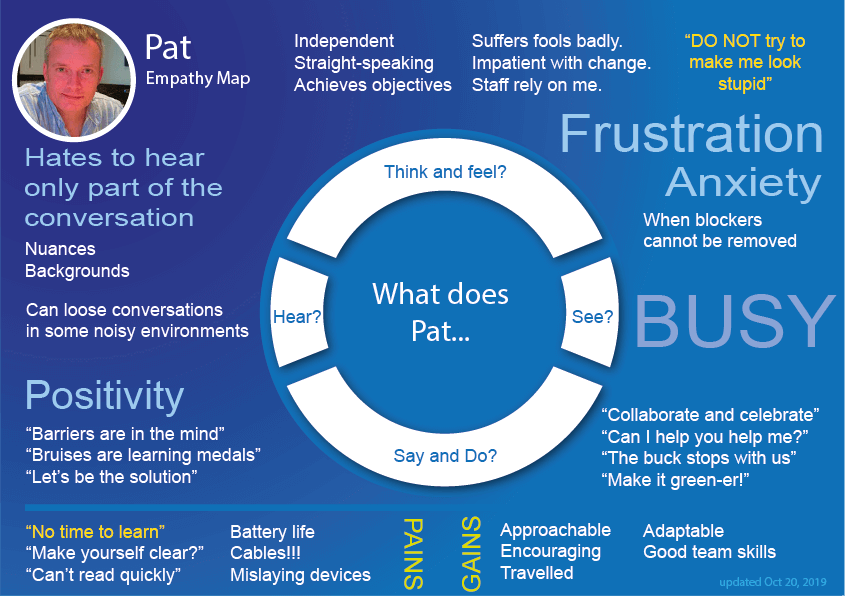
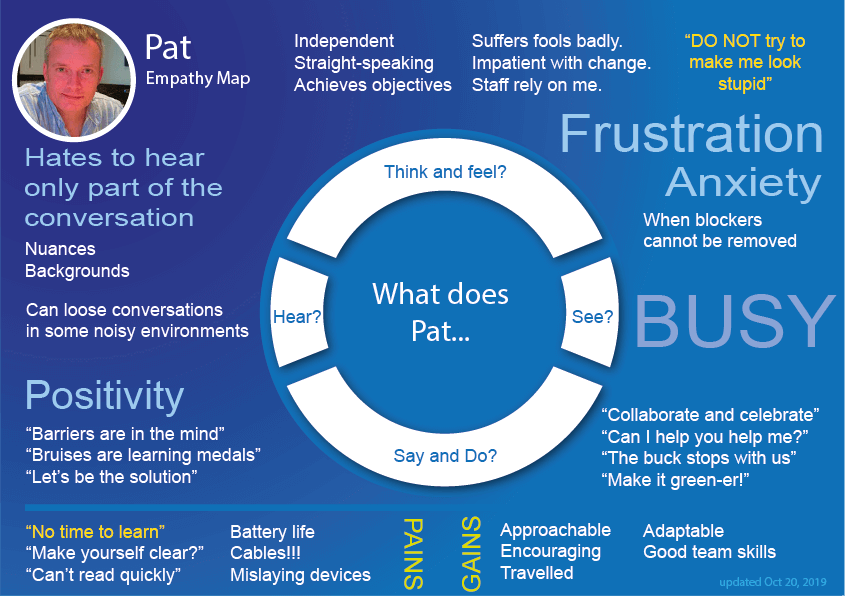
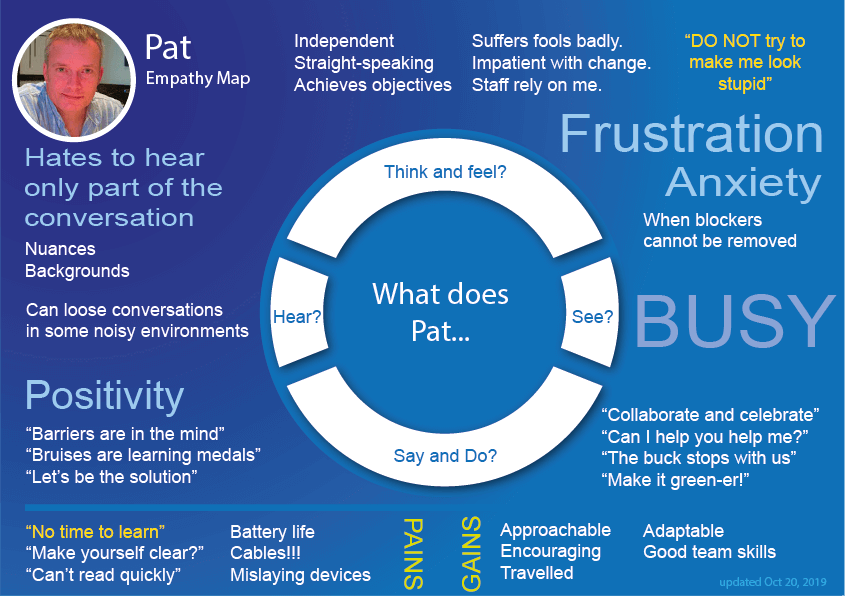
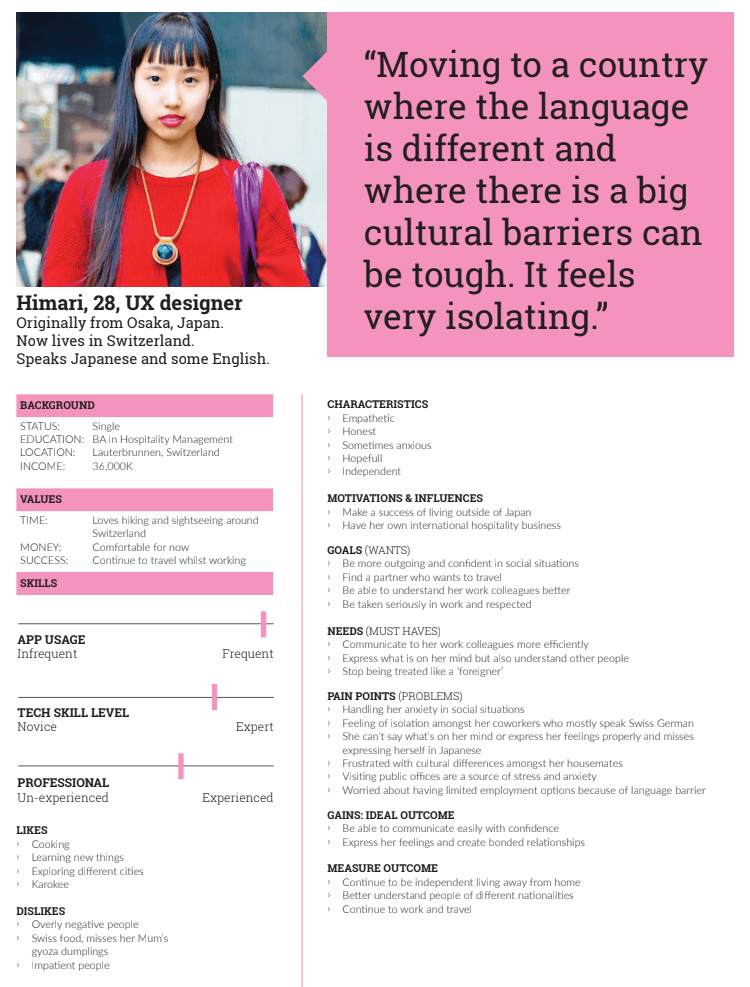
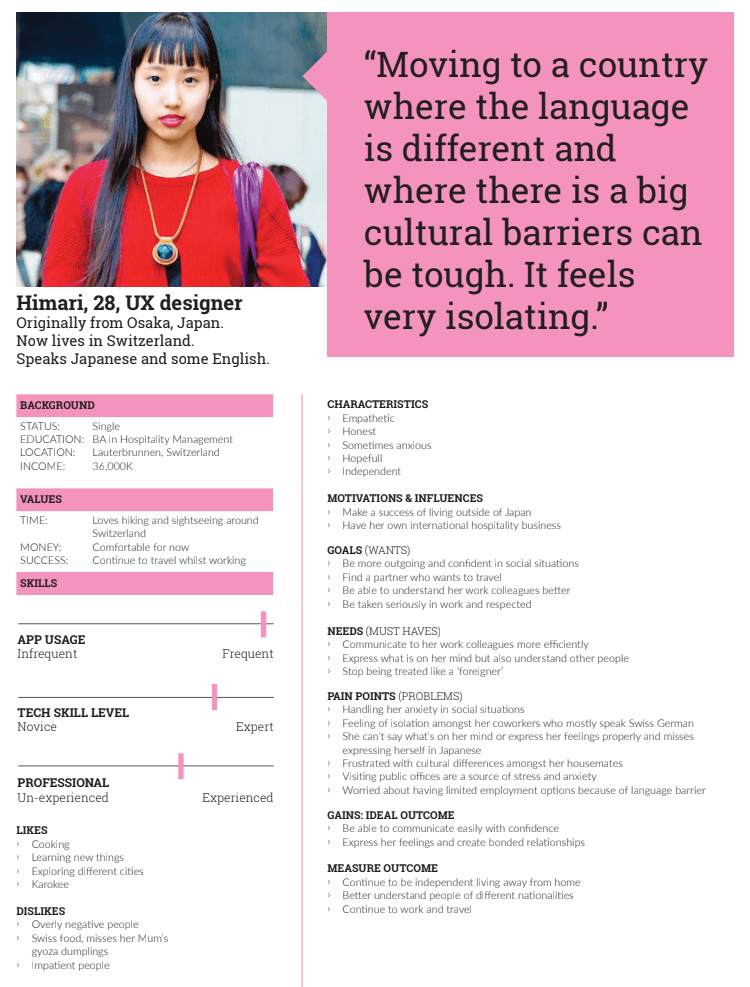
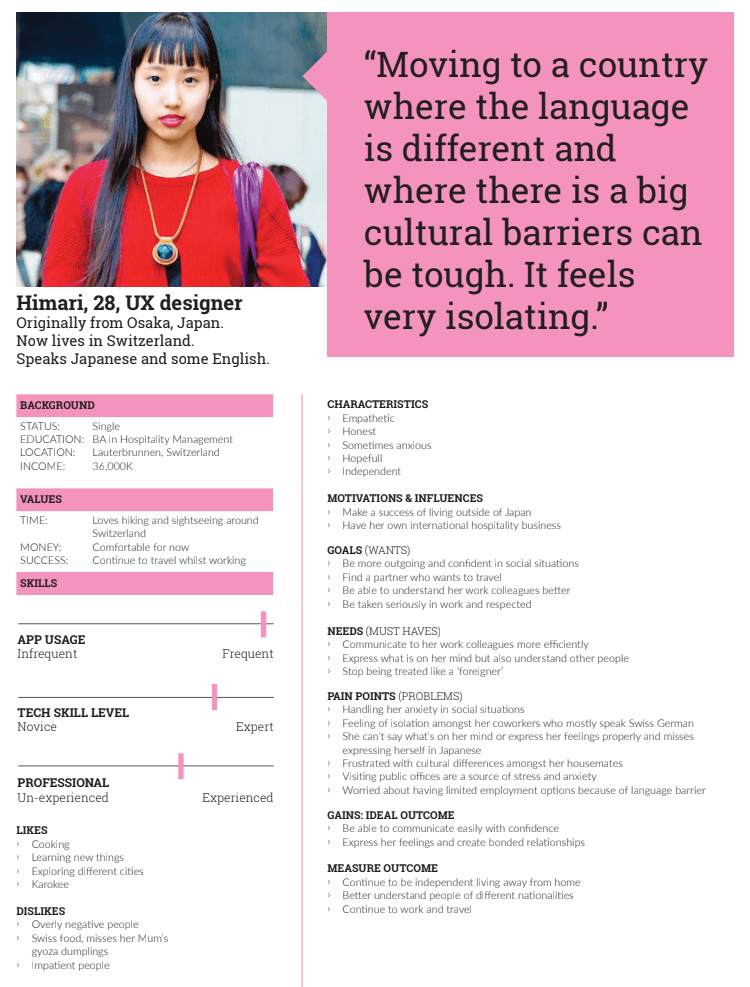
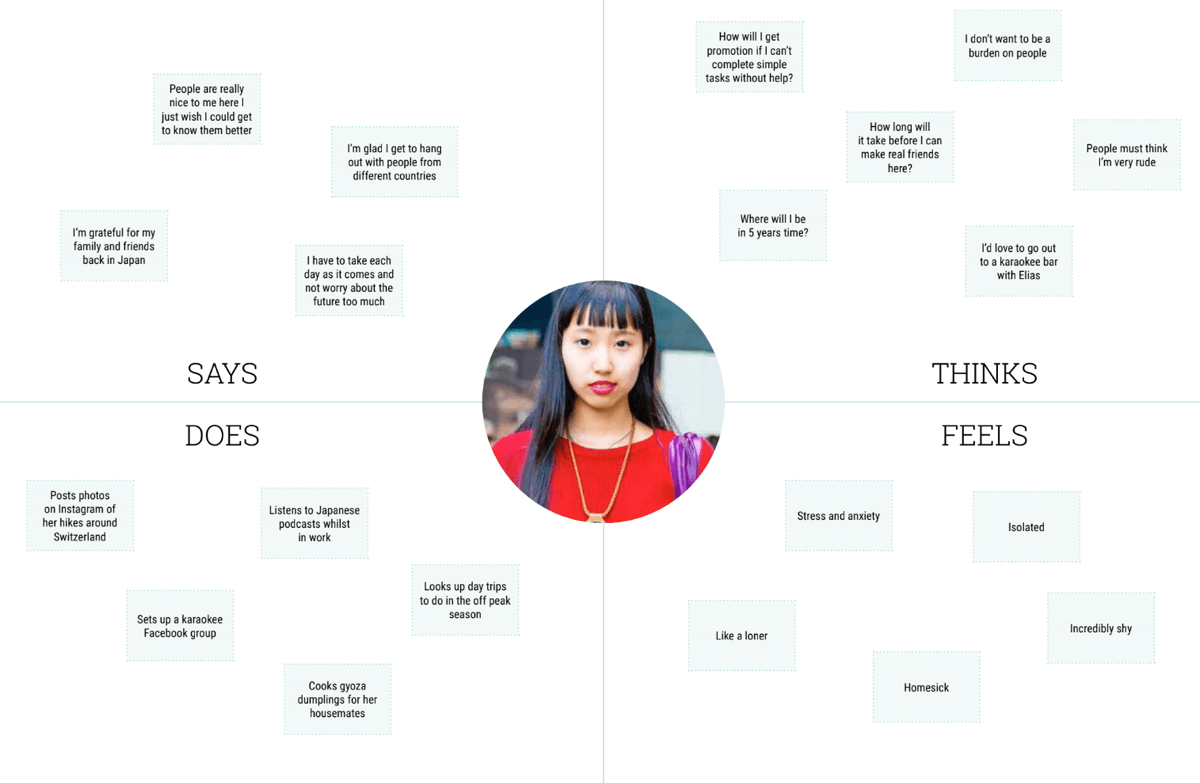
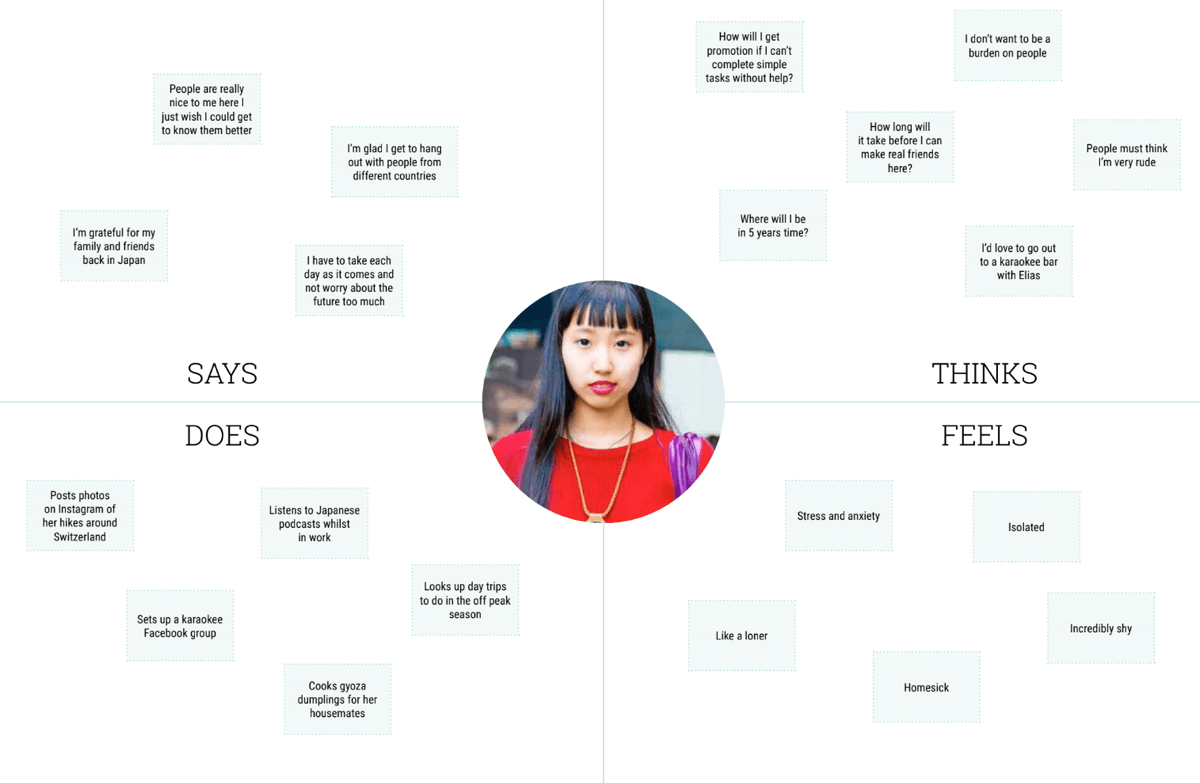
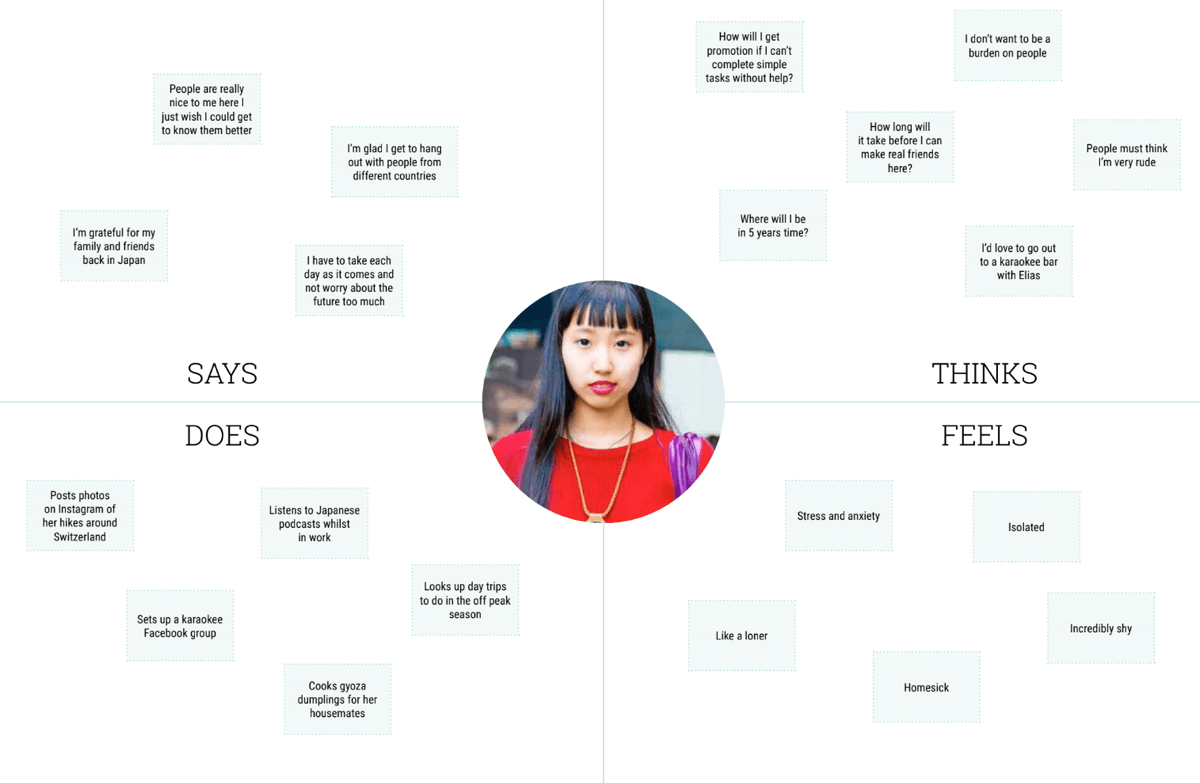
Personas
We combined plausible ideas into our own personas. They were quite similar, which may validate our approach to World building and the problem.















4. Solution and Concept
User problem statements and tasks inspired product solutions and features. Our concept evolved naturally as an in-ear meta-phase translation device.
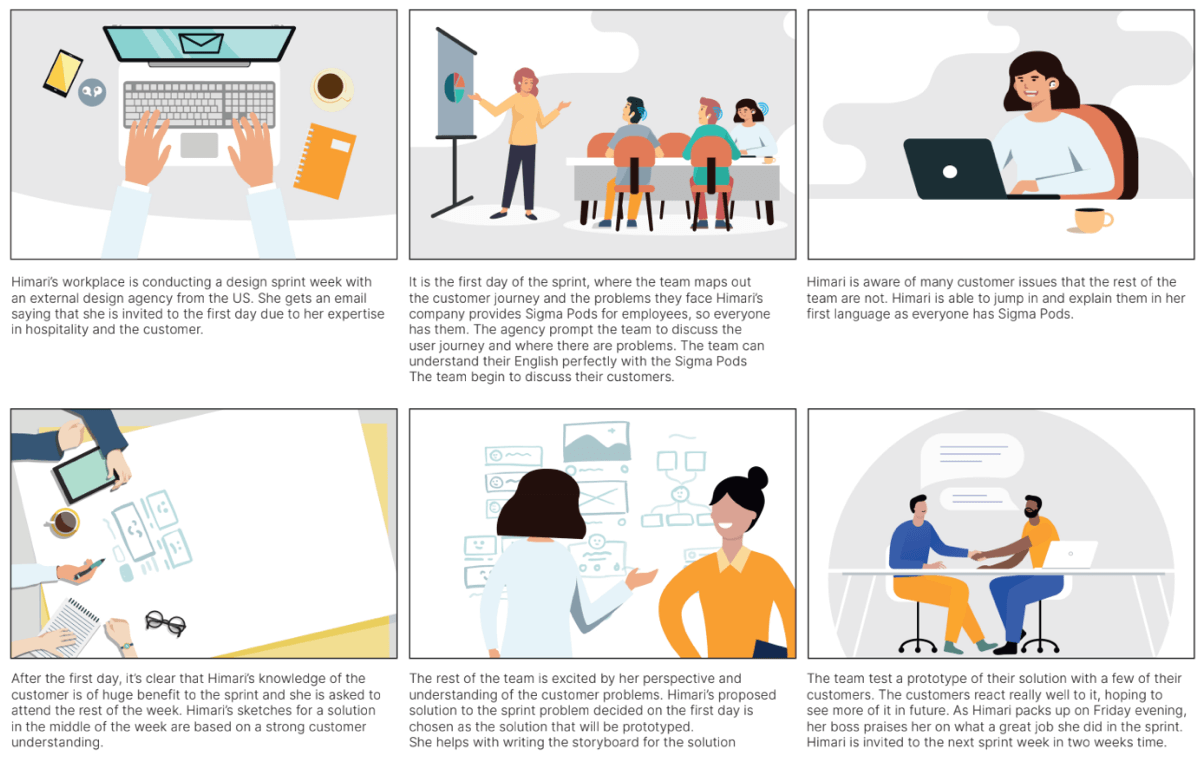
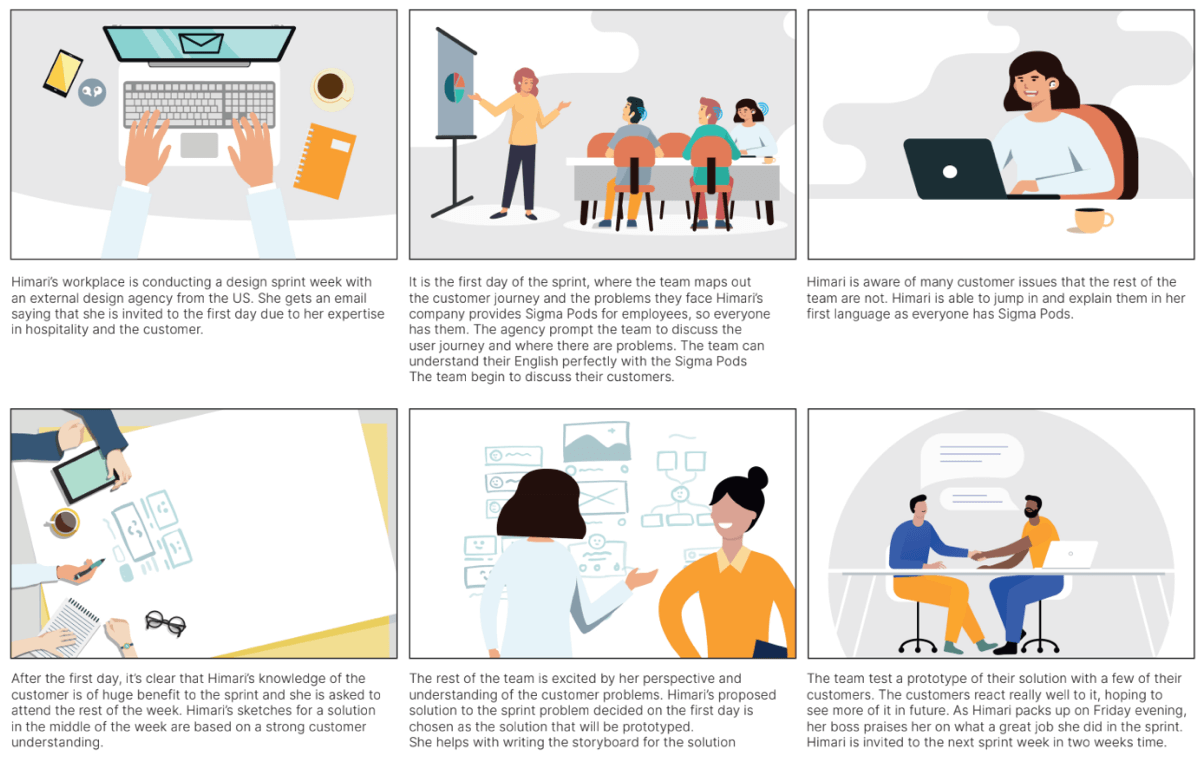
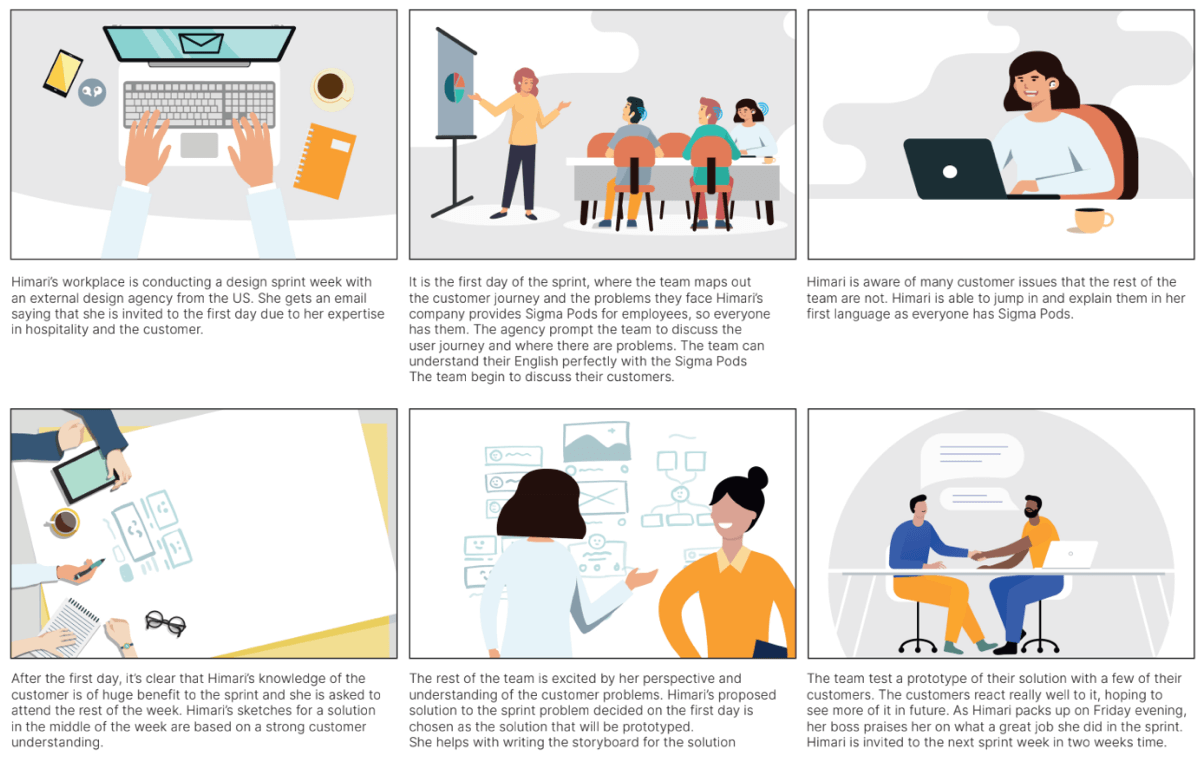
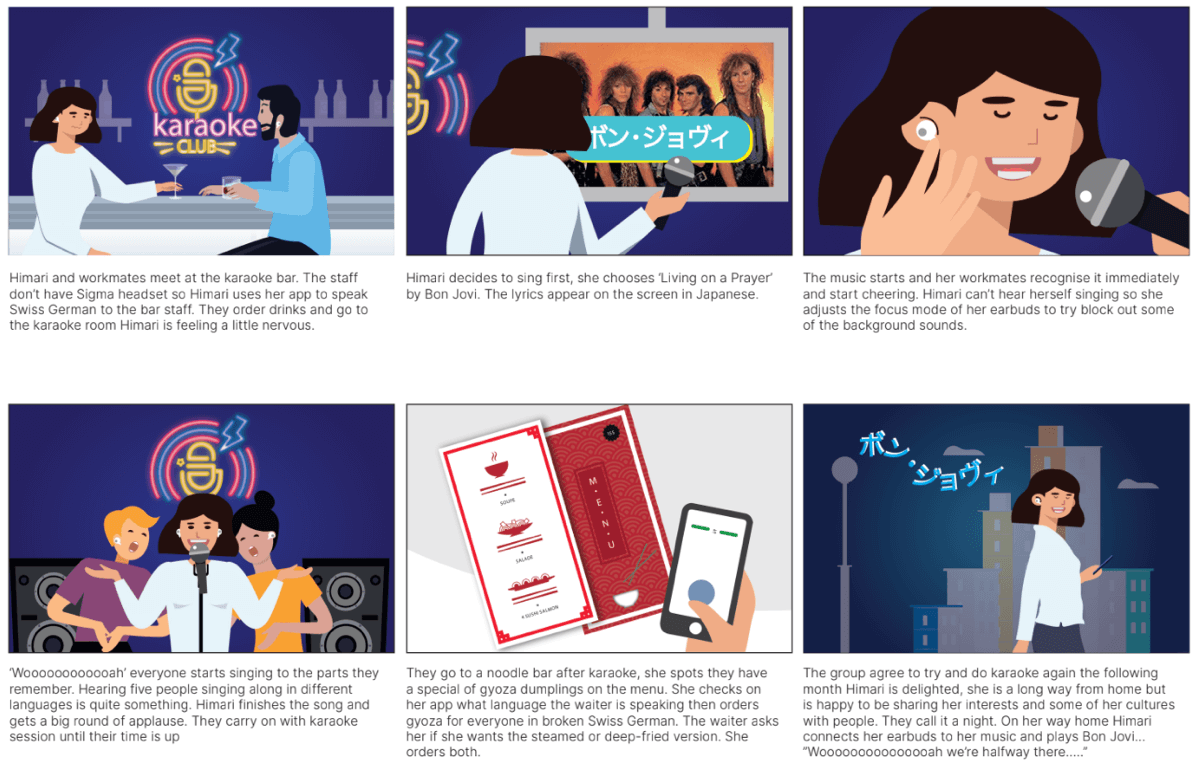
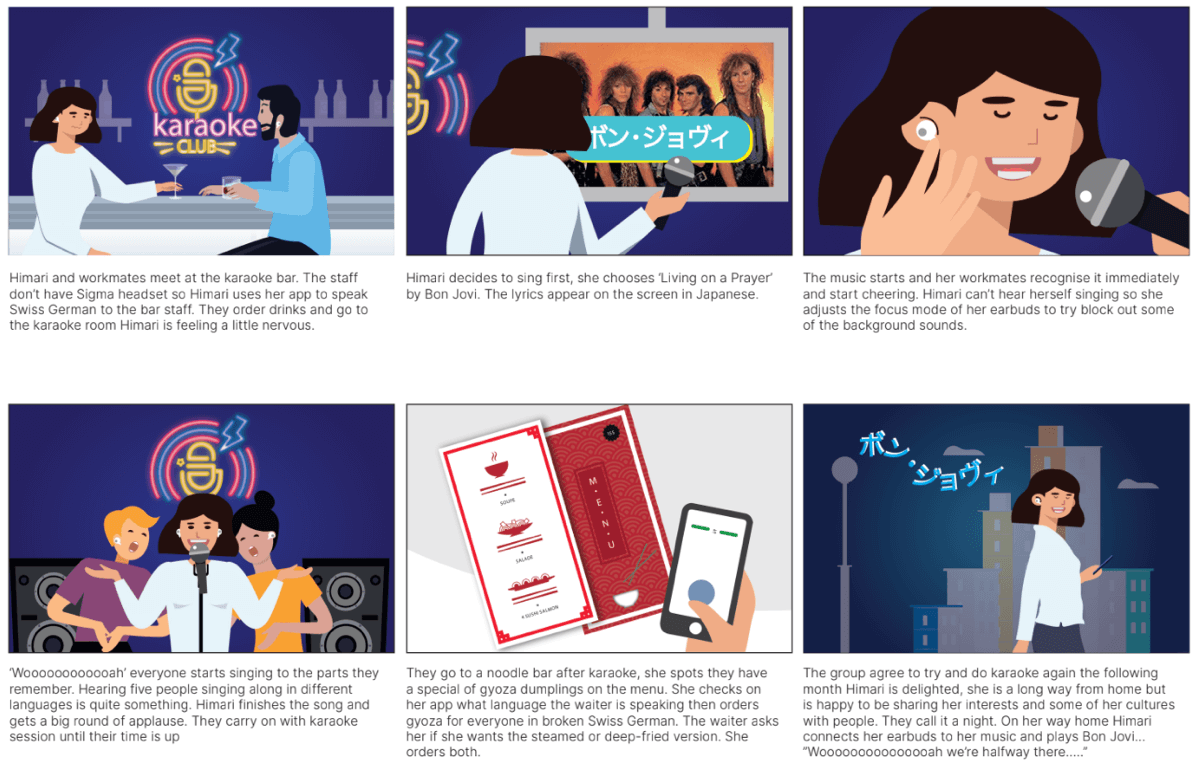
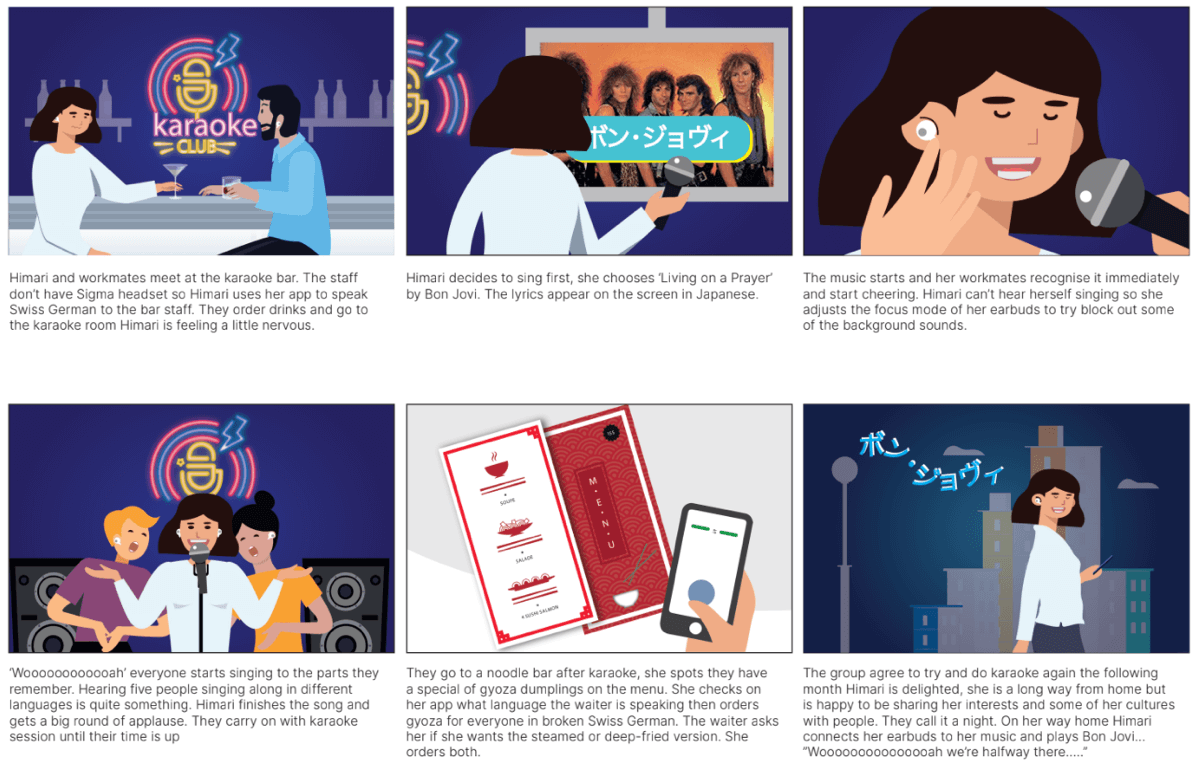
Story Boarding
Hilary vividly mapped our two scenarios for work and socialising and illustrated them for us:






Technology Review
Future technology research was anchored to contemporary opportunities. (Open the Future Technology document).
Of particular interest are the emerging technologies that make our design plausible within the 5-10 year timeframe:
- Artificial Intelligence (Ai) (Godfrey, 2019).
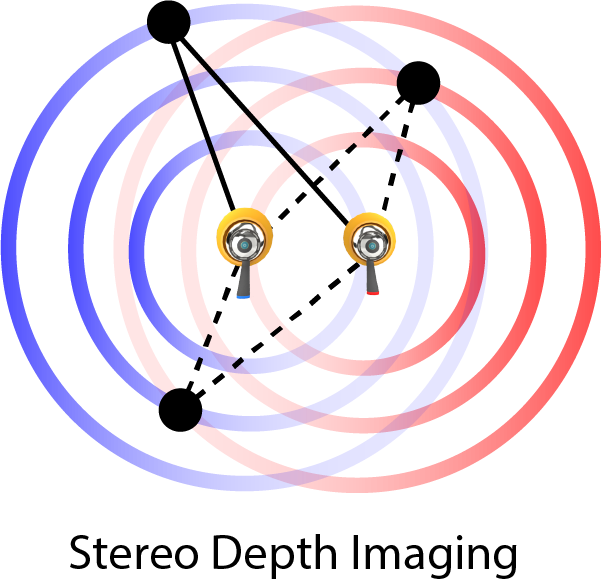
- IR Gesture control (Mantecon, del-Blanco, Jaureguizar and Garcia, 2019).
- Data storage exceeding 10 TB (Ghoshal, 2018).
- In retina glasses (Bohn, 2018).
- Lightweight grapheme battery (Langridge and Edwards, 2020).
- Wireless charging (McGregor, 2018).
5. Product Design
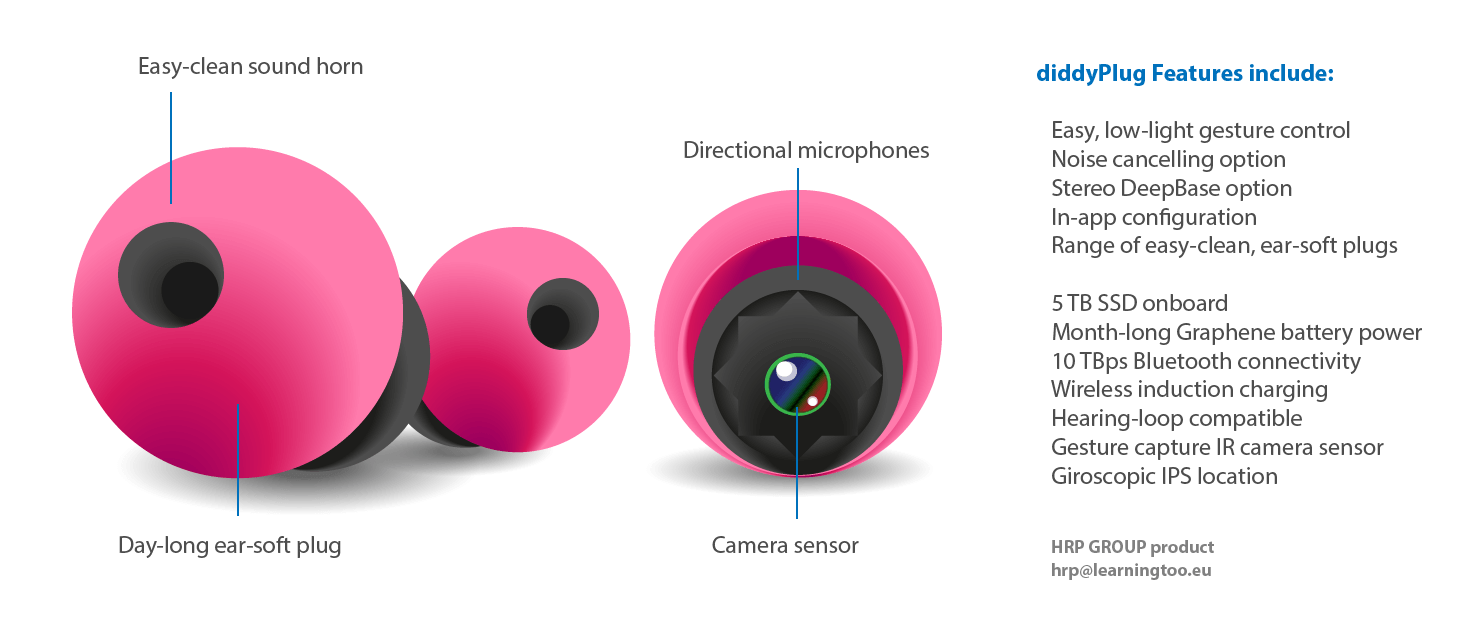
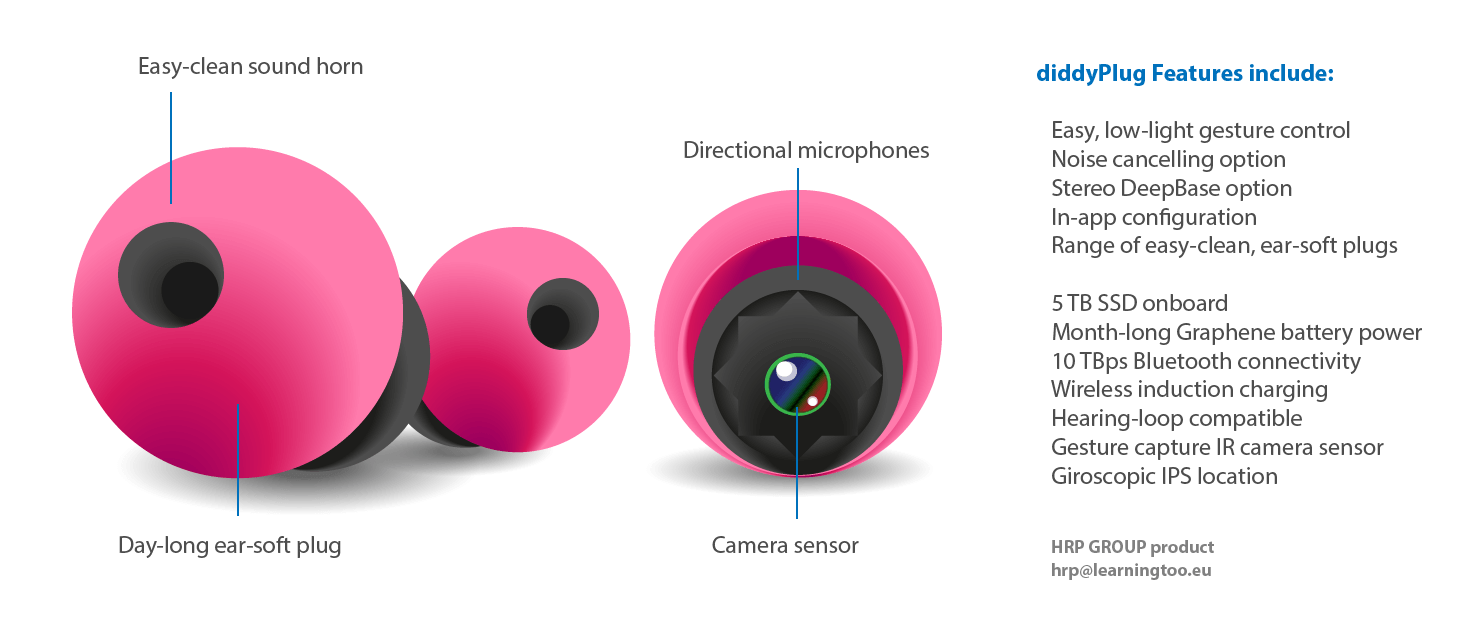
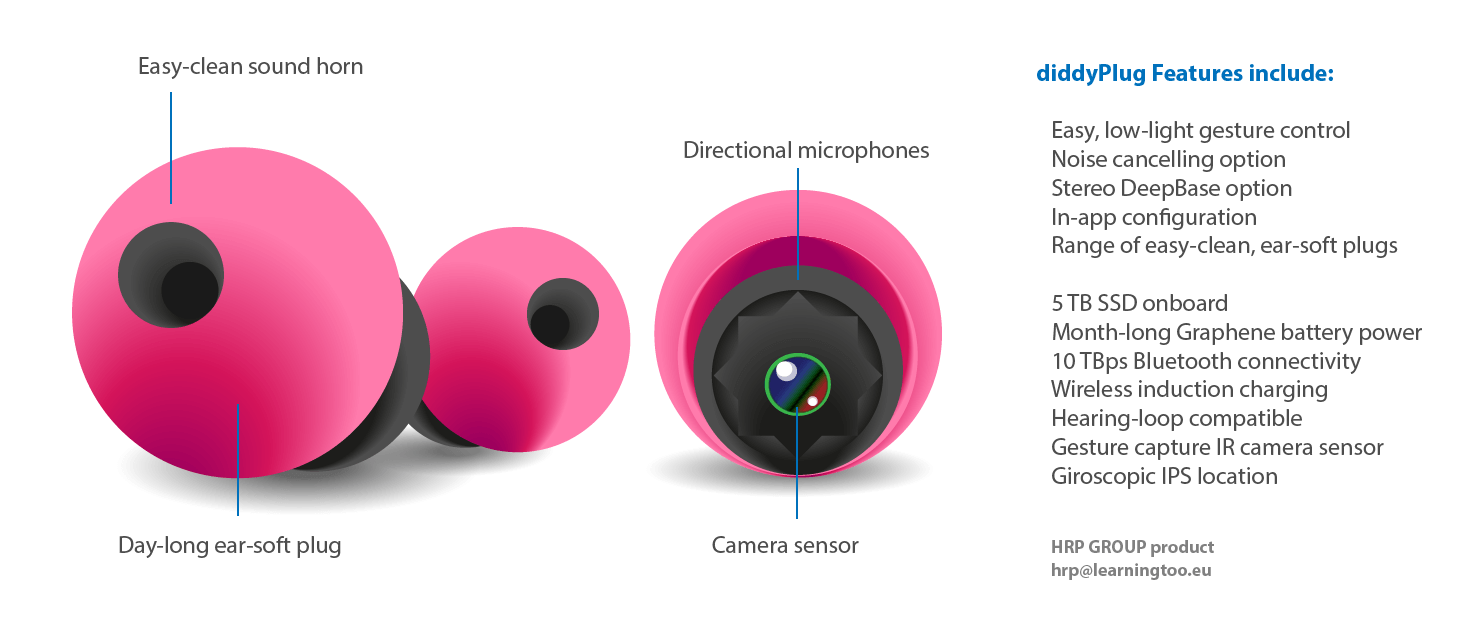
Sensors and data serve the solution’s features. An overview is at Table 1.
| Technology | Useful and Usable Features |
|---|---|
| Graphene battery power |
|
| Audio speaker |
|
| Sensors |
|
| Connectivity |
|
| Memory |
|
| Situational awareness |
|
| Interfacing with |
|
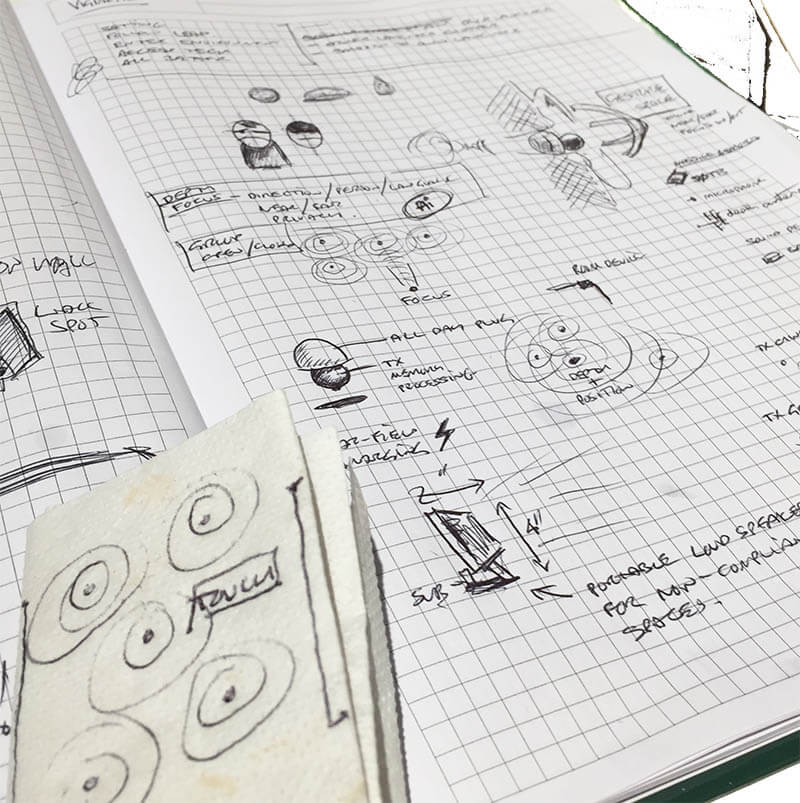
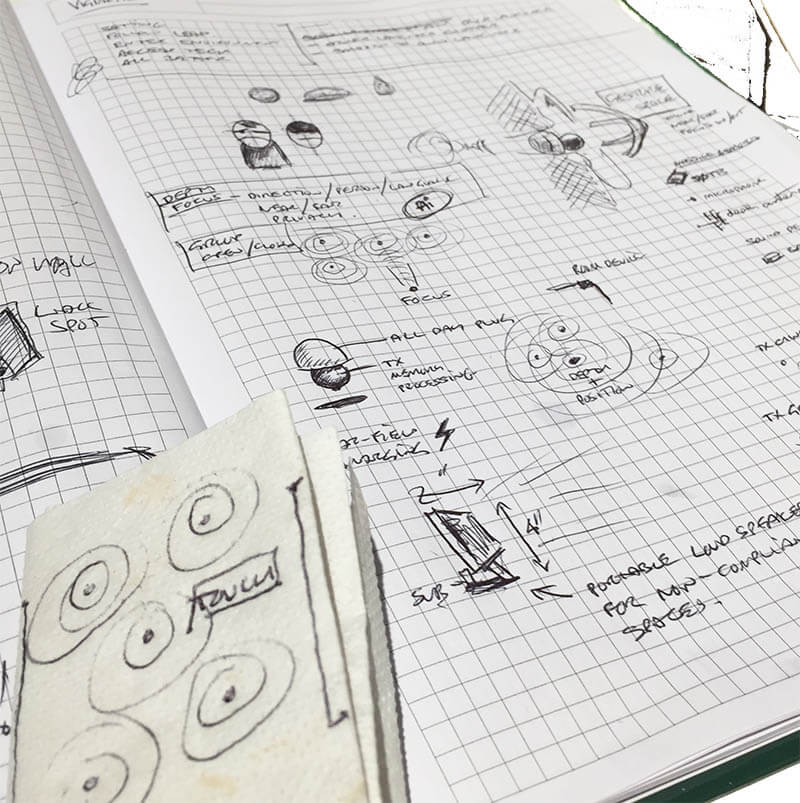
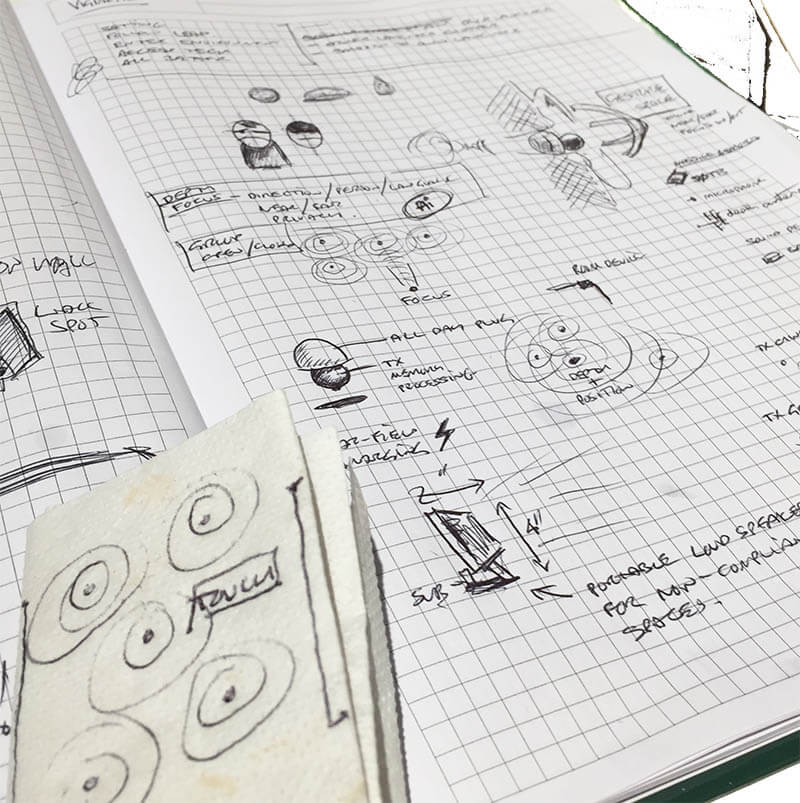
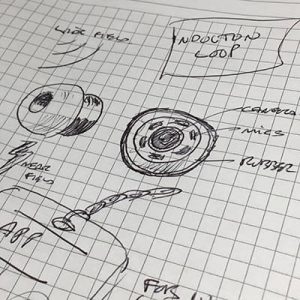
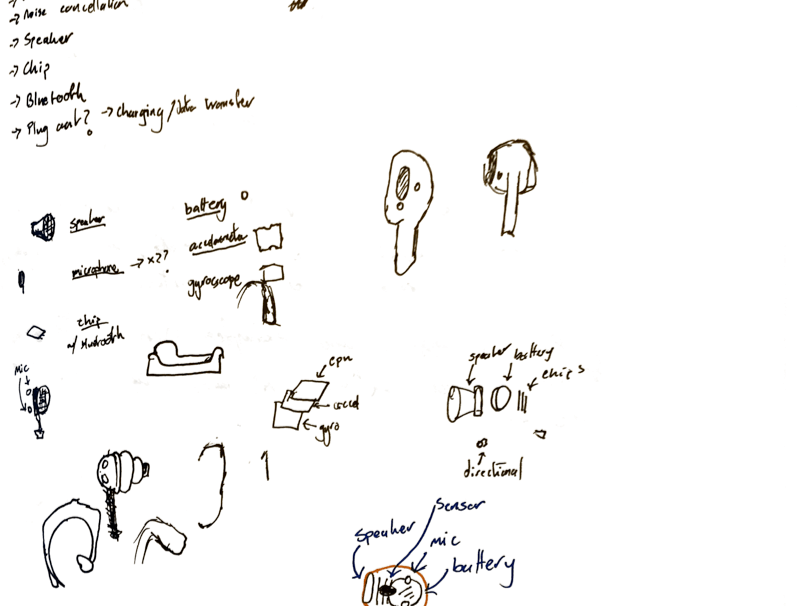
Iterations
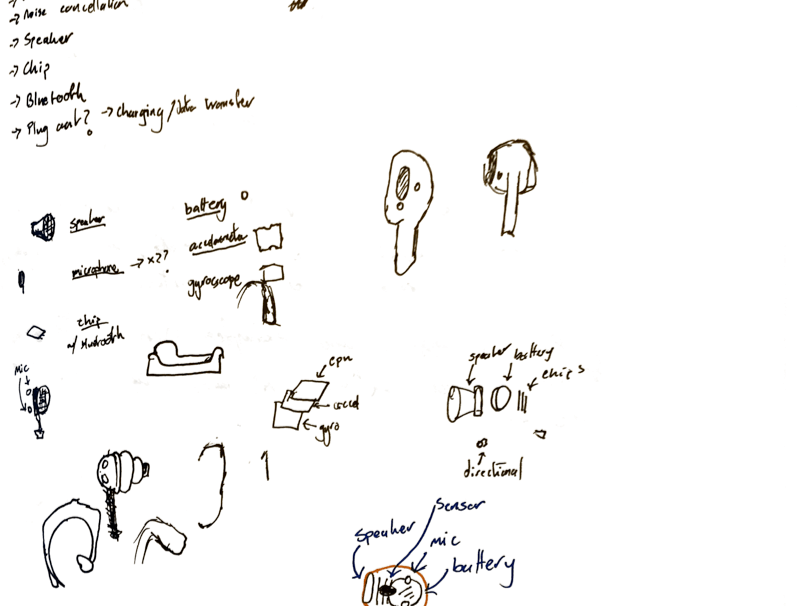
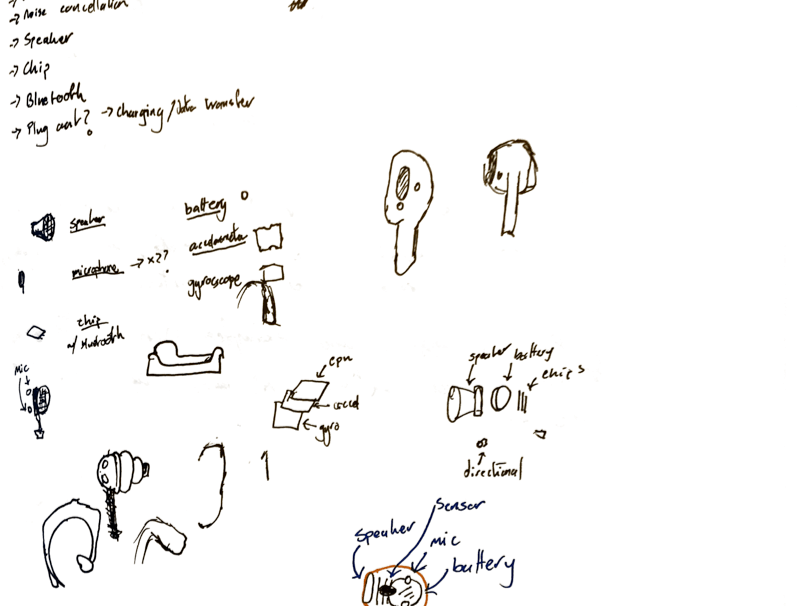
Contemporary earpiece form factor is too small to fit the required microphone array and IR camera sensor effectively or to position the device by hand. A similar size to today’s buds was sensible.
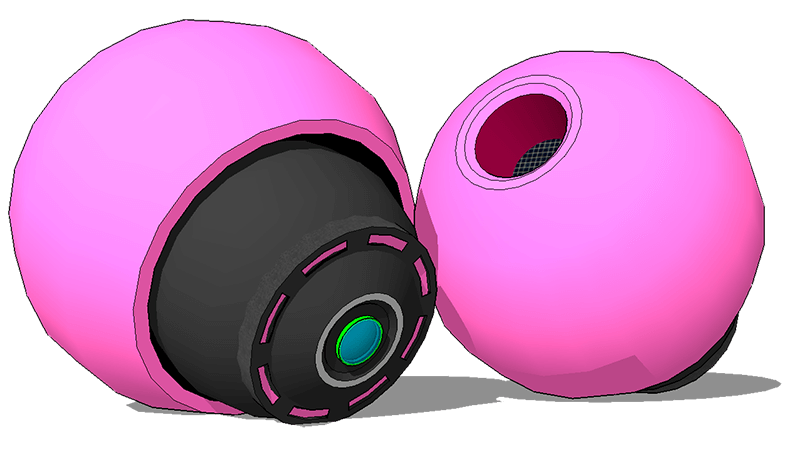
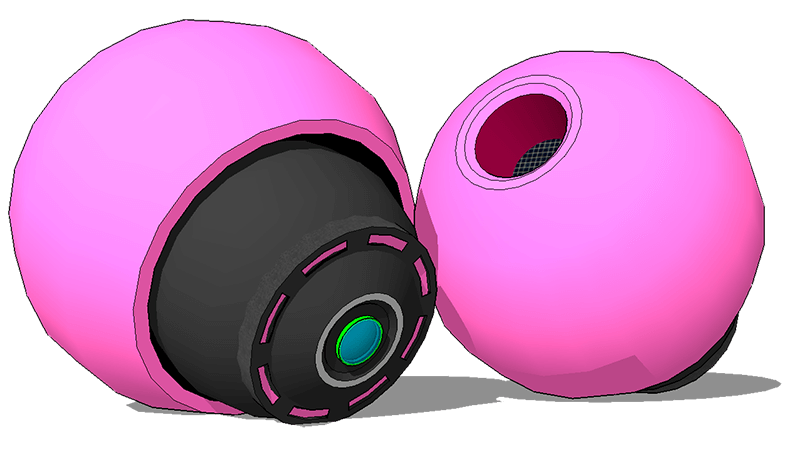
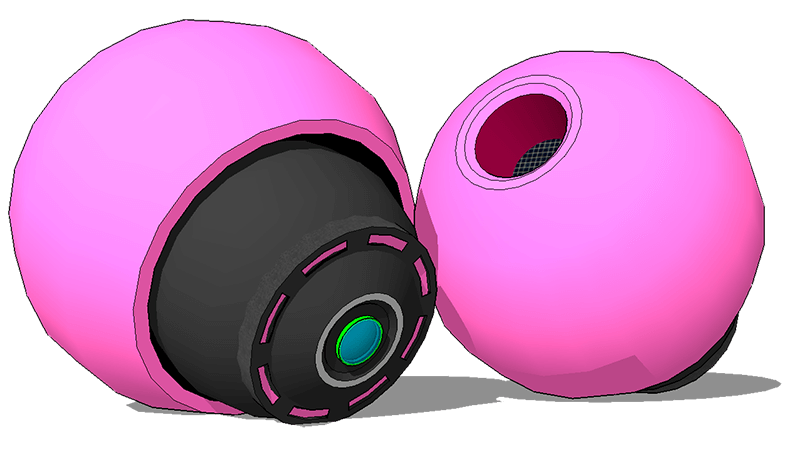
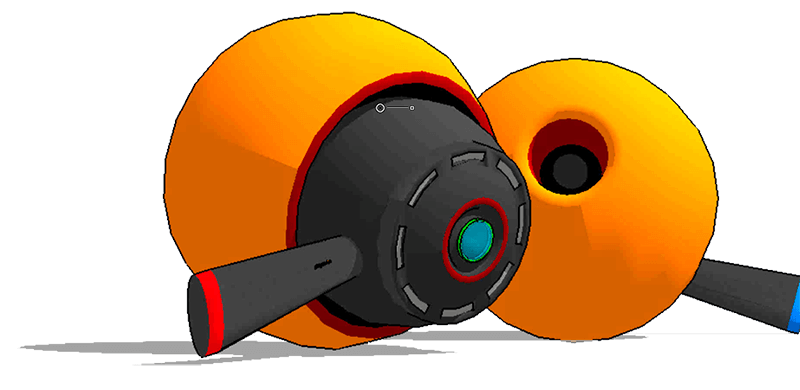
Visualisations
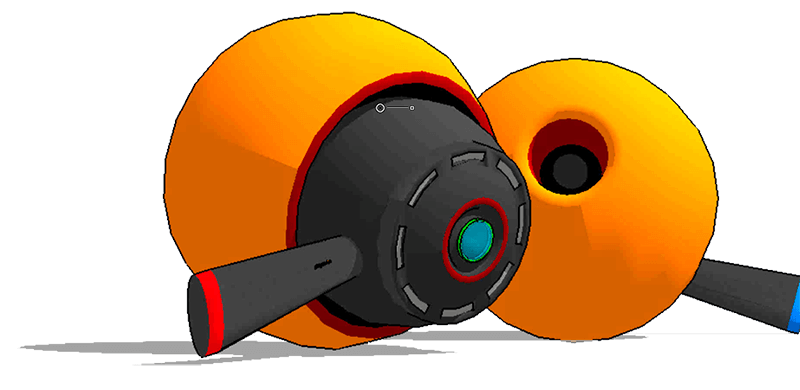
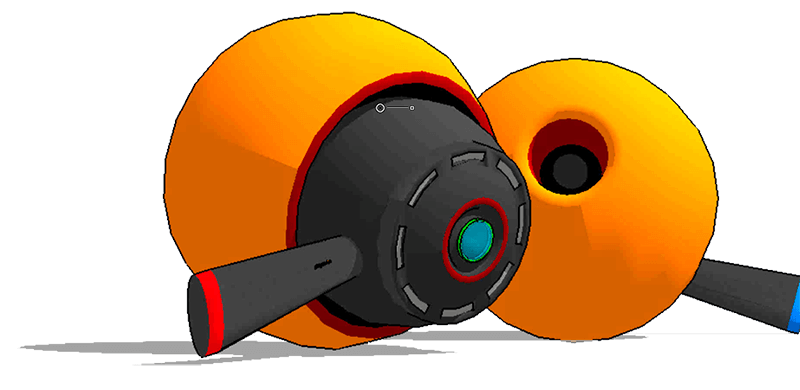
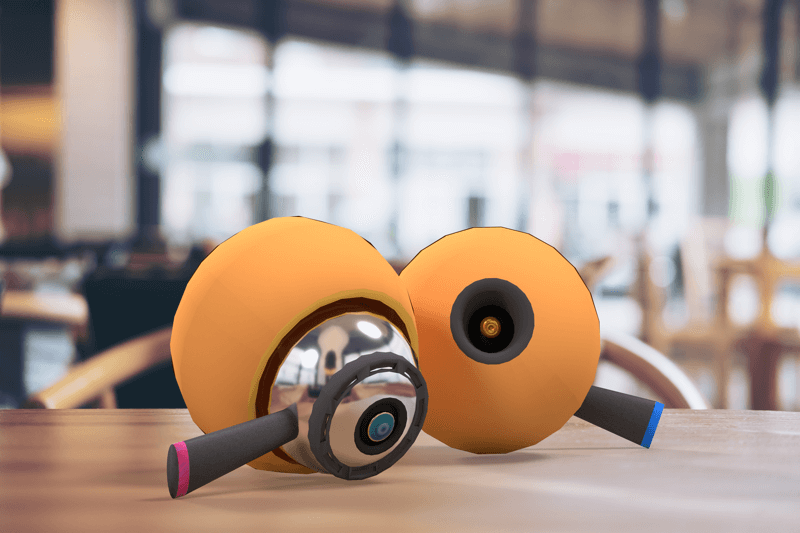
Paper sketching in and after class evolved to Adobe Illustrator vectors informing a 3D model using Sketch-Up with influences from Grado open headphones. (See Audio Affair, n.d.).





















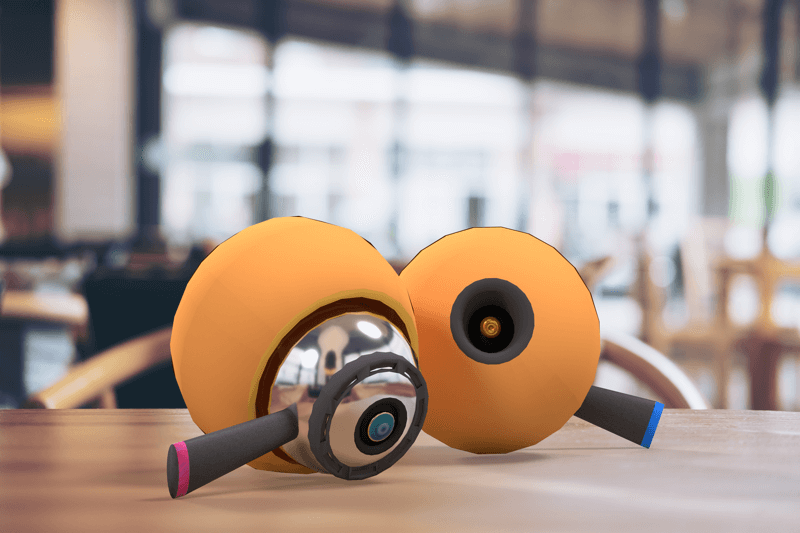
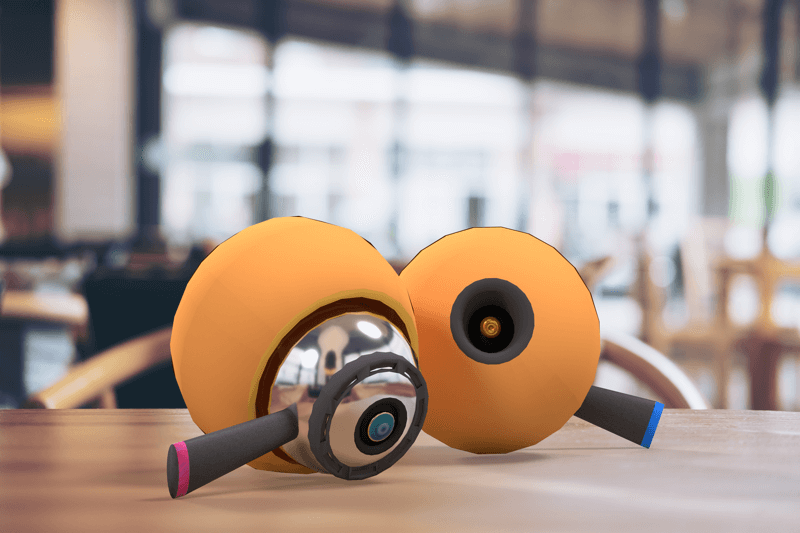
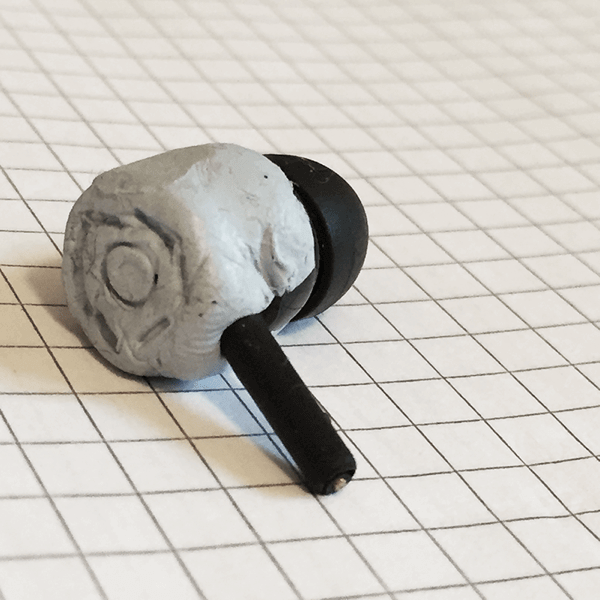
On review, Rob concluded that ease of handling, cleaning, and positioning benefitted adding the stem he had sketched. Updated, the model was imported into Adobe Dimension for a realistic rendering. This was worthwhile to bring a physical device to life. A physical model moulded with putty demonstrated the device size and need for the stem..









Accessibility and Usability
Gesture interactions are not always possible and like voice interaction could distract from social connections like Intel’s Glasses (Bohn, 2018). An accessible app would handle user settings and tap interactions augment when possible.
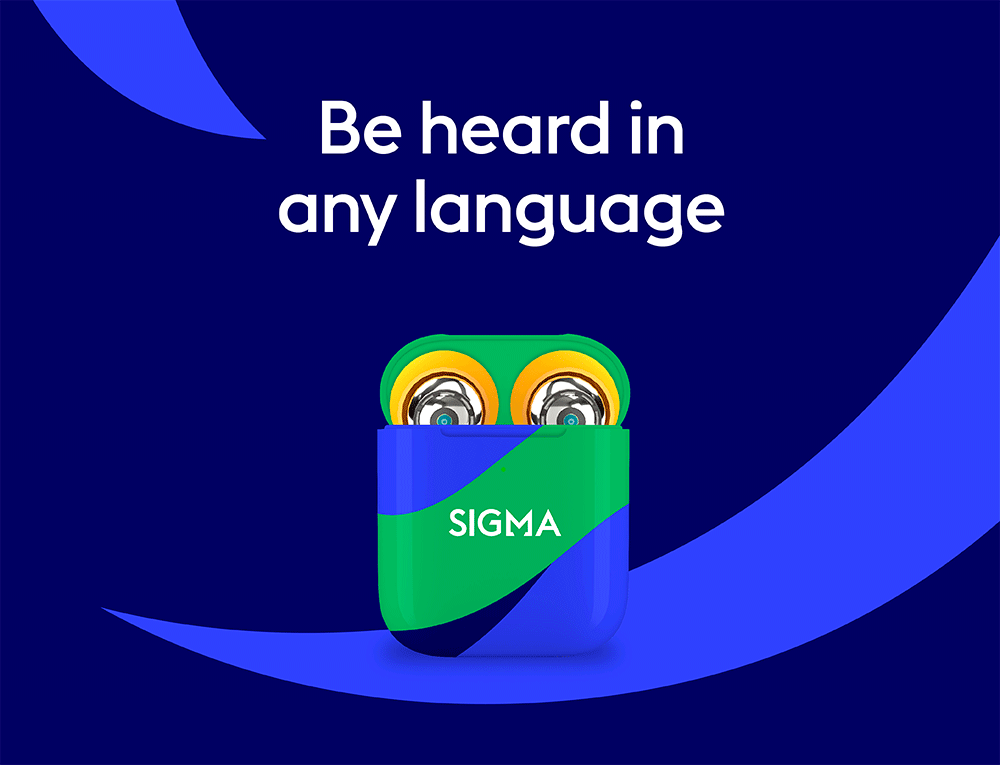
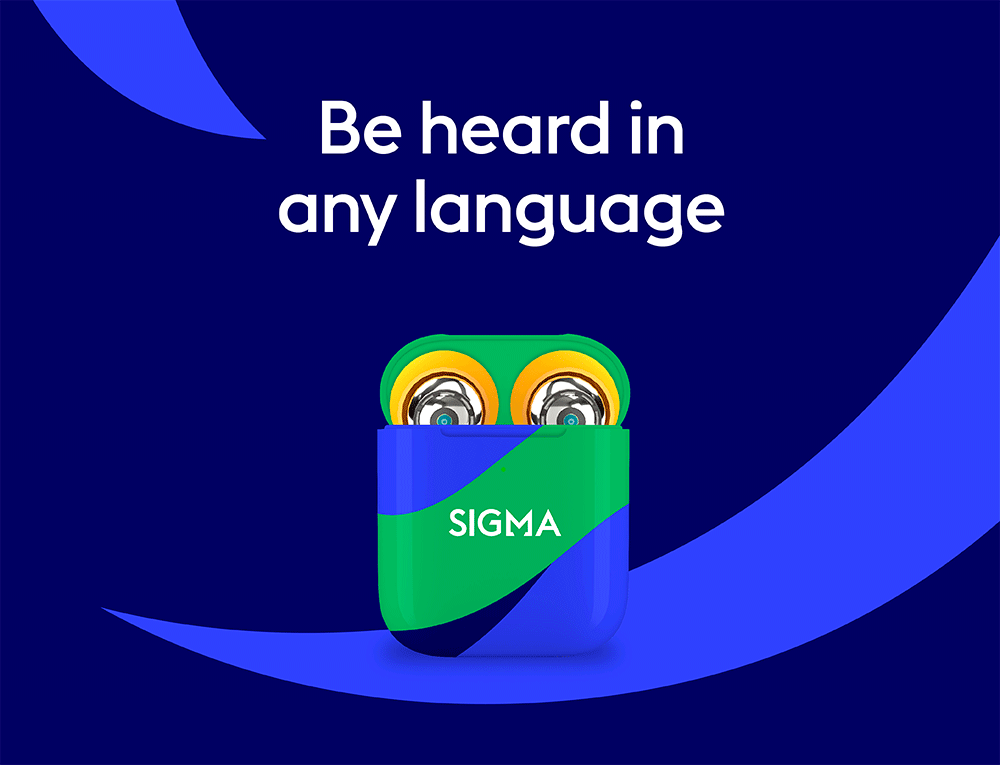
6. Naming
Rob put forward the name Sigma, which we investigated and found more than ideal. Hilary led on branding.
7. Eco-System, branding, and presentation
We were all firing on all cylinders, which was a pleasure and we distributed our tasks played to strengths:
- Rob: demo of song translation and website design.
- Hilary: brand, packaging, and app design.
- Me: technology, 3D renders, promotional and development videos.
Rob’s Website development.
Rob’s smart and functional Sigma product website prototype responded brilliantly to Hilary’s branding lead.



Branding.
Hilary’s configuration app sports useful features we could not demonstrate without it. Although I had rendered a quick sketch of packaging, Adobe Dimension failed to overlay the brand as the model was not created ‘square on’.
Hilary kindly inserted the Sigma renders into her own workflow and created a convincingly branded case.






Rob’s music translation video.
Rob’s song translation demo gave a welcomely relaxed context to Sigma.
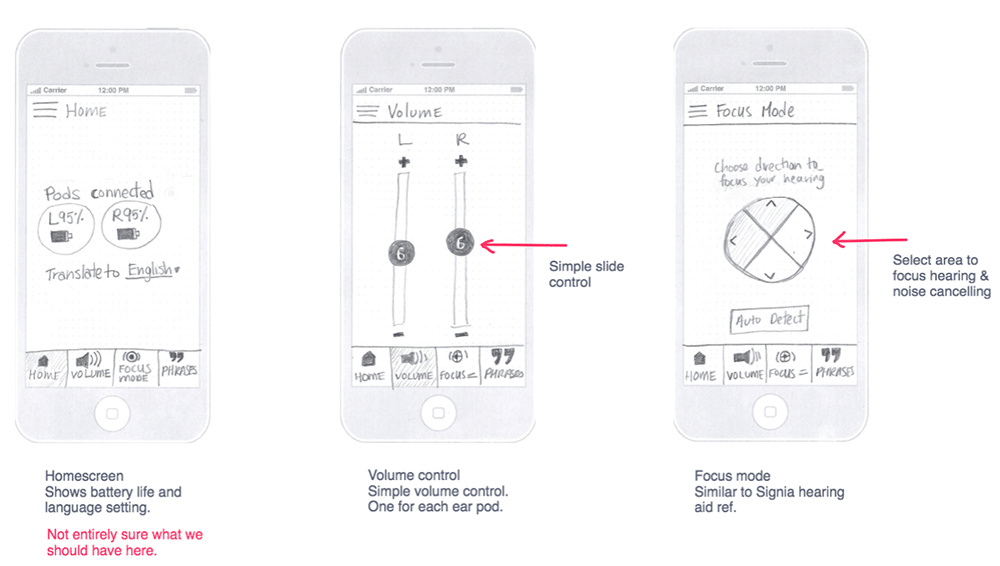
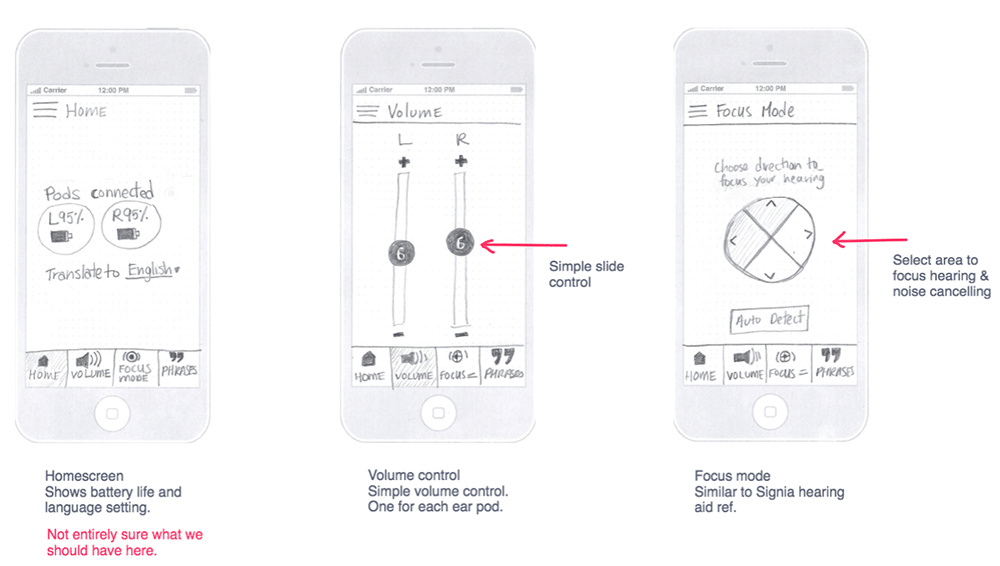
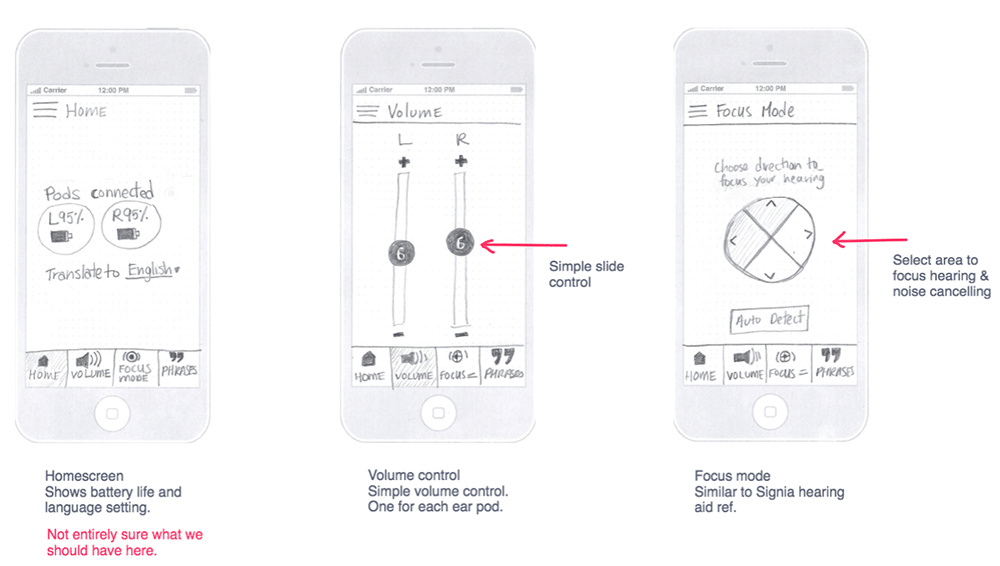
Hilary’s app design
Hilary went the extra mile to create a convincing Sigma demonstration app (PDF 920 KB).



Promotional and development Video.
The videos became complex. In hindsight, Camtasia is quick and easy to produce demonstrations and Adobe Premiere would be better for the layering effects and transitions that evolved over time.



8. Result
Our product is faithfulness to the World and solution we created together. Sigma is a plausible product and real-world solution in the waiting.
We adhered to Hancock and Bezold’s Plausible Futures Cone and mostly worked in the Probable Cone space. Working to anatomical and physiological constraints and within a collaborative World environment aided a favourable outcome like ‘design vision‘ in Buhring, Buehring, and Koskinen (2017)?
The teams I envied for their imaginative dialogues and broad creative licence experienced problems keeping to their vision. Buhring et al. list many advantages of less plausible approaches. Perhaps we are all too used to the concrete needs of our current enterprises and need to get out more!?
9. Collaboration
It was only a delight to work with Hilary and Rob. We shared ideas, criticised, and worked toward collaborative solutions together while all were busy with lives, day jobs, and a thesis on the boil. They made this an enjoyable project and communication was very good. Perhaps our positive world building influenced us positively?
We each put in a significant amount of work which may not all be apparent? Perhaps the module requires greater maturation and clearer, more measurable objectives to reward its participation fully?
10. References
Audio Affair. (n.d.). Grado PS2000e Headphones. Retrieved from https://www.audioaffair.co.uk/grado-ps2000e-headphones?gclid=CjwKCAiAx_DwBRAfEiwA3vwZYkGpIEbTblx07kTp3AKzN_w-ZSTvTHGar0v8dRkioyEOMjXOo3hDoRoCHPIQAvD_BwE.
Bohn, D. (2018, February 5). Intel Made Smart Glasses That Look Normal. Retrieved from https://www.theverge.com/2018/2/5/16966530/intel-vaunt-smart-glasses-announced-ar-video.
Buhring, J., Buehring, J., & Koskinen, I. (2017, October). Beyond Forecasting: A Design-inspired Foresight Approach for Preferable Futures. Proceedings of the International Association of Societies of Design Research (IASDR) Conference. Cincinnati, USA. Retrieved from https://www.researchgate.net/publication/321126336_Beyond_Forecasting_A_Design-inspired_Foresight_Approach_for_Preferable_Futures
Ghoshal, A. (2018, March 20). This 100TB drive is the largest capacity SSD ever made. Retrieved from https://thenextweb.com/plugged/2018/03/20/this-100tb-drive-is-the-largest-capacity-ssd-ever-made/.
Godfrey, P. (2019, December 2). Essay: Artificial Intelligence. Retrieved from https://blog.learningtoo.eu/5-speculative-ux/5-1-essay-artificial-intelligence.
Langbridge, M., & Edwards, L. (2020, January 3). Future batteries, coming soon: Charge in seconds, last months and power over the air. Retrieved from https://www.pocket-lint.com/gadgets/news/130380-future-batteries-coming-soon-charge-in-seconds-last-months-and-power-over-the-air.
Mantecon, T., del-Blanco, C., Jaureguizar, F., & Garcia, N. (2019). A real-time gesture recognition system using near-infrared imagery. https://doi.org/10.1371/journal.pone.0223320.
McGregor, J. (2018, September 14). Wireless Charge Everything In A Room All At Once. Retrieved from https://www.forbes.com/sites/tiriasresearch/2018/09/14/wireless-charge-everything-in-a-room-all-at-once/#29e33c7742af.
Voros, J. (2017, February 24). The Futures Cone, use and history [Web Log Post]. Retreived from https://thevoroscope.com/2017/02/24/the-futures-cone-use-and-history/
Video One
AFP news agency. (2018, January 9). Bombardment kills 15 civilians in Syria rebel enclave. [Video File]. Retrieved from https://www.youtube.com/watch?v=Nkd4K7XRLwo
Army Military 2018. (2018, July, 22). War in Ukraine Ukrainian Soldiers GoPro Helmet Cam Combat Footage. [Video File]. Retrieved from https://www.youtube.com/watch?v=79qa03w4Lts&t=697s
Defence Blog. (2017, July 17). Israel’s Merkava MK IV tank shows it’s power during live fire exercises. [Video File]. Retrieved from https://www.youtube.com/watch?v=smQLY4K_MeQ
Foxtrot Alpha. (2015, November 18). U.S. Marines in Combat with Insurgents – Heavy Firefight in Afghanistan near Sangin. [Video File]. Retrieved from https://www.youtube.com/watch?v=Bpfbw-lccQw&t=242s
FRANCE 24 English. (2016, August 10). Lull follows ferocious Israeli bombings, Palestinian rocket attacks from Gaza. [Video File]. Retrieved from https://www.youtube.com/watch?v=jQpNiMC2uVQ&t=36s
South China Morning Post. (2019, July 17). Stunning aerial footage of Hong Kong’s historic protest. [Video File]. Retrieved from https://www.youtube.com/watch?v=_OjxW-K3FXI
Storyful Rights Management. (2019, April 29). Mesmerising Aerial Video Shows Trees Blowing in the Wind. [Video File]. Retrieved from https://www.youtube.com/watch?v=TlnGqd4uXC4
The Liberators International. (2015. July, 21). Train Passengers Sing Over the Rainbow! [Video File]. Retrieved from https://www.youtube.com/watch?v=xctzp0dp9uc
wwwcelticvideocom. (2011, May 17). The Queen in Dublin. [Video File]. Retrieved from https://www.youtube.com/watch?v=joPqmW1msEc&t=63s
