Published
Introduction
The tabbed interface is a popular method to visually hide and organise content. Care must be taken to avoid an ableist strategy that makes our less able users work harder than our fully able users to access the content.
Most often, examples of tabs found on web pages and platforms are formed from a navigation list and DIV and SPAN soup (barfff) panels.
As long as our content is semantic and we avoid hide(), display:none;, or hidden="hidden" or our user understands the pattern, we get away with making them accessible using ARIA attributes and micro-data.
Is there a better way?

A Common Tab Strategy
The commonest strategy is to create the ‘tabs’ from list items containing links to the panels below. It works fine although our less able users may require encoded accommodations to return the pattern to being accessible. For example, ARIA attributes may assist with alternative browsing technologies converting the visual design into a description of what visually astute users see.
Is ARIA really necessary? Not if what is meant to be hidden and what is meant to be seen isn’t activated using hide(), display:none;, or hidden="hidden" or other complications of bells, whistles and dog pooh?
What are we doing?
Tabs are converting a natively semantic and accessible content pattern into a show and hide technique designed for our users who can see. Our blind users may encounter navigation tasks that are otherwise not required.
For example, what could be more accessible in the DOM than three headings and content pairs?
<h2>Group heading</h2> <p>Group introduction…</p> <h3> <p>Our content…</p> <h3> <p>Our content…</p> <h3> <p>Our content…</p>
How are we doing it?
The tabbed interface design pattern is usually formed of:
- A list of navigation links, or buttons—if we consider we are “updating the UI”.
- An array of panels.
- Content in the panels.
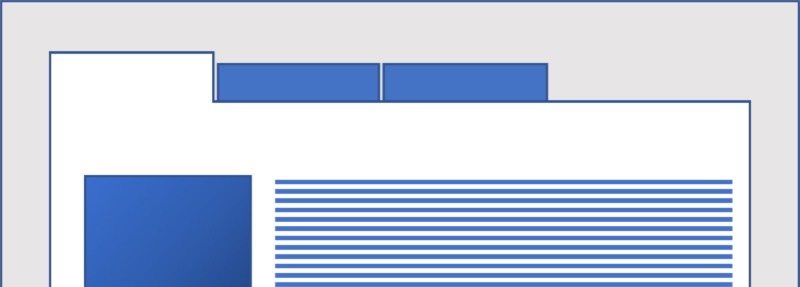
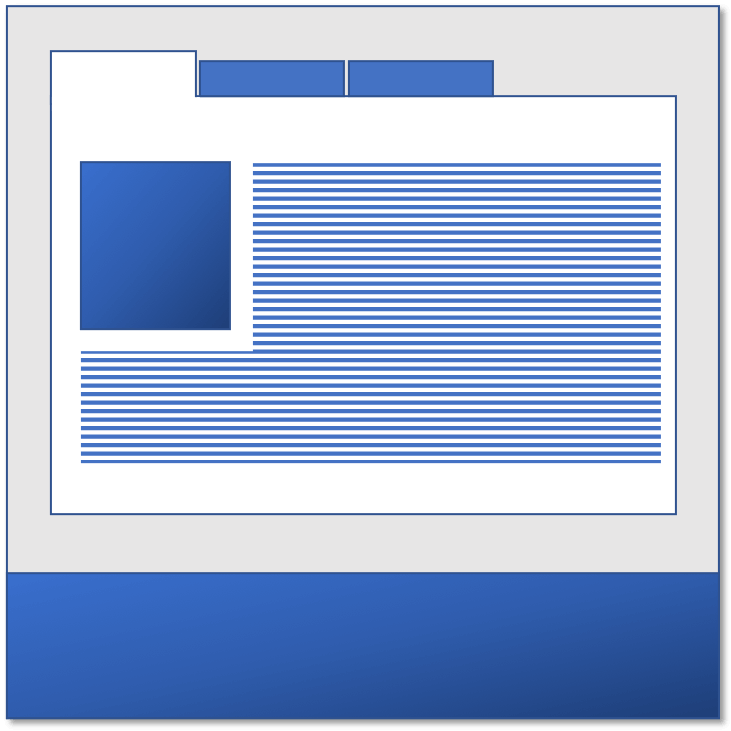
The following two figures demonstrate a semantic information architecture and its converting into two tabbed interface HTML strategies (there are more). Without understanding HTML, we can perceive the added complexity of the tabbed interface without experiencing it.
A simple set up, usually implemented with a script to visually present the tabs (or a slideshow):
<h2>Group heading</h2> <p>Group introduction…</p> <!-- TABS --> <ul> <li><a href=#idOne">Tab Copy One</a></li> <li><a href=#idTwo">Tab Copy Two</a></li> <li><a href=#idThree">Tab Copy Three</a></li> </ul> <!-- PANELS --> <div id="idOne"> <h3> <p>Our content…</p> </div> <div id="idTwo"> <h3> <p>Our content…</p> </div> <div id="idThree"> <h3> <p>Our content…</p> </div> <!-- END TABS-->
This alternative setup can be enabled with only simple CSS:
<h2>Group heading</h2>
<p>Group introduction…</p>
<!-- TABS -->
<ul>
<li><a href=#idOne">Tab Copy One</a><!-- the tab-->
<ul id="idOne"><!-- the panel -->
<li>
<h3>
<p>Our content…</p>
</li>
</ul>
</li>
<li><a href=#idTwo">Tab Copy Two</a><!-- the tab-->
<ul id="idTwo"><!-- the panel -->
<li>
<h3>
<p>Our content…</p>
</li>
</ul>
</li>
<li><a href=#idThree">Tab Copy Three</a><!-- the tab-->
<ul id="idThree"><!-- the panel -->
<li>
<h3>
<p>Our content…</p>
</li>
</ul>
</li>
</ul>
<!-- END TABS-->
DIV and SPAN Soup
The code examples above are relatively straight forward and use semantic HTML to achieve the task. We style the available elements with CSS to present the tabs and panels.
So why do developers and CMS outputs throw so much DIV and SPAN soup into the mix? They have their reasons. And none are valid.
DIV and SPAN soup is a hangover from pre-2012 coding practices and an inability to configure a CMS correctly. It is 2019. (I‘m Just throwing that out there as I see it.)
Summary
The ideal situation is to serve the semantic content in the DOM for assistive browsers to parse as headings and content and present it visually as a tabbed interface. How?
More on that later.