☰ Navigate this post:
Published November 28, 2019
Abstract
Digital product accessibility discussion appears restricted to converting visual design into content our less able users can access. There is a paucity of research available on including our less able users’ with a comparable and, or equitable experience to that experienced by our able users.
Accessibility guidelines offer strategies to allow our less able users to access our content presentation. They do not assure a comparable or equitable experience for everyone and in particular, they may prejudice our blind users’ experience.
Yesilada, Brajnik, Vigo, & Harper (2012) correlate an awareness of inclusivity with our background. They suggest an understanding of engineering promotes more awareness of technical guidelines and our less able users’ experience. Should User Experience (UX) designers engaged with Use Interface (UI) design learn a depth of engineering to improve the experience of accessibility?
1. Key Words
- Ability
- Ableism
- Accessibility
- Content
- Comparable
- Experience
2. Hypothesis
This project hypothesises a gap between accessibility (research, guidelines, and education) and meeting the needs of our less able users.
3. Introduction
HTML (Hypertext Mark-up Language) is the primary medium to convey web-based content. W3 Schools (n.d.) describe HTML as inherently accessible. It comprises semantic (sequentially meaningful) tags to indicate the types of content they contain and non-semantic tags for grouping content. So, Kalbag (2019) asks, why are websites are not all accessible? Pickering (2106) proposes that when relegating design to the realm of visual aesthetics, much of the Web goes undersigned.
Our visual users expect the HTML experience to be enriched with visual styles using CSS (Cascading Style Sheets) and functions using JavaScript (JS). They build informative components that display, hide, and reveal content, collect and collate user inputs, and decorate our products to the latest trends and fashions. This only complicates our less able users’ access to our content as they rely on the native accessibility of HTML. (Horton & Quesenbery, 2013; Pickering, 2016; Swan, 2018; Sydik, 2007).
In all areas of digital publication, an organisation’s neglect of an accessible user interface is unlawful. Accessibility is every user’s right (European Commission, 2015). HTML is natively accessible and the addition of visual dialogues and interactions is not (European Commission, 2019). An ableist design bias actively reduces the accessibility of digital content (Boudreau, 2018; Noury, 2018). The interface may be accessible and usable and fail to deliver a comparable and, or equitable experience to our less able users (Swan 2018).
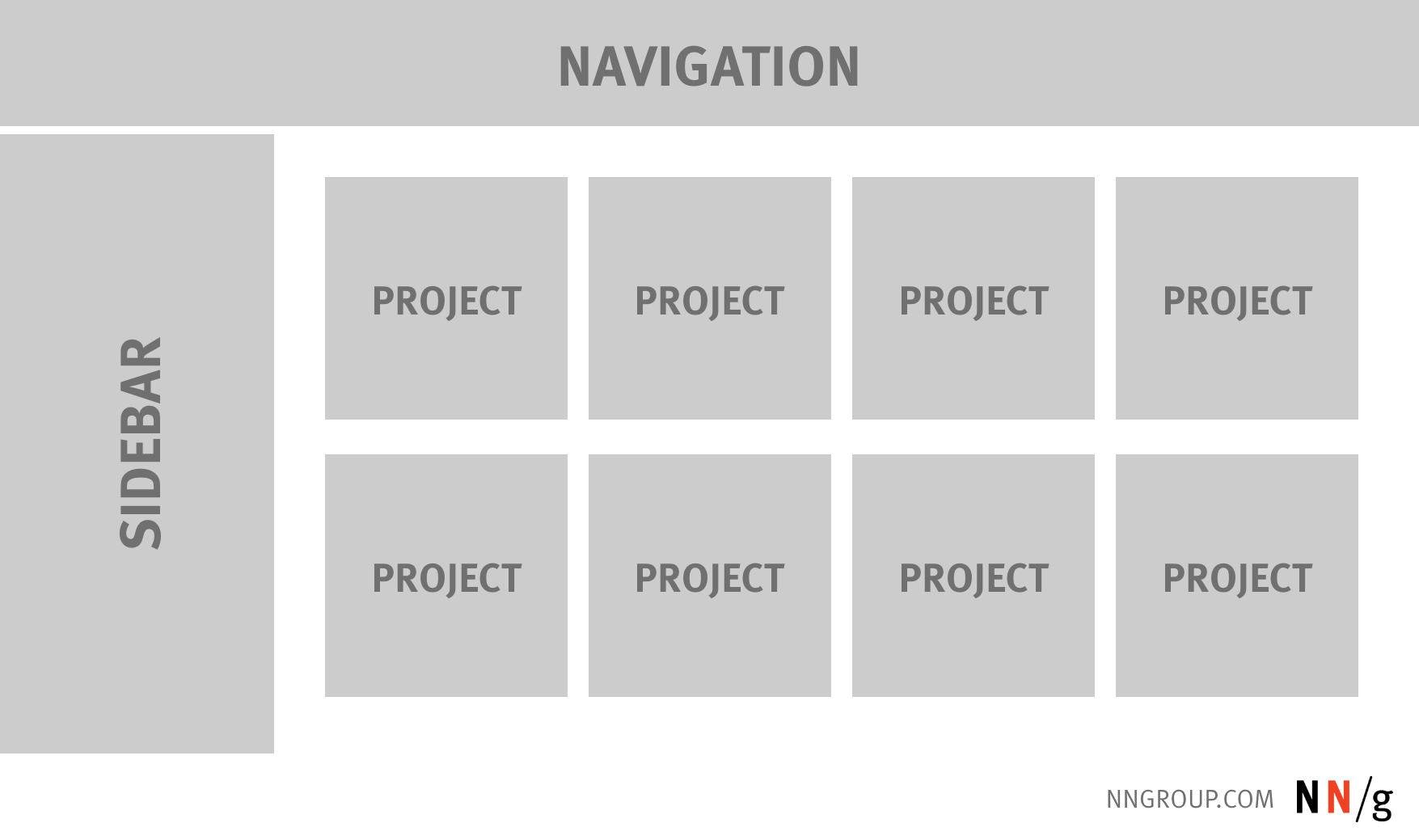
Restoring accessibility takes effort. It is perceived as an additional and difficult task (Boudreau, 2018; Noury, 2018; Siddiqui, 2017). The situation may be exacerbated when leaders and educators are recruited from a largely able workforce, which normalises the creation of experiences for a largely able market. An ableist practice is encouraged from education to product delivery and then to portfolios. For example, Krause’s (2019) UX designer portfolio article on the Nielson Norman Group website may be unintentionally ableist? (See Figures 1. to 5.).

<figure class="caption"> <img alt="Web Portfolio"…> <figcaption><em>A typical web-based portfolio has some form of navigation along with a collection of projects. Users are able to click each project individually to learn more about it.</em></figcaption> </figure>
Switching the image off in our browser resembles our blind users’ experience. (See Figure 3.)



The experience can be improved with a descriptive alternative text in the alt value (see Figure 4.), caption, or body copy.
<img… alt="A typical portfolio layout wireframe with navigation at the top, a sidebar to the left, and eight project cards in the main content area”>
Testing the strategy in the browser with images switched off displays a more informative experience. (See Figure 5.)



The improved strategy offers a comparable and, or equitable experience for our blind users and importantly, for all our users when images fail to display.
4. Disability
“A disability is any unchangeable condition where some aspect of everyday life is limited without the use of an assistive technology or alternate means.”
Sydik (2007)
Our less able users’ Cognitive, Physical, and Visual disabilities depend on our users’ ability and the barriers presented by our product (Barnett & du Toit, 2018). They are not a binary On and Off. They are a range. (See Figures 6. And 7.).
Ability (functional capability) + Barrier (created by product) = Disability (conflict between ability and barrier)



5. Ableism
Ableism is the belief in the normal human; that all our users can as easily access our digital products as our able teams who create them. Ableism may originate in our constant exposure to able people at home, at work, and in the media (St Pierre, 2014): a belief that people with disabilities are not our audience (Noury), or that designing an accessible interface is difficult (Boudreau; Noury; Siddiqui).
Designers share the legal responsibility to enable an inclusive user experience. Wireframed visual layouts and style guides directing accessible readability and contrast ratios may still discriminate a range of disabilities. Content and encoding should be designed and tested inclusively to deliver a comparable and equivalent experience and not only accessibility.
6. Guidelines and Legislation
Of 1,792 screen reader users webAIM (2017a) questioned, 85% of respondents believed the biggest impact on their accessibility is better, more accessible websites.
Accessibility guidelines, strategies, and legislation aim to enable our less able users to access our content (ADA National Network, 2019; European Commission, n.d.; Government Services Administration, 2017; W3C, 2018a; W3C, 2018b;) and assistive technologies may fail to offer a comparable or equitable experience?
In practice, digital producers do not execute accessibility guidelines well (European Commission, 2019) including key legislative and accessibility content websites that fail to implement guidelines required by law. (See European Commission, 2019, and webAIM, 2013b). “Accessibility” is failing?
Less able users take legal action when an organisation omits accessibility from its digital product design or creates too many barriers for the users to complete their tasks. (Antoine, 2018; Berg, 2019; Slatin, 2019). Legal actions continue to grow in number (Usable.net in Berg, 2019).
Counterintuitively, the fear of litigation encourages only minimal accessibility work to be implemented poorly (Feingold, 2017) and may be motivated by negative rather than positive values (Smith, 2013). Digital products and platforms risk being upgraded with unnecessary or inappropriate accessibility attributes (Pickering 2018). Success criteria confirm that content is accessed and tasks completed. Assuring our less able users’ experience is comparable and, or equitable to our able users’ experience is not the priority.
Accessibility appears to remain a Minimally Viable Product (MVP) in spite of Neilson’s (2005) advice that designers, “focus should be on the site’s usability for disabled users, with an emphasis on how well the design helps them accomplish typical tasks”.
6.1. Is an Accessible Experience an Equivalent Experience?
As people can be uncomfortable with talking about disabled people using their products (Asunicon, 2019), accessibility and usability strategies may not enable access to and the use of our visual presentation. Without deliberate design, and although the product is technically accessible and usable, our less able users’ experience of it is unlikely to be an equivalent to that available to fully able users (Smith, 2016).
Pickering (2016) demands that content is the priority for inclusive design. Imagery and other media are supplemental to it. The key is to include all users and not to target specific groups after the visual design is complete. Pickering presses that the code is our digital medium and that we should design inclusive code.
WIA’s Accessible Rich Internet Applications (ARIA) aims to make dynamic web content more accessible to people with disabilities (W3C, 2016). Watson (2016), a screen-reader user, discusses ARIA’s interference with screen readers’ abilities and notes examples where a blind user’s experience of an interface is not equivalent to that of sighted users.
7. Blind Users
Our blind users’ experience of our product is compromised when their browsing technologies cannot access our content, its context, or its ‘text’. Two groups of browser technologies used by blind people are:
- Screen reader.
- Braille.
Both technologies rely on ‘reading’ core HTML content conveyed through sound or touch. The technologies rely on parsing visual content strategies otherwise unnecessary to our blind users’ comprehension. (Horton & Quesenbery, 2013; Pickering, 2016; Sydik 2007).
Visual affordance cannot help if our user cannot see. Ojala (2017) describes the experience of hearing and recognising a set of tabs depending on the code. Visual idioms designed to progressively reveal content for visual users may not give an equivalent set of affordances or fail to give an equivalent experience to our blind users where information is available only in a linear fashion.
8. Research Questions
- Where does digital content design fail for less able users?
- What is an inclusive, comparable and, or equitable experience?
- How can production teams and particularly UX designers and writers be enabled to achieve a comparable and, or equitable experience for our less able users?
9. Research Methodology
Research must be planned and deliberate to be valid and reliable (Bell & Waters, 2018). Reliability is not the preserve of quantitative research (Brock-Utne, 1996). Validity is, “a matter of degree” (Granlund, 1981. In Cohen et al., 2018); there are different kinds of validity. Defining the right approach is a key research skill (Lang and Howell, 2017).
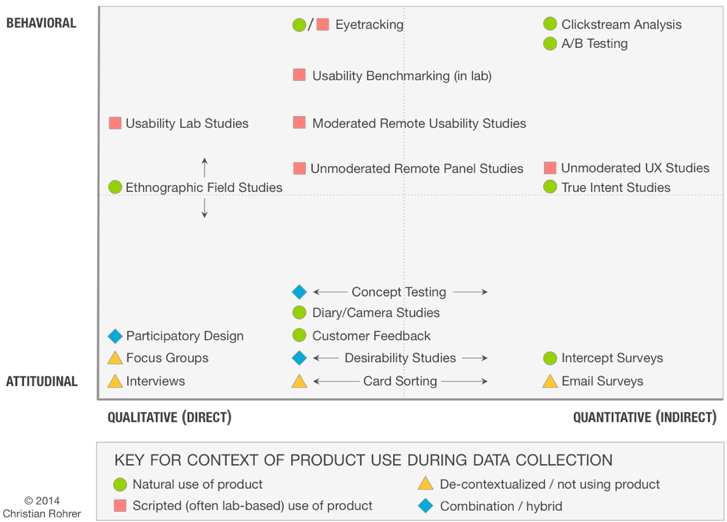
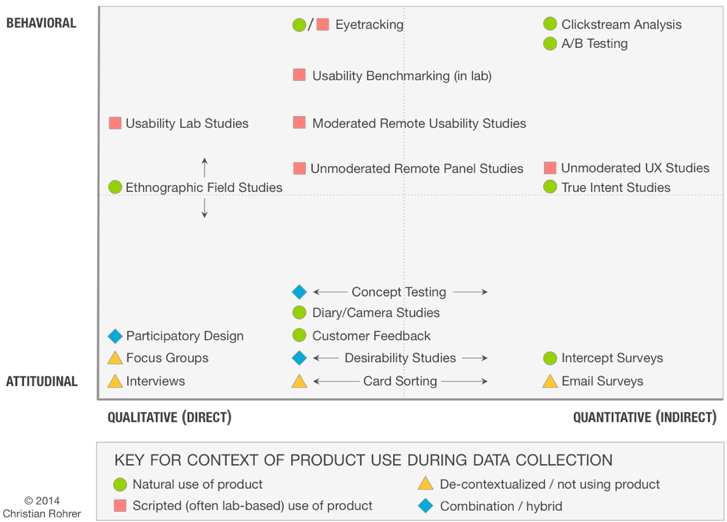
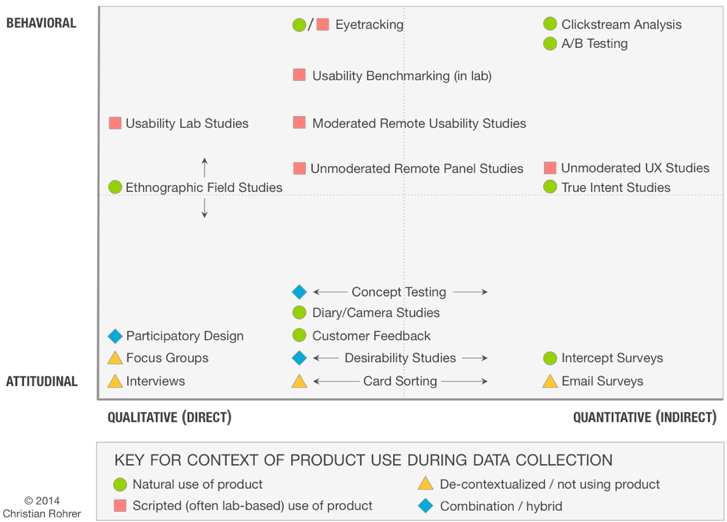
Rohrer (2014) and Seabridge (2018) refer to Rohrer’s Landscape of Research Methods (see Figure 8.). This project is assessing attitudes. The model indicates methodologies on the left of the x-axis, including:
- Interviews
- Focus groups.
- Participatory design.
- Usability studies.



Qualitative measures of emotional responses and competency assessment may inform the project and indicate where quantitative measurement is possible. Survey techniques may provide the necessary insight (Cohen, Manion, & Morrison, 2018) with caution our users’ accessing them (Swaminathan, Hara, & Bigham, n.d.) and availability of technology.
TFor example, the Emocard employed by Desmet, Overbeeke, & Tax (2001) and Dhir & Al-kahtani (2013) are useful devices for measuring emotional responses in sighted users. The concept is available to blind participants in digital format, if not the experience when limited to a Likert scale.
9.1. Surveys
The Yesilada et al. (2012) survey compared digital professionals’ understanding of accessibility and may guide survey design. Confirming the preferred definition of accessibility is similar to their study result may guide future engagements with the aims of a comparable UX.
Online ‘Crowd Work’ surveys can aim to recruit, consult, and report on all users’ accessibility and usability needs. Swaminathan et al. (n.d.) identified that 98% of the ‘Crowd Work’ surveys they interrogated failed to meet WCAG 2.0 guidelines and were potentially inaccessible. Of these, all exhibited issues for visually impaired users, and 56% could fail users with motor difficulties. Participation in the surveys is made difficult for the very users targeted!
Building an accessible survey and database is not feasible in the context of this project. Participants must access proprietary surveys and have CSS and JS available.
9.2. Competitor Analysis
Lang and Howell (2017) recommend a ‘competitor analysis’. In the project context, ‘competitors’ are existing websites and platforms. Analysis of their accessibility methods for common interactions may provide the starting point on which to identify and build improvements in our blind users’ experience and UX requirements. Whether the sites should be random, or canvassed from our users or UX professionals as the, ‘best in class’ remains a question, and whether to include these in our A-B research tasks. Although dated and focussed on alternative texts, McEwan & Weert’s (2007) review of accessibility studies may model a line of enquiry.
9.3. Artefact and Usability
Usability and accessibility testing methods are efficiency focussed (time on task and completion). Satisfaction may not measure an improvement without comparisons: before and after, or ability versus ability?
As our users’ abilities, experience, skills, and preferences are variable ranges, any testing needs careful design to return a reliable quantitative analysis of a suitable sample (Sauro & Lewis, 2012). A discovery strategy may uncover the unknowns needed known. (Seabridge, 2018). Our target users’ needs must be studied.
Bevan’s (2008) proposed UX measurement framework focuses on our access to and the effectiveness of the user interface. Bevan refers to ISO 9241-171 to define accessibility as, “usability of a product, service, environment or facility by people with the widest range of capabilities.” Our users should be able to achieve their goals and be satisfied with the results.
Bevan considers two measures of UX and usability. These are:
- The result of using the whole system.
- The quality of the usability although interpretations of UX are more diverse than for usability.
The HTML artefact to be tested requires an A-B component: former and updated designs. The former design should be constructed to accurately replicate the coding strategies found in the website analysis.
This project’s hypothesis suggests the A-iteration product should be compromised by an ableist UX. The B-iteration product will be researched best practice for screen reader compatibility (webAIM 2017b) if testing of our blind users wider experience is to be meaningful. A third native HTML version may be a useful baseline against which to compare A and B.
9.4. Recruitment
UX design students and professionals will be canvassed to participate. It may be useful to also canvas UX lecturers, training deliverers, and allied professional roles that perform the UX function. Barouch & Holtom cited in Haddad & Wickramasinghe (2018), suggest involving stakeholders to improve recruitment success. Promoting recruitment through managers and business owners may build interest?
The research aims to determine if a comparable and, or equitable experience of digital content is possible for less able users. Blind people’s experience of digital content is a barometer of whether encoded accessibility is successful. Blind users will use the target assistive technology, and be aware of accessibility areas and alternative contents that have frustrated them before. Able users will test that strategies do not compromise their experience.
There are millions of blind users available in only the USA (National Institutes of Health, 2016) and more Worldwide. Preliminary research has identified social media groups for blind person concerns and interests, which may opportune recruitment of blind users.
10. Ethics
User testing and surveys are expected completed online although an opportunity to observe our blind users within a laboratory environment will be sought.
10.1. Discrimination
The nature of the research requires discrimination in the recruitment of blind and able users to complete surveys and user testing.
10.2. Conduct
- Data will be collected anonymously unless implicitly agreed otherwise.
- No minors may participate in face to face interventions.
- Testing in person will be conducted by a team.
10.3. Consent
Participants will be informed of and consent to the following using the IADT Informed Consent Form template:
- The nature and goals of the study.
- How the research intervention is to be conducted.
- The use and ownership of data and information collected during the study.
- The right to withdraw at any time.
Consent to complete online surveys is implied received on participation. An information banner will detail the use of data.
10.4. Physical, emotional, and mental health risks
When blind people are recruited to participate in user testing, and as there is no greater risk to them from operating their own systems than exists in their daily activities, no special ethical consideration is necessary caveat ensuring any participant’s health and well-being.
10.5. Ethics Form
IADT’s Ethics Form A is submitted.
11. Research Planning and Scheduling
A consideration of the proposed research methodologies is at Table 1., and a draft research schedule at Table 2.
Research is proposed conducted in the following DADDIE phases:
- Discovery
- Analysis
- Design
- Develop
- Implement and investigate (test)
- Evaluate
See Table 1.
11.1. Methodologies
Table 1. Proposed research and testing phases and methodology
| Method or Intervention | Participants | Areas of interest |
|---|---|---|
| Discovery | ||
|
Survey 1. User research |
Blind users recruited via online social groups. |
To feed areas of accessible practise that needing improving for experience. |
|
Survey 2. Practitioner research |
UX professionals and Digital producers. |
Discover what influence UX designers learn or offer a comparable experience beyond accessibility. Where is the UX of accessibility failing? |
|
Survey 3. General attitudes. |
Open. |
General and an able-user’s appreciation of what is usability and accessibility and whether that relates to Surveys 1 and 2. |
|
Literature Search |
|
What considers the experience beyond accessibility and usability? |
|
Interview |
Volunteers |
If the opportunity arises!
|
|
Competitor analysis |
|
|
| Analysis | ||
|
Quantitative |
Segment |
|
|
Qualitative |
Segment |
|
| Design and Develop | ||
|
Post-analysis results and findings |
Existing positive and negative interaction patterns |
Too many may make testing a chore for participants and loose the “realism” intended of the test pages. |
|
Post-analysis results and findings |
Best practice interaction patterns? |
Mirror the above. |
|
Hand-built web pages/sites to evaluate. |
Artefacts:
Technologies:
|
Prototypes:
Challenge: what content? TBC. This may emerge from surveys? Topic of interest or learning? |
| Implement and initiate | ||
|
Recruit and organise user testing |
Recruits |
|
| Evaluate | ||
|
Results |
Data |
|
| Retest? |
If and as necessary |
|
12. References
ADA National Network. (2019, October). What is the Americans with Disabilities Act (ADA)? Retrieved from https://adata.org/learn-about-ada.
Antoine, H. (2018, January 6). Getting Ahead of ADA Website Accessibility Lawsuits. https://www.ipwatchdog.com/2018/01/06/ada-website-accessibility-lawsuits/id=91700/.
Asunicon, J. (2019, July 4). GbIA11yAwarenessDay Retweeted [Twitter Post]. Retrieved from https://twitter.com/Jennison/status/1146639412509454338?ref_src=twsrc%5Etfw%7Ctwcamp%5Eembeddedtimeline%7Ctwterm%5Eprofile%3Agbla11yday%7Ctwcon%5Etimelinechrome&ref_url=https%3A%2F%2Fglobalaccessibilityawarenessday.org%2F.
Barnett, S., & du Toit, N. (2018, December 8). Disability is a spectrum, not a binary. Retrieved from https://www.24a11y.com/2018/disability-is-a-spectrum-not-a-binary/.
Bell, J., & Waters, S. (2018). Doing your research project (7th Edition). London, England: Open University Press.
Berg, K. (2019, January 9). Law: Why Your Website Must Be Compliant. Retrieved from https://www.searchenginejournal.com/website-accessibility-law/285199/.
Bevan, N. (2008, June 18). Classifying and Selecting UX and Usability Measures. In Law, E., Bevan, N., Christou, G., Springett, M., & Lárusdóttir, M. (Eds.), Proceedings of the International Workshop on Meaningful Measures: Valid User Experience Measurement (VUUM), 13-18. Reykjavik, Iceland. Cost. Retrieved from https://www.academia.edu/28475349/Valid_Useful_User_Experience_Measurement.
Boudreau, D. (2018, December 6). Unlocking Accessibility for UX/UI Designers. Retrieved from https://www.24a11y.com/2018/unlocking-accessibility-for-ux-ui-designers/.
Brock-Utne, B. (1996). Reliability and validity in qualitative research within education in Africa. International Review of Education, 42(6), 605-621. DOI: 10.1007/BF00601405.
Cohen, L., Manion, L., & Morrison, K. (2018). Research Methods in Education (8th Edition). Abingdon, Oxford, UK: Routledge.
Desmet, P., Overbeeke, C., & Tax, S. (2001). Designing products with added emotional value: development and application of an approach for research through design. The Design Journal, 4(1), 32-47.
Dhir, A., & Al-kahtani, M. (2013). A Case Study on User Experience (UX) Evaluation of Mobile Augmented Reality Prototypes. Journal of Universal Computer Science, vol. 19, no. 8 (2013), 1175-1196. Retrieved from http://www.jucs.org/jucs_19_8/a_case_study_on/jucs_19_08_1175_1196_dhir.pdf.
European Commission. (2015, December 12). Proposal for a DIRECTIVE OF THE EUROPEAN PARLIAMENT AND OF THE COUNCIL on the approximation of the laws, regulations and administrative provisions of the Member States as regards the accessibility requirements for products and services (COM(2015) 615 final). Retrieved from https://eur-lex.europa.eu/legal-content/EN/TXT/HTML/?uri=CELEX:52015PC0615&from=EN.
European Commission. (2019). Employment, Social Affairs & Inclusion: European accessibility act. Retrieved from https://ec.europa.eu/social/main.jsp?catId=1202.
European Commission. (n.d.). Employment, Social Affairs & Inclusion: European disability strategy 2010-2020. Retrieved from https://ec.europa.eu/social/main.jsp?catId=1484&langId=en.
Feingold, L. (2017, December 11). Shifting from Fear to Motivation when Talking about Digital Accessibility Law. Retrieved from https://www.24a11y.com/2017/shifting-fear-motivation-talking-digital-accessibility-law/.
Government Services Administration. (2017, November 10). Accessibility News: The Section 508 Update [Web log post]. Retrieved from https://www.section508.gov/blog/accessibility-news-the-section-508-Update.
Haddad, P., & Wickramasinghe, N., (2018, January 3-6, pp. 3019). The key determinant factors of clinical information systems user satisfaction: Lessons learnt from an Australian case study. Proceedings of the 51st Hawaii International Conference on System Sciences. Retrieved November 30, 2018, from https://scholarspace.manoa.hawaii.edu/bitstream/10125/50270/paper0383.pdf
Horton, S., & Quesenbery, W. (2013) A Web For Everyone, Designing Accessible User Experiences. Brooklyn, NY, USA: Rosenfeld Media.
Kalbag, L. (2019). Accessibility for Everyone. New York, NY: A Book apart.
Krause, R. (2018, August 4). 5 Steps to Creating a UX-Design Portfolio. Retrieved from https://www.nngroup.com/articles/ux-design-portfolios/.
Lang, J., & Howell, E. (2017). Researching UX: User Research. Collingwood, Victoria, Australia: SitePoint.
Marco,L., Lopéz-Pernas, S., & Alonso, A. (2018, November). Accessibility review for web-based learning tools and materials [Abstract]. In 11th annual International Conference of Education, Research and Innovation, 2393-2402. Seville, Spain. Doi 10.21125.
McEwan, T., & Weerts, B. (2007, September 3-7 ). ALT text and Basic Accessibility. Paper presented at the 21st British HCI Group Annual Conference on HCI 2007: HCI…but not as we know it, 2, 71-74. University of Lancaster, United Kingdom. Retrieved from https://www.researchgate.net.
National Institutes of Health. (2016, May 19). Visual impairment, blindness cases in U.S. expected to double by 2050. Retrieved from https://www.nih.gov/news-events/news-releases/visual-impairment-blindness-cases-us-expected-double-2050.
Neilson, J. (2005, November 20). Accessibility Is Not Enough. Retrieved from https://www.nngroup.com/articles/accessibility-is-not-enough/.
Noury, O. (2018, December 9). How Ableism Leads to Inaccessibility. Retrieved from https://www.24a11y.com/2018/how-ableism-leads-to-inaccessibility/.
Ojala, T. (2017, August 28). Software development 450 words per minute [Web log post]. Retrieved from https://www.vincit.fi/fi/software-development-450-words-per-minute/.
Pickering, H. (2016). Inclusive Design Patterns, Coding Accessibility Into Web Design. [Kindle Edition]. Retrieved from https://amazon.co.uk.
Rohrer, C. (2014, October 12). When to Use Which User-Experience Research Methods. Retrieved from https://www.nngroup.com/articles/which-ux-research-methods/.
Sauro, J., & Lewis, R. (2012). Quantifying User Experience, Practical Statistics for User Research. Waltham, MA, USA: Morgan Kaufmann.
Seabridge, M. (2018). Understanding the Core User Research Concepts. Collingwood, VIC, Australia: SitePoint.
Siddiqui, N. (2017, February 3). iUX: Guidelines for present and future UX Designers [Web log post]. Retrieved from https://medium.com/i-ux/iux-guidelines-for-present-and-future-ux-designers-1-of-2-363c79e3f4f3.
Slatin, P. (2018, October 8). The Supreme Court Rules In Favor Of Accessibility For The Blind. Forbes. Retrieved from https://www.forbes.com/sites/peterslatin/2019/10/08/the-supreme-court-rules-in-favor-of-accessibility-for-the-blind/#70475527c486.
Smith, J. (2013, August 26). WebAIM’s Hierarchy for Motivating Accessibility Change [Web log post]. Retrieved from https://webaim.org/blog/motivating-accessibility-change/.
Smith, J. (2016, April 14). Danger! ARIA tabs. Retrieved from http://simplyaccessible.com/article/danger-aria-tabs/.
St Pierre, J. (2014, July 8). Internalized Ableism, or, Why do I (Still) Hate Myself? [Web log post]. Retrieved from https://www.didistutter.org/blog/internalized-ableism-or-why-do-i-still-hate-myself.
Swaminathan, S., Hara, K., & Bigham, J. (n.d.). The Crowd Work Accessibility Problem. W4A ’17 Proceedings of the 14th Web for All Conference on The Future of Accessible Work, Perth, Western Australia, Australia, 2017, April 02 – 04. Research Collection School Of Information Systems. Retrieved from https://www.cs.cmu.edu/~jbigham/pubs/pdfs/2017/crowdwork-accessibility.pdf.
Swan, H. (2018, January 18). Inclusive design principles: provide a comparable experience [Web log post]. Retrieved from https://developer.paciellogroup.com/blog/2018/01/inclusive-design-principle-provide-a-comparable-experience/.
Sydik, J. (2007). Design Accessible Websites. Raleigh, NC, USA: Pragmatic Bookshelf.
W3C. (2018a, June 22). Web Content Accessibility Guidelines (WCAG) Overview. Retrieved from https://www.w3.org/WAI/standards-guidelines/wcag/.
W3C. (2018b, March 21). Web Accessibility Laws & Policies. Mueller, M., Jolly, R., Eggert (Eds.). Retrieved from https://www.w3.org/WAI/policies/.
W3 Schools. (n.d.). HTML Accessibility. Retrieved from https://www.w3schools.com/html/html_accessibility.asp.
Watson, L. (2016, May 8). Danger! Testing Accessibility with real people [Web log post]. Retrieved from https://medium.theuxblog.com/danger-testing-accessibility-with-real-people-4515f72db648.
WebAIM. (2017a, December 21). Screen Reader User Survey #7 Results. Retrieved from https://webaim.org/projects/screenreadersurvey7/#impacts.
WebAIM. (2017b, April 21). Designing for Screen Reader Compatibility. Retrieved from https://webaim.org/techniques/screenreader/.
Yesilda, Y., Brajnik, G., Vigo, M., & Harper, S. (2012, April). Understanding Web Accessibility and Its Drivers. In W4A ’12 Proceedings of the International Cross-Disciplinary Conference on Web Accessibility. (Article No.19). Lyon, France. doi: 0.1145/2207016.2207027.
