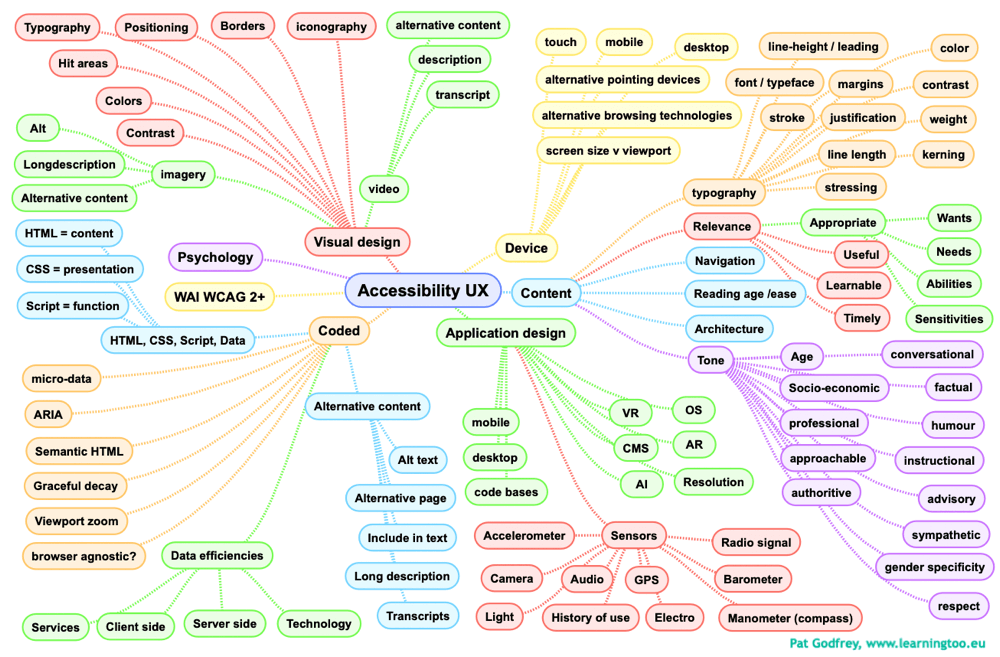
This is the text version of the mind map exercise examining accessible UX appearing in Module 3, Blog 1.

Accessibility UX
Visual design
- Hit areas
- Colors
- Contrast
- Typography
- Positioning
- Borders
- Imagery
- Alt
- Longdescription
- Alternative content
- Iconography
- Video
- Transcript
- Alternative content
- Description
Coded
- ARIA
- Semantic HTML
- Graceful decay
- Alternative content
- Transcripts
- Alt text
- Long description
- Alternative page
- Include in text
- HTML, CSS, Script, Data
- HTML = content
- CSS = presentation
- Script = function
- Micro-data
- Viewport zoom
- Browser agnostic?
- Data efficiencies
- Technology
- Server side
- Client side
- Services
Device
- touch
- Alternative pointing devices
- Desktop
- Alternative browsing technologies
- Screen size v viewport
- Mobile
Application design
- Mobile
- Desktop
- Code bases
- VR
- CMS
- AI
- AR
- OS
- Resolution
- Sensors
- Camera
- Manometer (compass)
- Accelerometer
- Barometer
- Light
- Electro
- History of use
- GPS
- Audio
- Radio signal
Content
- Tone
- Age
- Socio-economic
- Professional
- Approachable
- Honversational
- Humour
- Factual
- Instructional
- Authoritive
- Advisory
- Sympathetic
- Gender specificity
- Respect
- Relevance
- Useful
- Learnable
- Timely
- Appropriate
- Wants
- Needs
- Abilities
- Sensitivities
- Architecture
- Navigation
- Reading age /ease
- typography
- Font / typeface
- Stroke
- Weight
- Line-height / leading
- Margins
- Justification
- Color
- Contrast
- Line length
- Kerning
- Stressing
Psychology
This is a wide field of cognitive, motor, and visual design practice.
WAI WCAG 2+
Guidelines toward an accessible Web.
