| Objectives |
|---|
| Research inclusive design (applications of inclusive design)— introduction and validation of problem you choose — 400 words + references. |
Indoor Positioning Systems (IPS)
“The development of a reliable [indoor] positioning and navigational system will reduce the suffering of the people with visual disabilities, help them live more independently, and promote their employment opportunities.”
Yicheng (2014).
Where GPS fails, IPS takes over (MapsPeople, n.d.; Ray, 2018; Senion, n.d.-a). Apple Maps are entering the space with comprehensive features demonstrated in this US Today video:
IPS makes the experience of commercial, cultural and heritage spaces more engaging (Bluepath, 2017; Senion, n.d.-b). And as an assistive technology it enables (IT Craft, n.d.; Right-Hear, 2018).
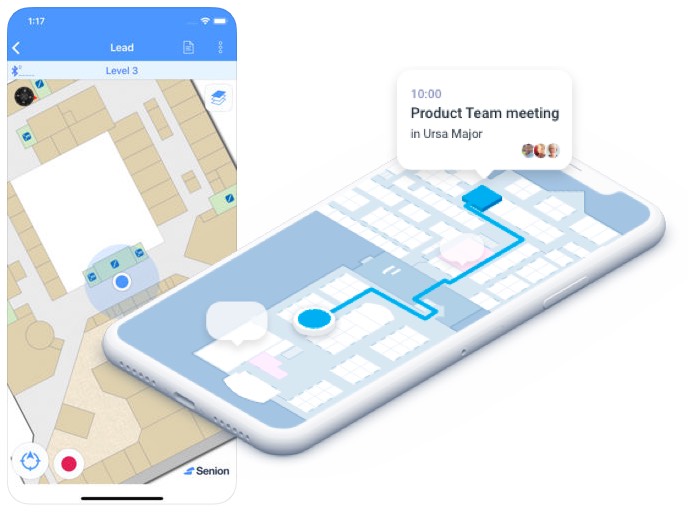
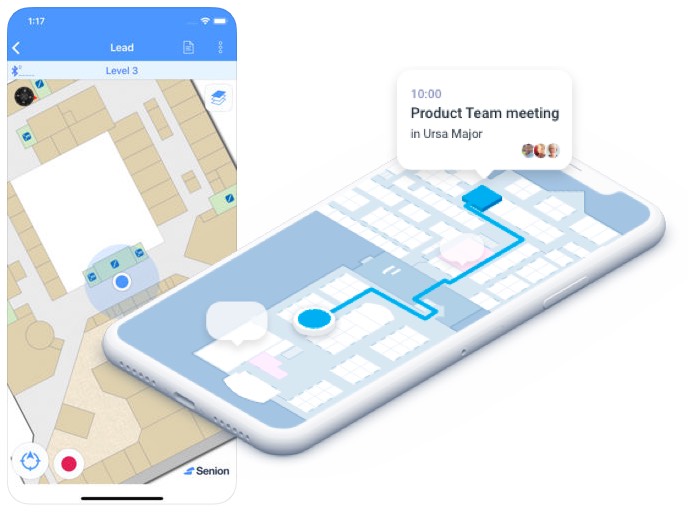
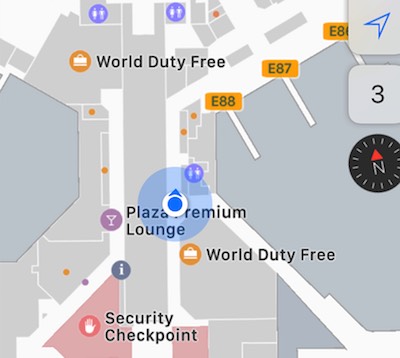
Using Bluetooth beacons and smartphone sensors, IPS are reasonably accurate (Yicheng, 2014). They can integrate guidance of, and communication between people, products, and information (Figure 1.).

Aria is an alternative synchronous video streaming service featuring sighted assistants (Aria, n.d.) (see the YouTube video below). Although effective (NCBI, n.d.-a), Aira is expensive for everyday use. (CNBC, 2017).
Existing Solutions
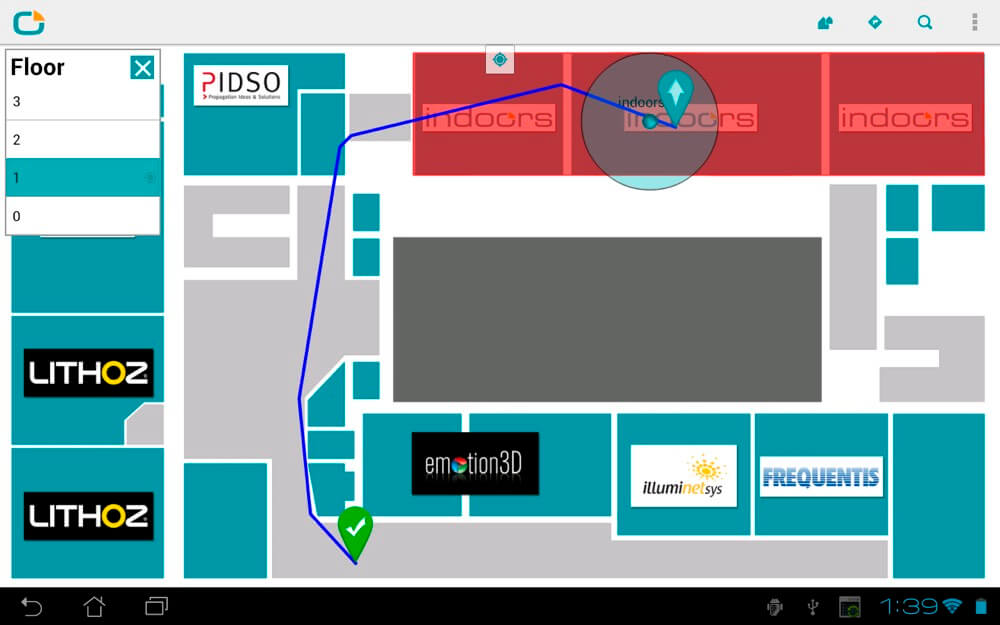
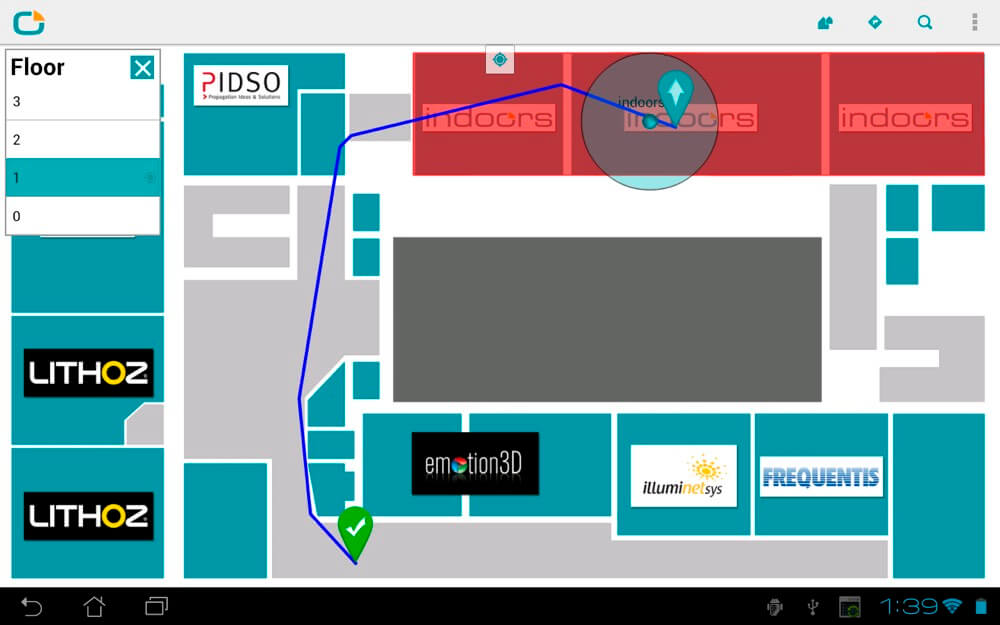
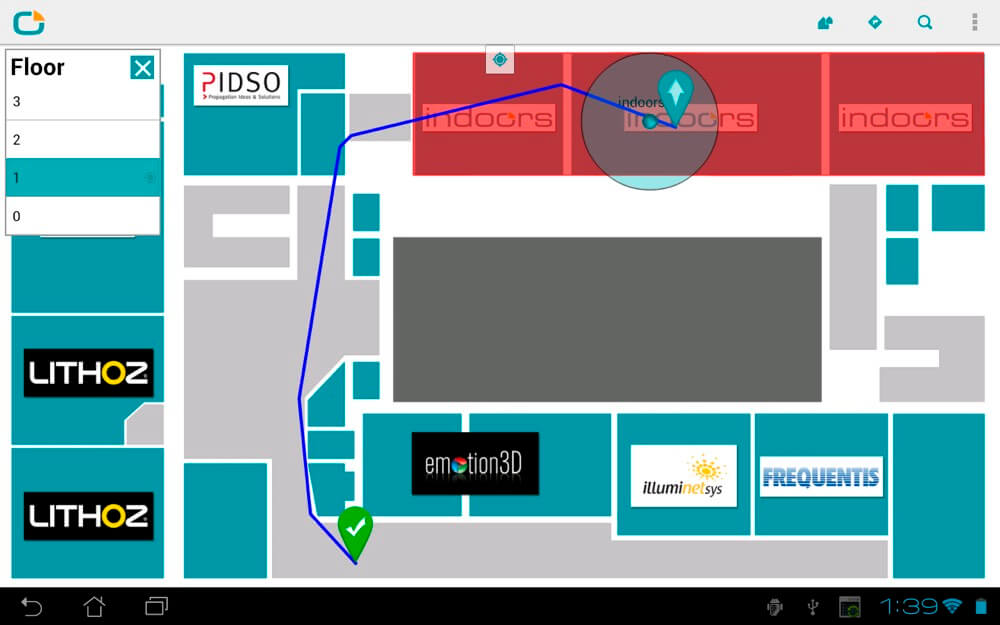
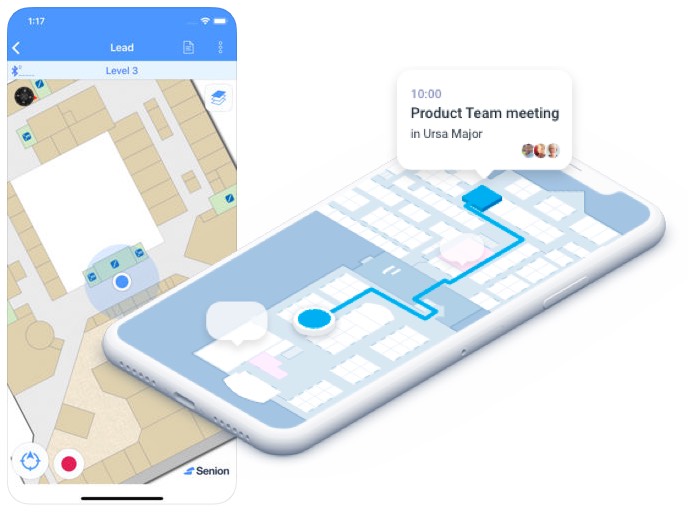
A brief competitor analysis explored what is available. As most applications required signing in to accounts or venues, none were experienced. See Figure 2.
When required to sign in to an account or venue there is no opportunity to experience the UI before using it live (Figure 2.1.).



At Figure 2.2., the indoo.rs application presents a route passing through walls, waterfalls, fire pits, or other impossible obstructions and the Menu is absorbed by the graphics. There are no zoom controls. Orientation is absolute and not relative?



At Figure 2.3., the Senion IPS system hardware and sofware solution (StepInside) models what is possible.



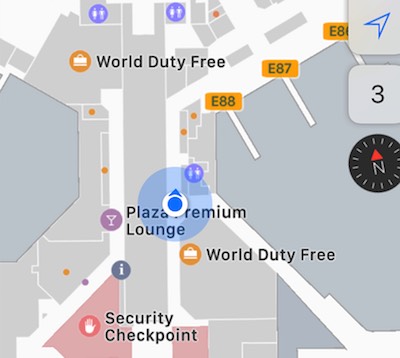
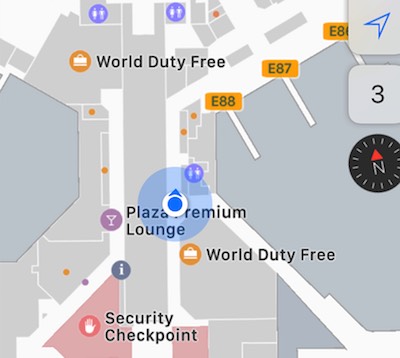
At Figure 2.4., Apple’s Indoor Mapping Data Format (IMDF) (Apple, 2019.) usefully integrates IPS within Apple Maps.



Project Focus
IPS platforms offer enterprise and service users (such as partially sighted and blind users) opportunities to experience independence. Blindness is explored briefly at Figure 3.
IPS applications exist. The focus is to explore opportunities to accommodate blind users within an inclusive design.
We can each become blind through trauma, disease, or degeneration.
Blindness is best defined functionally or sociologically and not physically or medically (Jernigan, 2005).
Blindness is not what disables: its difficulties are. They reduce our independence and require the learning of many new skills for daily living that take physical and cognitive effort.
Support is not always available from family, employers, or benefits. In Ireland, the National Council for the Blind of Ireland (NCBI) charity is the national sight loss agency.
The NCBI’s Mission closely resembles the aims of universal design:
“To enable people who are blind and vision impaired to overcome the barriers that impede their independence and participation in society.”
NCBI (n.d.-b.)
How blind users employ the iPhone
You can search a large number of YouTube videos for examples of how blind users employ their iPhones.
The first included here demonstrates iOS Siri’s capability to respond to accented English and our blind users’ ability to adapt to UI systems.
The second video features the inspirational and entertaining TEDx presentation by computer programmer, Austin Seraphin. He’s blind.
The third video features Cheiko Asakawa, who has influenced this project since first listening to this TEDx presentation. Cheiko is also a blind programmer and has developed a smartphone IPS application that narrows the gap between what does or does not disable a blind person.
Inclusive and Universal design
The benefit of inclusive and universal design is discussed at Figure 4. It aims to support our users regardless of their physical or cognitive ability.
An inclusive application environment benefits our blind or visually acute users although accessible design may not be essential in all cases (Cooper, Reimann, Cronin, & Noessel, 2014, p.399).
An accessible product depends on both accessible user agents and accessible content (W3C, 2015) needing to be:
- Perceivable.
- Operable.
- Understandable.
(W3C, 2012).
Benefits
Accessible and usable products benefit everyone (Henry, 2019; Sydik 2007). Any user may become less able through their environment and circumstance (Soegaard, 2019). It’s user-centric design (Godfrey, 2018).
Assistive technologies and improved production standards blur the experience of able and less-able users. Accessible digital products may even be more difficult to access. (Ramakrishnan, Ashok, & Billah, 2017).
Customers expect inclusive design and nudge Fogg’s (2008) cost vs. benefit toward delight. (See Figure 4.1.). The accessibility strategy must only support existing operating system adjuncts (Cooper et al, 2014).



Reduced effort
Uncoordinated browser technologies caused accessibility and usability issues. Browser vendors now participate with W3C’s WCAG reducing design, engineering, and testing effort (caveat operating system complications from time to time).
Creativity across the team
Colour choices, visual styles, typography, and imagery support our users’ experience when our users perceive it. The architectures beneath the presentation layer are essential to a delightful experience.
Visual design supports the universal experience of our digital brand and services only when combined with:
- Quality content,
- Semantic scripting for content, presentation, and function,
- Accessible adjuncts (for example, Accessible Rich Internet Applications – ARIA). (See W3C, 2017),
- Micro-data,
- Data security and efficiency.
Or their script language equivalents. Designing our users’ inclusive experience promotes a 100% UX team approach.
Guidance and governance
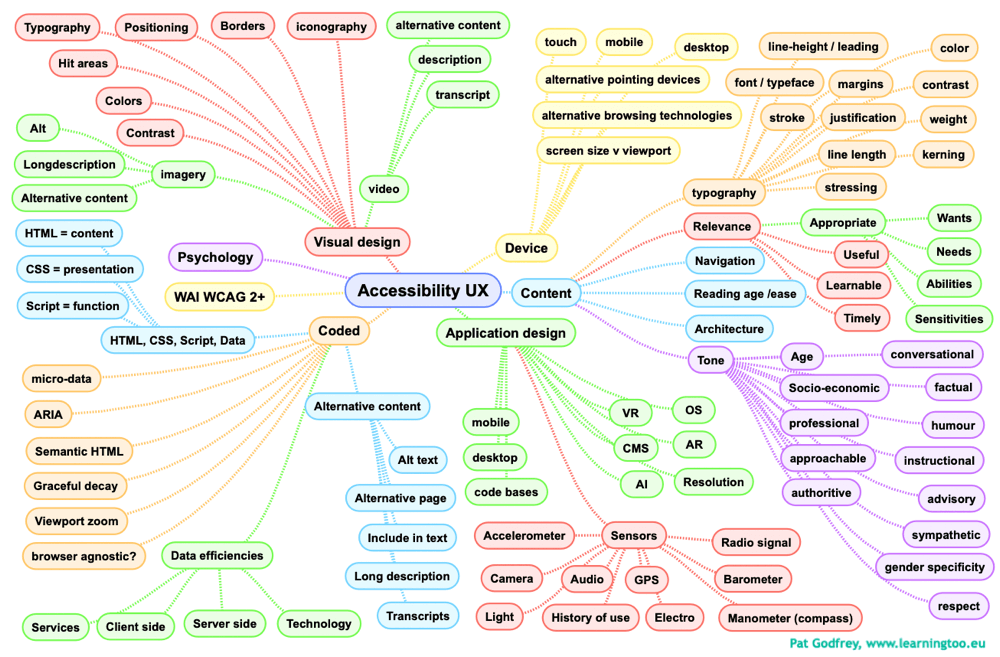
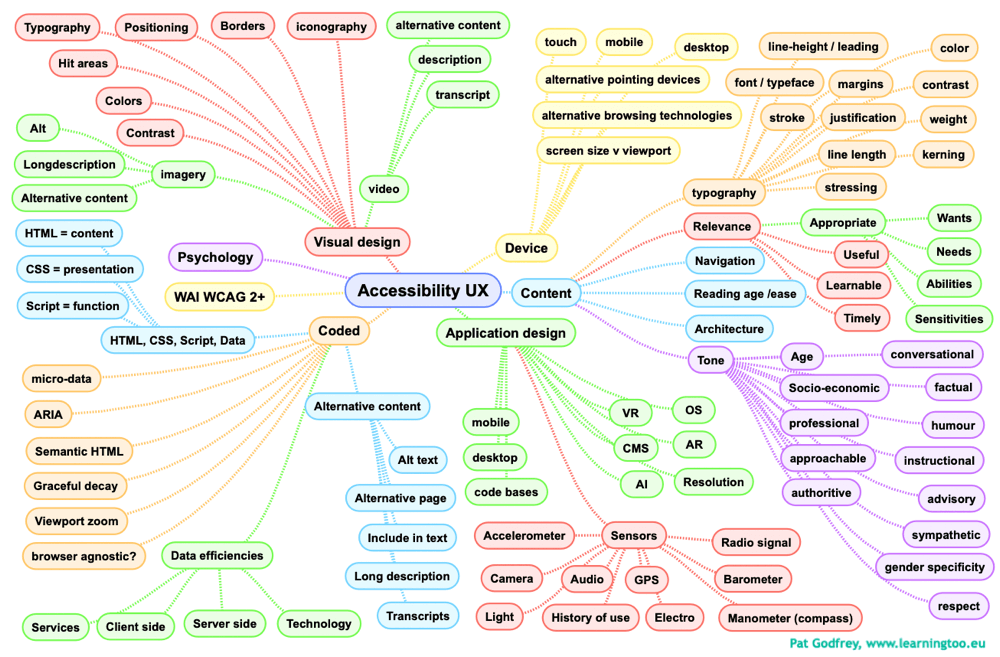
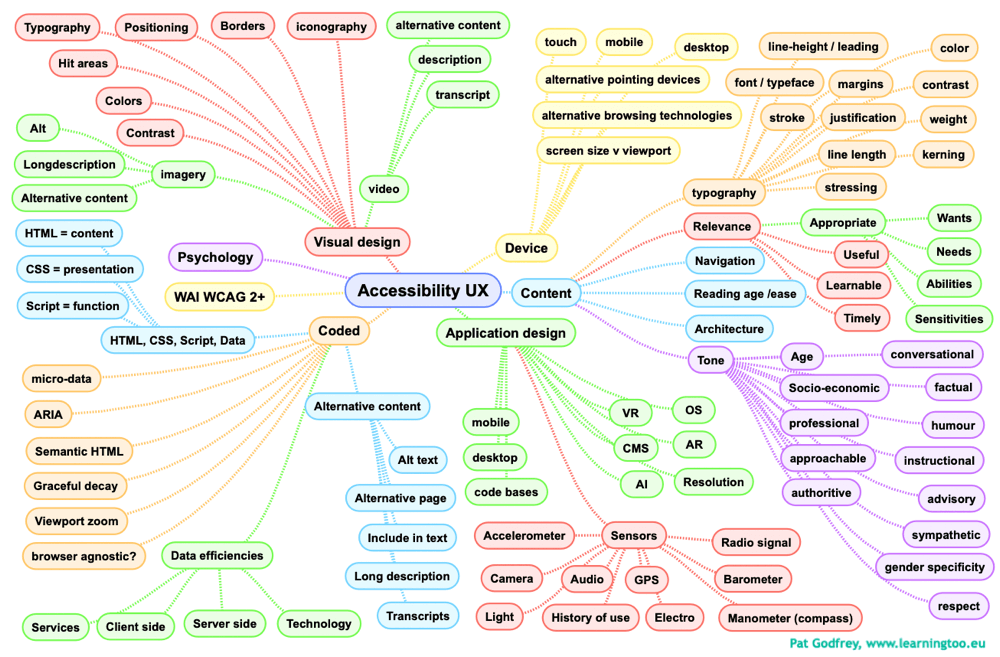
There is much to consider in the realms of accessible UX (see Figure 5, or a text version of the mind map).



W3C’s inclusive Web Content Accessibility Guidelines (WCAG) are an internationally and commercially respected ISO/IEC 40500 standard (ISO, 2012). They offer a framework on which to measure accessibility and discrimination law success criteria (EUR-Lex, 2016; GOV.UK, 2015.; Irish Statute Book (2005), U.S General Services Administration, 2018).
Mobile device accessibility issues
- Screen size (navigation, low vision magnification, UI control size).
- Accessibility APIs needed for the platform.
- Battery life.
- Touch screens and users with prosthetic fingers, etc.
- More gestures required for navigation. This becomes significant for users with RSI.
- Variations in on-screen keyboards.
- No keyboard shortcuts or control keys.
(W3C, 2012)
Device-dependent guidance
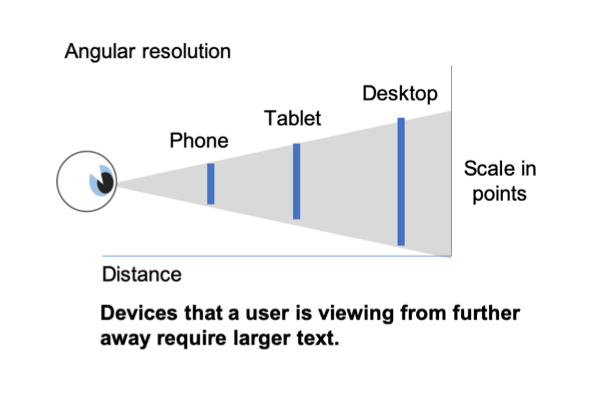
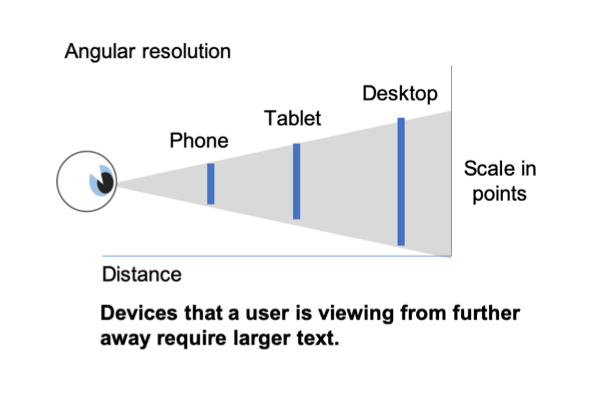
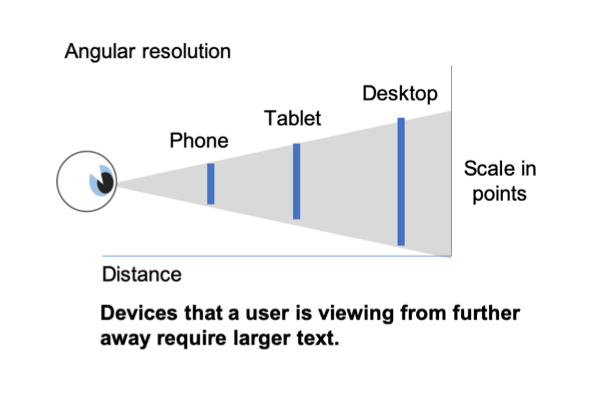
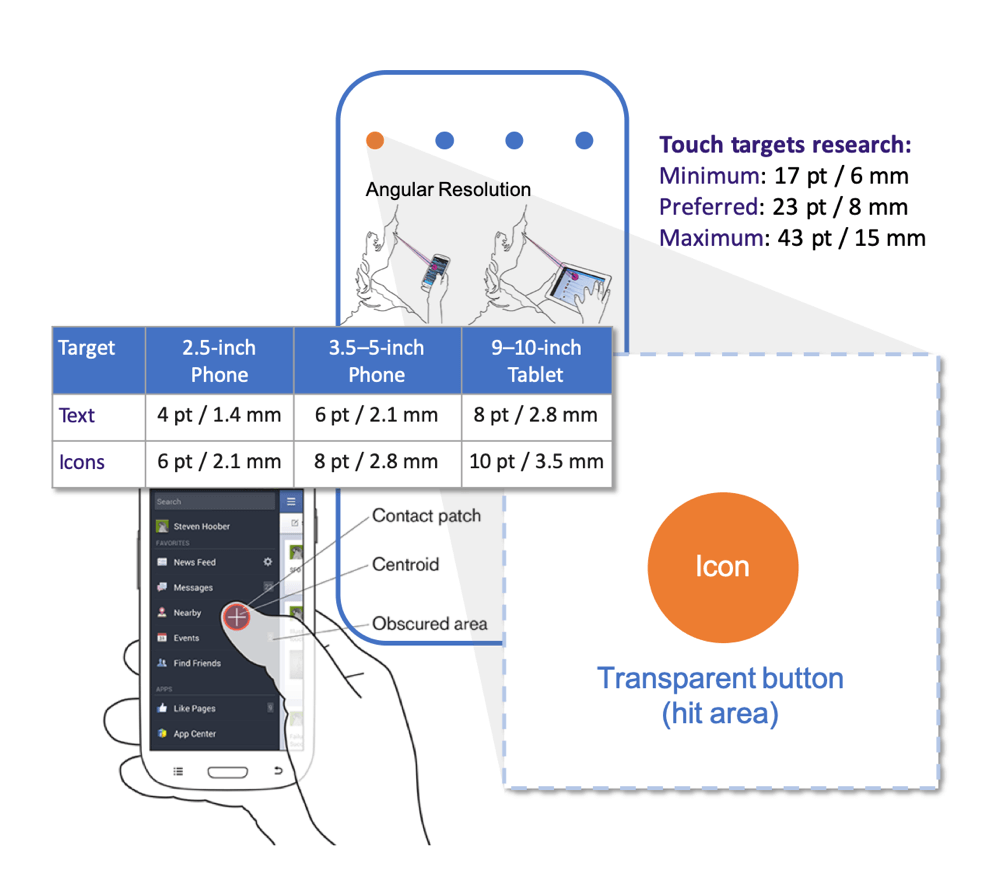
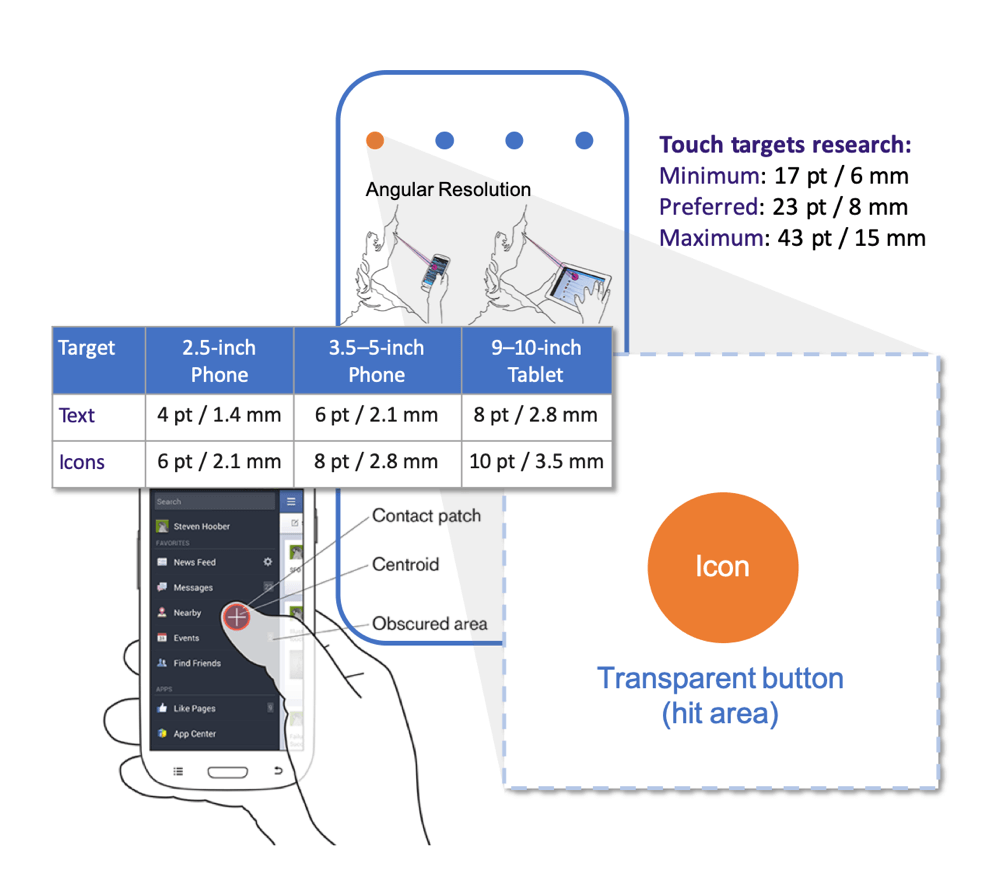
Angular Resolution (see Figure 6.) disconnects size guidance for Desktop UI and mobile devices. Environments affect contrast ratios, etc. too. WCAG is to reflect these differences more accurately (W3C, 2015; Web Accessibility Initiative, 2019).



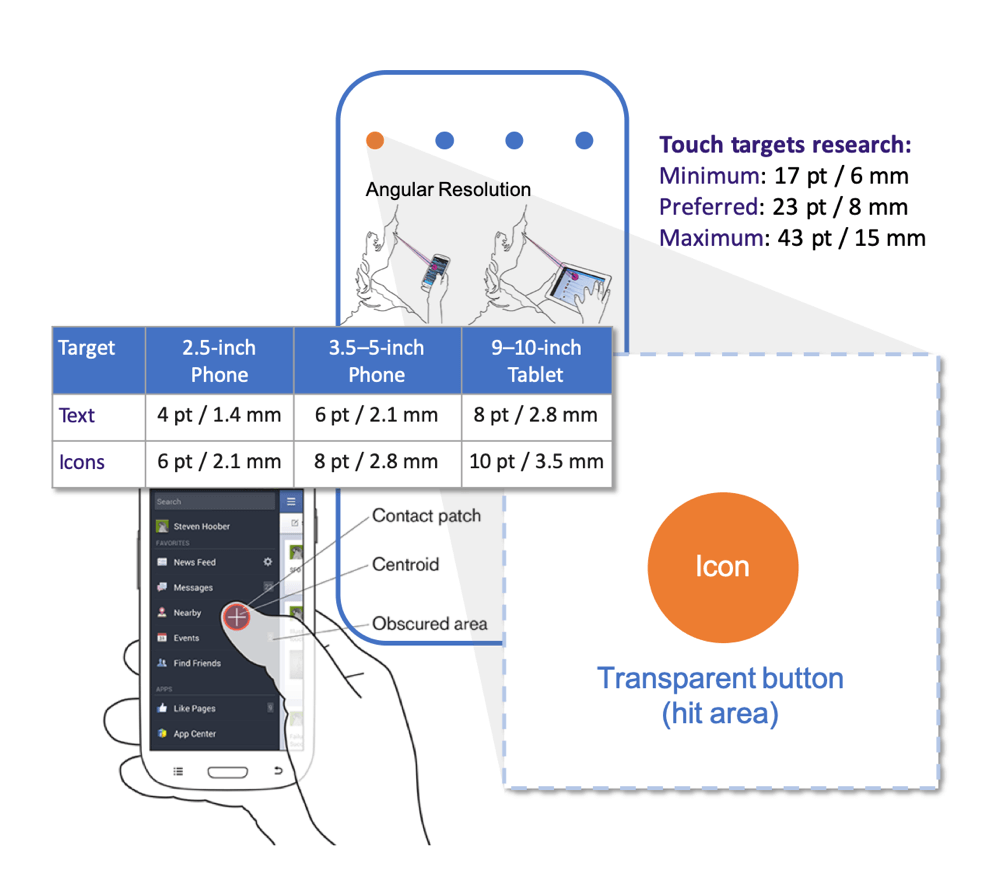
Hoober (2013) notes Points are not a physical size. Apple’s iOS minimum touch target of 44 points is not a physical measurement. When we touch, Hoober finds smaller targets and fonts are possible on displays held closer. (See Figure 7.).



The BBC (2017) suggest 44 Points is the equivalent to a physical size of 7 to 10 mm, which should be programatically configured to scale up or down.
Screen resolutions exacerbate differences between physical measurements and digital units. Can our users use our UI accurately in their environment? Test.
Accessibility Adjuncts
Apple’s iOS accessibility adjuncts aim to enable visually impaired users to navigate applications. Even iOS applications display mixed results.
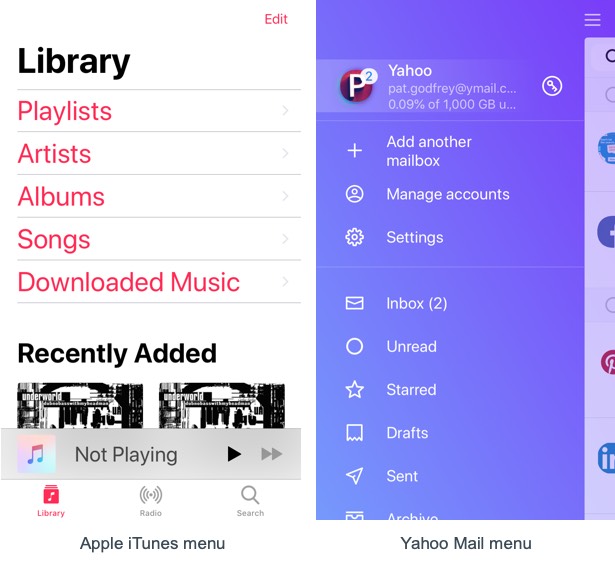
For example, increasing the font size fails to affect tab bar (navigation) or other system UI elements or to act universally on visible copy texts See Figure 8.). Apple may expect users to combine the adjunct with others such as Voiceover. Perhaps the adjunct selection or application design should be improved?
The application of the iOS larger text is inconsitent across applications and within application presentations.
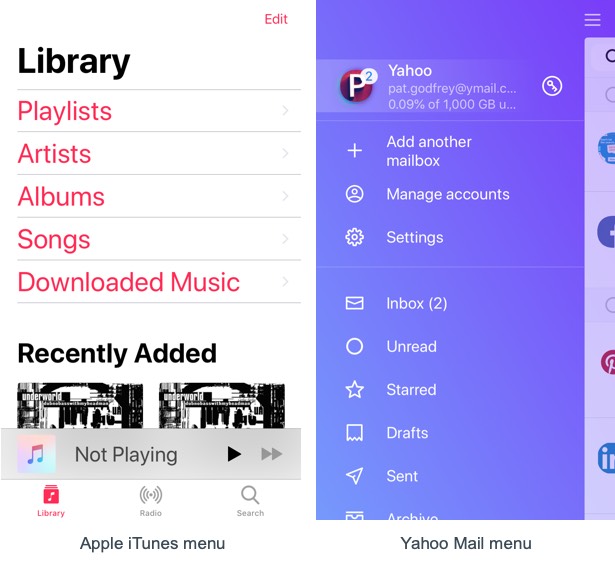
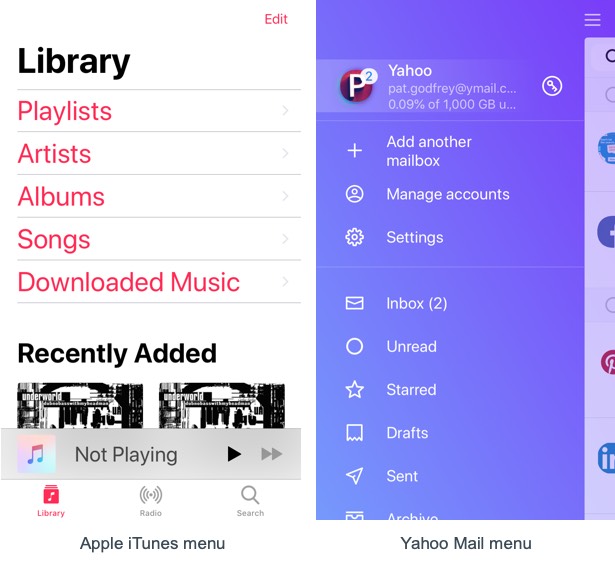
Figure 8.1. compares the effect on Apple’s iTunes vs. Yahoo Mail menus. Apple’s font presentation is enlarged in the application display, yet the system tab bar copy text remains at 8 Points.



At Figure 8.2., Google’s Chrome browser menu displays the larger text. Noteabley, the Search / URL input box copy text is also made larger and the interactive button icons are not.



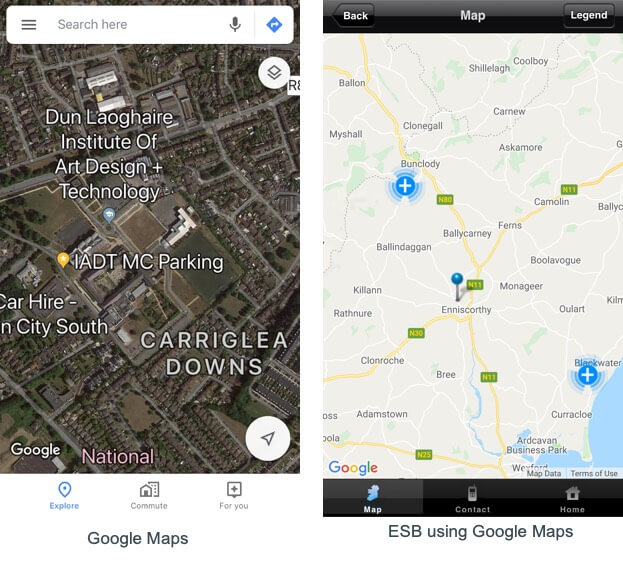
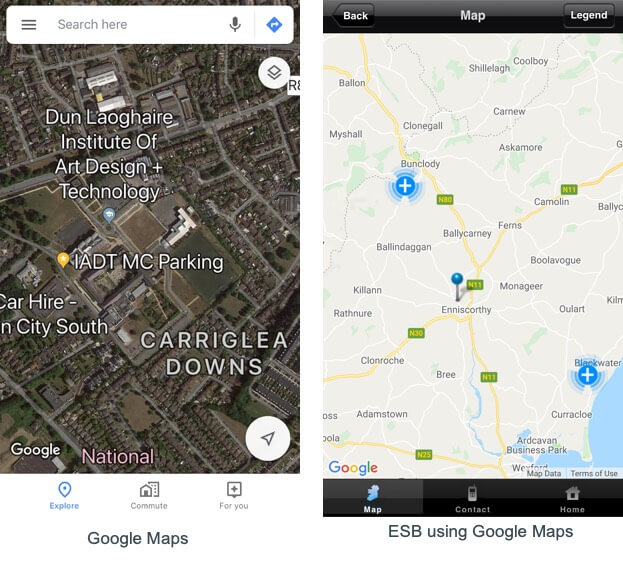
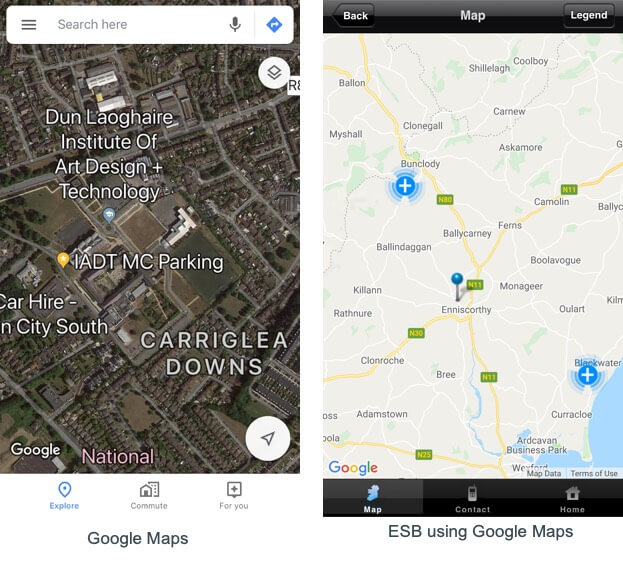
Figure 8.3. illustrates enlarged text on Google’s Maps in their own application, and with no effect in the ESB’s Google Maps plug-in. Google’s Search copy text is not enlarged. Neither enables the tab bar copy texts to be enlarged.



For the Visually Impaired?
As for anything in design, it depends on our users. Working a UI from memory and without visual assistance to accuracy, the blind may find fewer and larger targets more usable. (See Figure 9.).



References
Aira. (n.d.). Your Life, Your Schedule, Right Now. Retrieved March 20, 2019, from https://aira.io/
Apple. (2019, March 4). Indoor Mapping Data Format. Retrieved April 7, 2019, from https://register.apple.com/resources/imdf/
Apple App Store. (n.d.). SL Admin. Retrieved April 10, 2019, from https://itunes.apple.com/us/app/sl-admin/id1017650695
BBC. (2017). Mobile Accessibility Guidelines. Retrieved April 20, 2019, from https://www.bbc.co.uk/guidelines/futuremedia/accessibility/mobile/design/touch-target-size
Bluepath. (2017). Help Museum Visitors Maximize Their Visits and Enjoy Services. Retrieved March 20, 2019, from http://www.bluepath.me/use-cases-indoor-navigation/museums.php
Cooper, A., Reimann, R., Cronin, C., & Noessel, C. (2014). About Face, The essentials of interaction design. Indianapolis, IN, USA: John Wiley & Sons.
CNBC. (September 20, 2017). Amazing electronic glasses help the legally blind see, but they are costly. Retrieved March 20, 2019, from https://www.cnbc.com/2017/09/20/these-amazing-electronic-glasses-help-the-legally-blind-see.html
EUR-Lex. (2016, December 2). Directive (EU) 2016/2102 of the European Parliament and of the Council of 26 October 2016 on the accessibility of the websites and mobile applications of public sector bodies (Text with EEA relevance). Retrieved March 20, 2019, from https://eur-lex.europa.eu/eli/dir/2016/2102/oj
Fogg, B. [BJ Fogg]. (2008, October 28). BJ Fogg on Simplicity. [Video file]. Retrieved from https://vimeo.com/2094487
Godfrey, P. (2018, September ). UX, Universal and user centred design. Retrieved April 8, 2019, from http://www.learningtoo.eu/articles/ux-universal-and-user-centered-design.htm
Google Play. (2019, March 4). indoo.rs – Navigation. Retrieved April 10, 2019, from https://play.google.com/store/apps/details?id=com.customlbs.android&hl=en_IE
GOV.UK. (2015, June 16 ). Equality Act 2010: guidance. Retrieved February 8, 2019, from https://www.gov.uk/guidance/equality-act-2010-guidance
Henry, S. (2019, January 9). Introduction to Web Accessibility. Retrieved March 15, 2019, from https://www.w3.org/WAI/fundamentals/accessibility-intro/
Hoober, S. (2013, March 18). Designing for Every Screen. Retrieved March 18, 2019, from https://www.uxmatters.com/mt/archives/2013/03/common-misconceptions-about-touch.php
Irish Statute Book. (2005). Disability Act 2005. Retrieved March 20, 2019, from http://www.irishstatutebook.ie/eli/2005/act/14/enacted/en/html
ISO. (2012, October). ISO/IEC 40500:2012 (W3C), Information technology — W3C Web Content Accessibility Guidelines (WCAG) 2.0. Retrieved February 8, 2019, from https://www.iso.org/standard/58625.html
IT Craft. (n.d.). Indoor Navigation Apps Designed For the Visually Challenged: Why Does The Market Need Them? Retrieved April 6, 2019, from https://itechcraft.com/indoor-positioning-and-navigation/indoor-navigation-for-blind/
Jernigan, K. (2005). A Definition of Blindness. The National Federation of the Blind Magazine for Parents and Teachers of Blind Children, 24(3). Retrieved from https://nfb.org/images/nfb/publications/fr/fr19/fr05si03.htm
MapsPeople. (n.d.). MapsIndoors – Indoor Navigation built with Google Maps. Retrieved February 8, 2019, from https://www.mapspeople.com/mapsindoors/
NCIB. (n.d.-a.). Virtual Tecnology Club, SmartVision2 Mobile Phone. [Podcast]. Retrieved March 20, 2019, from http://www.ncbi.ie/virtual-technology-club-smartvision2-mobile-phone/
NCBI, (n.d.-b.). Our Vision, Mission, and Values. Retrieved April 6, 2019, from http://www.ncbi.ie/about-ncbi/our-vision-mission-and-values/
Ramakrishnan, I., Ashok, V., & Billah, S. (2017). Non-visual Web Browsing: Beyond Web Accessibility. In: Antona M., Stephanidis C. (eds) Universal Access in Human–Computer Interaction. Designing Novel Interactions. UAHCI 2017. Lecture Notes in Computer Science, vol 10278. Springer, Cham. Retrieved April 6, 2019, from https://www.ncbi.nlm.nih.gov/pmc/articles/PMC5708566/
Ray, B. (2018, August 16). How An Indoor Positioning System Works. Retrieved April 6, 2019, from https://www.airfinder.com/blog/indoor-positioning-system
Right-Hear. (2018, September, 26). The Importance of Indoor Positioning Systems for Visually Impaired People. Retrieved April 6, 2019, from https://right-hear.com/the-importance-of-indoor-positioning-systems-for-visually-impaired-people/
Safe Software. (n.d.). Integrate Indoor Mapping Data Format (IMDF) Using FME. Retrieved April 10, 2019, from https://www.safe.com/integrate/indoor-mapping-data-format-imdf/
Senion. (n.d.-a). An introduction to Indoor Positioning Systems. [PDF Document]. Retrieved April 2, 2019, from https://senion.com/wp-content/uploads/2018/10/Indoor-Positioning-101-whitepaper.pdf
Senion. (n.d.-b). How indoor positioning helps in a shopping mall. Retrieved April 2, 2019, from https://senion.com/indoor-positioning-for-retail/
Senion. (n.d.-c). The top indoor location engine for smartphones. Retrieved April 10, 2019, from https://senion.com/senion-ips/
Soegaard, M. (2019, April 14). Accessibility: Usability for all. Retrieved April 16, 2019, from https://www.interaction-design.org/literature/article/accessibility-usability-for-all?utm_source=facebook&utm_medium=sm
Sydik, J. (2007). Design Accessible Websites. Raleigh, NC, USA: Pragmatic Bookshelf.
TED. (2015). How new technology helps blind people explore the world. [Video File]. Retrieved March 10, 2019, from https://www.ted.com/talks/chieko_asakawa_how_new_technology_helps_blind_people_explore_the_world?language=en
U.S General Services Administration. (2018, May). Universal Design and Accessibility. Retrieved April 6, 2019, from https://www.section508.gov/create/universal-design
W3C. (2012, March 7). Applying UAAG to Mobile Phones. Retrieved March 10, 2019, from https://www.w3.org/TR/2015/NOTE-UAAG20-20151215/#intro-components
W3C. (2015 December 15). User Agent Accessibility Guidelines (UAAG) 2.0. Retrieved March 10, 2019, from https://www.w3.org/TR/2015/NOTE-UAAG20-20151215/#intro-components
W3C. (2017, December 14). Accessible Rich Internet Applications (WAI-ARIA) 1.1. Retrieved March 10, 2019, from https://www.w3.org/TR/wai-aria/
Web Accessibility Initiative. (2019, March 1). Mobile Accessibility at W3C. Retrieved March 10, 2019, from https://www.w3.org/WAI/standards-guidelines/mobile/
Yicheng, B. (2014). A wearable indoor navigation system for blind and visually impaired individuals. (Unpublished docoral dissertation). University of Pittsburgh, Swanson School of Engineering, Pittsburgh, USA. http://d-scholarship.pitt.edu/23676/1/Phd_Dissertation_Yicheng_Bai_–_Modified-v4.pdf
