Introduction
For this study, the code from 50 websites that feature cartoon content was heuristically analysed. Candidate websites were selected from the top results for the search term, “Cartoon website” with deliberate analysis of online newspapers and colleagues’ favourite online cartoon strips.
The cartoon content is inaccessible to screen readers in 49: only one webpage described an alternative storyline. The websites include online newspapers and range in purpose, age, and HTML architecture. 66% featured an alternative text attribute and 32% a title attribute of which none were comparable content. 15% employed captions and just 2% are considered effective.
WebAIM’s Web Accessibility Evaluation Tool (WAVE) diagnoses Web Content Accessibility Guideline (WCAG) errors (WebAIM, n.d.) and counts:
- General errors
- Contrast Errors
- Alerts to issues
- Features that are welcome
- Structural features that are welcome
- ARIA attributes that are welcome (if not validated)
- ARIA Hidden attributes
WAVE diagnosed one website with an accessible alternative image content strategy to be as inaccessible as the other 49. Another performed well and its cartoons remained inaccessible. Applying the counts to the 50 websites failed to inform a grading for the study. A formula is contrived and appears to indicate a measure of overall accessibility caveat the sample being too small to validate it:
Structural Elements / (Errors+Contrast Errors+Alerts+Features)
The formula’s “scores” correlate well with the heuristic review. A score below 1.0 indicates accessibility barriers and a score above 2.0 correlates with mostly meeting WCAG. The median score is 0.28 with a high of 1.63, which may be an anomaly caused by the variance in structural elements. The second highest score was 1.0. (See figure 1).
| Range | General errors | Contrast Errors | Alerts to issues | Features that are welcome | Structural features that are welcome | ARIA attributes | Indicative Score |
|---|---|---|---|---|---|---|---|
| Lowest | 27 | 0 | 2 | 2 | 0 | 0 | 0.000 |
| Highest | 2 | 3 | 0 | 0 | 17 | 0 | 2.215 |
| Median | 28 | 22 | 45 | 21 | 33 | 52 | 0.29 |
An indicative accessibility “score” is an attractive prospect. For example, when comparing the The Times (2020) online newspaper’s homepage “score” of 0.42 on March 12, 2020, to that of the Guardian’s cartoon archive’s (2020) “score” of 1.00, would it influence subscriptions or promote improvement?
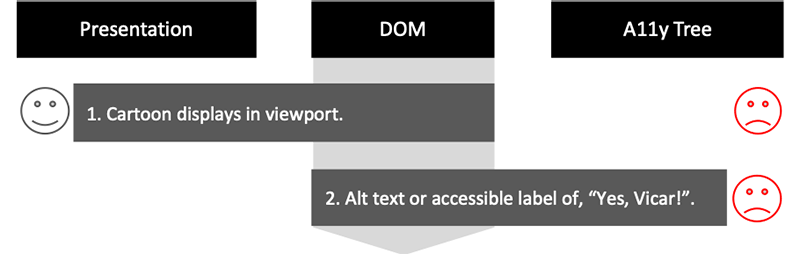
The heuristic review highlights that when alternative content is offered it can fail to describe the same experience of the cartoon content, context, and text of the cartoon drawing. (See Figure 2).

- The cartoon image is presented in the viewport. Visual users can perceive it as designed.
- Screen readers announce only the alternative content, which may fail to convey the content as designed.
| Cartoon Image | Alternative Text Attribute | Caption |
|---|---|---|
   |
Blind people cartoon | “You’ve got Braille” |
   |
Blind people cartoon | “That’s a real nice touch, Lenny.” |
Both the alternative text attribute and visible ‘caption’ fail to describe the situation, characters, props, or underlying satire. The captions have no programmatic association with the images. The headings are also unhelpful. For example, “Blind People cartoon 1 of 10”.
Sydik (2007, p.161) applies the label, ‘redundant’ to images when their alternative attributes are unlikely to serve a purpose other than decoration and the WAVE tool detects. Although an attribute is available, it cannot serve a purpose when it is identical for two different images. The cartoonist, Maddocks (1986) describes: “The caption is something not to be ignored… unless of course the drawing says it all.” When a caption is important to an able person’s understanding of an image, then it is also important to people unable to access the image content.
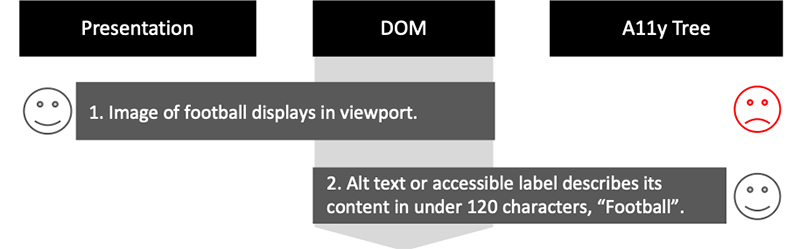
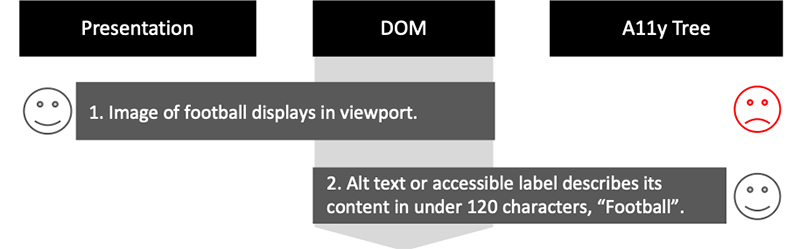
Short alternative texts and accessible labels provide a more comparable experience with less complex image content. For example, Figure 4.



- The image of a football is presented in the viewport.
- The alternative text or accessible label announces, “Football”.
The experience is comparable between visual users and screen reader users.