 Reading Time: 4 minutes
Reading Time: 4 minutesThis was a fun hour’s project this morning.
On a past web page project, I used the viewport width to move multiple backgrounds on expanding and contracting the browser window. A yacht floated serenely across the Adriatic past islands floating on the azure waters in a changing perspective – in my mind. Anyway, the client missed it – they didn’t adjust their browser!
Later, I had a first play with CSS @keyframes and as browser adoption and the learning curve were immature, I dropped any thought. My SVG tinkerings stayed within adjusting Mermaid process flow styles and occasional colors and filters. That’s not to say I haven’t admired SVG animations appearing on the web. One or two have been stand-out visually amazing and even engaging. Visit Seabrook Crisps when the C19 crisis abates and they start making my favourite hot chips again!
This morning I caught Dev Ed’s spontaneous presentation of an SVG animation walk-thru and—as the weather is changeable and I don’t feel like lumberjacking today—I sat down to follow the tute. I chose TextEdit and Chrome browser as my playtime environment and used Adobe Illustrator in place of Figma. This kept me honest in understanding the computed processes as well as the workflow.
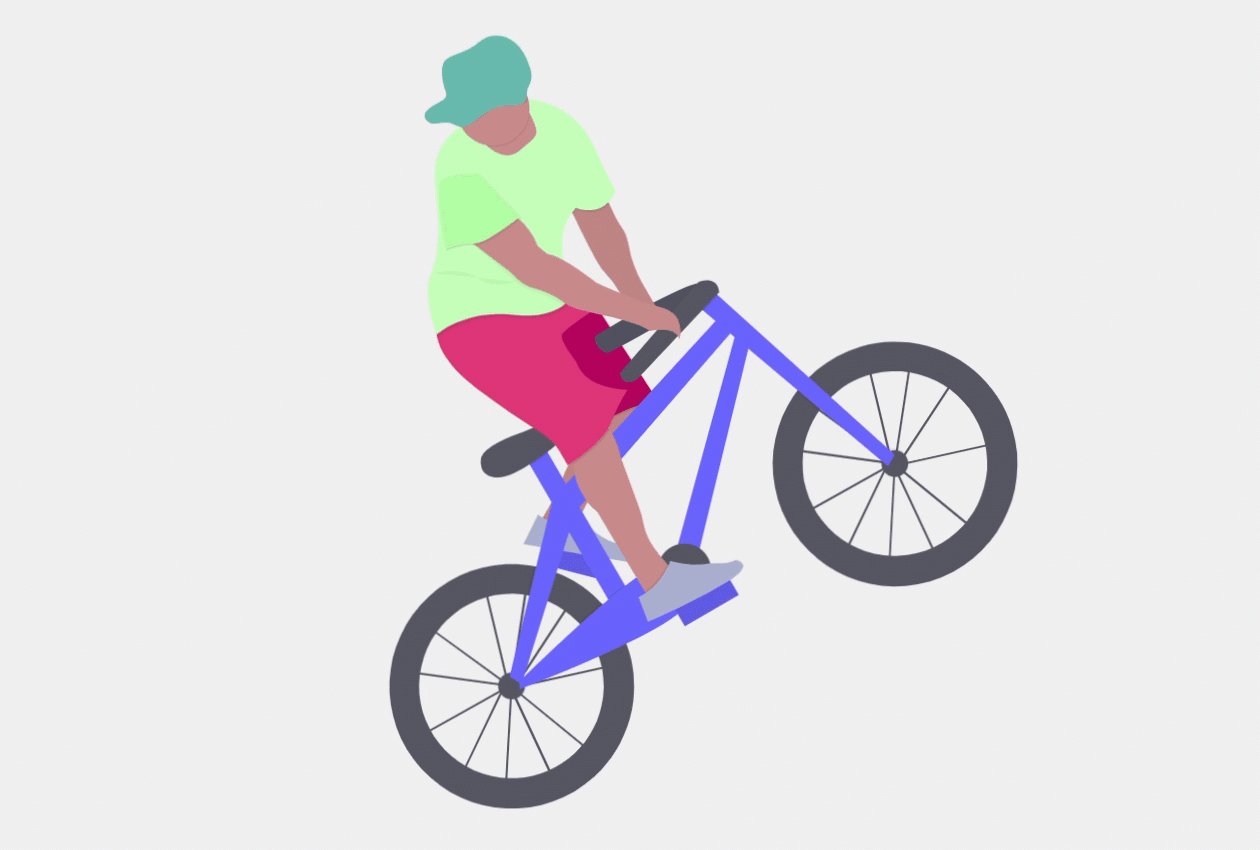
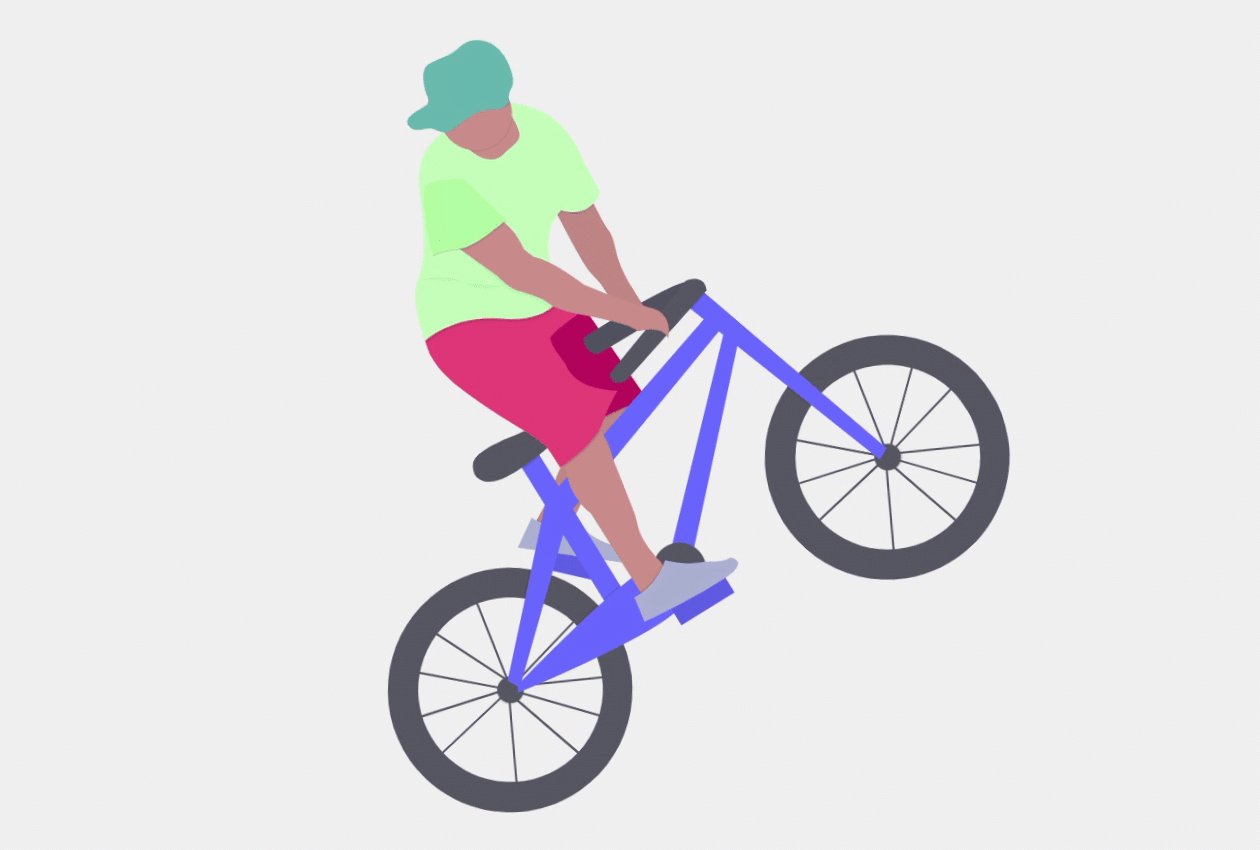
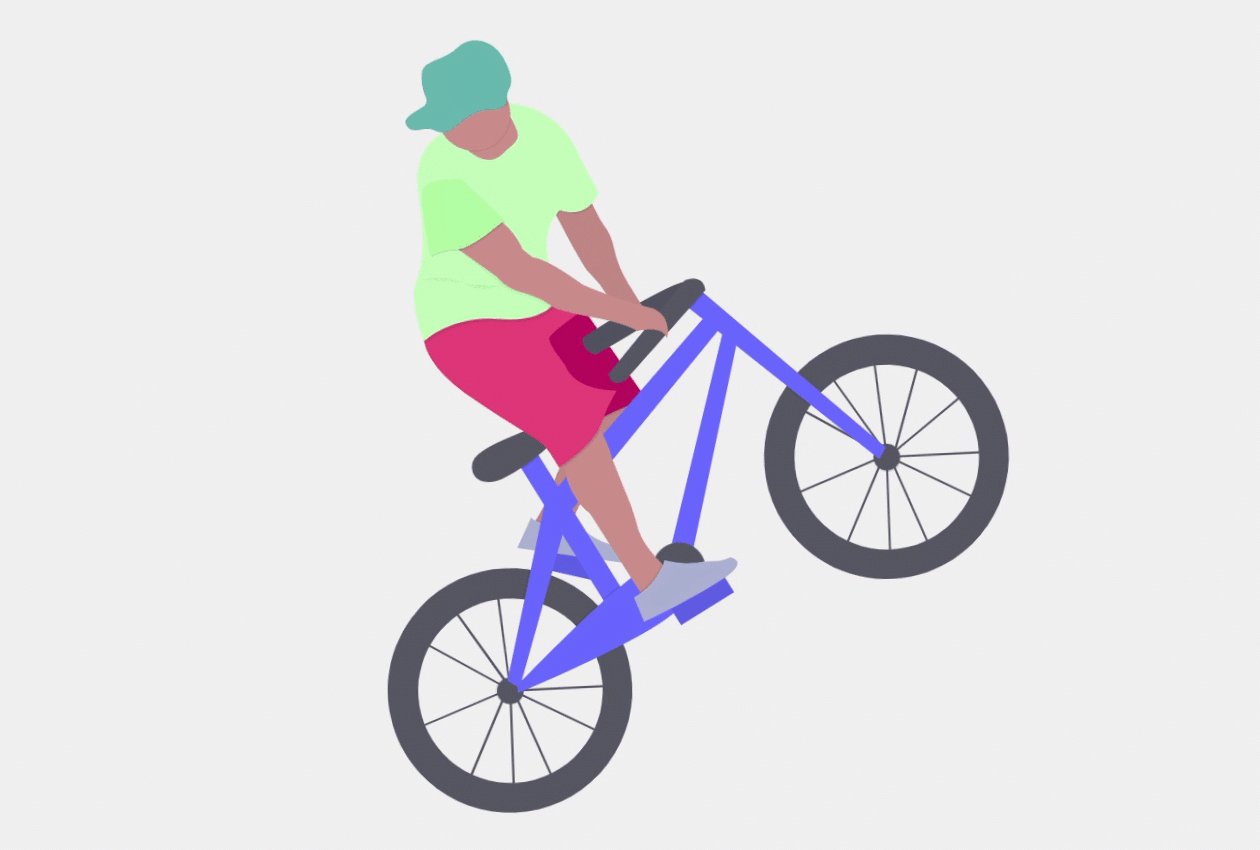
The exercise
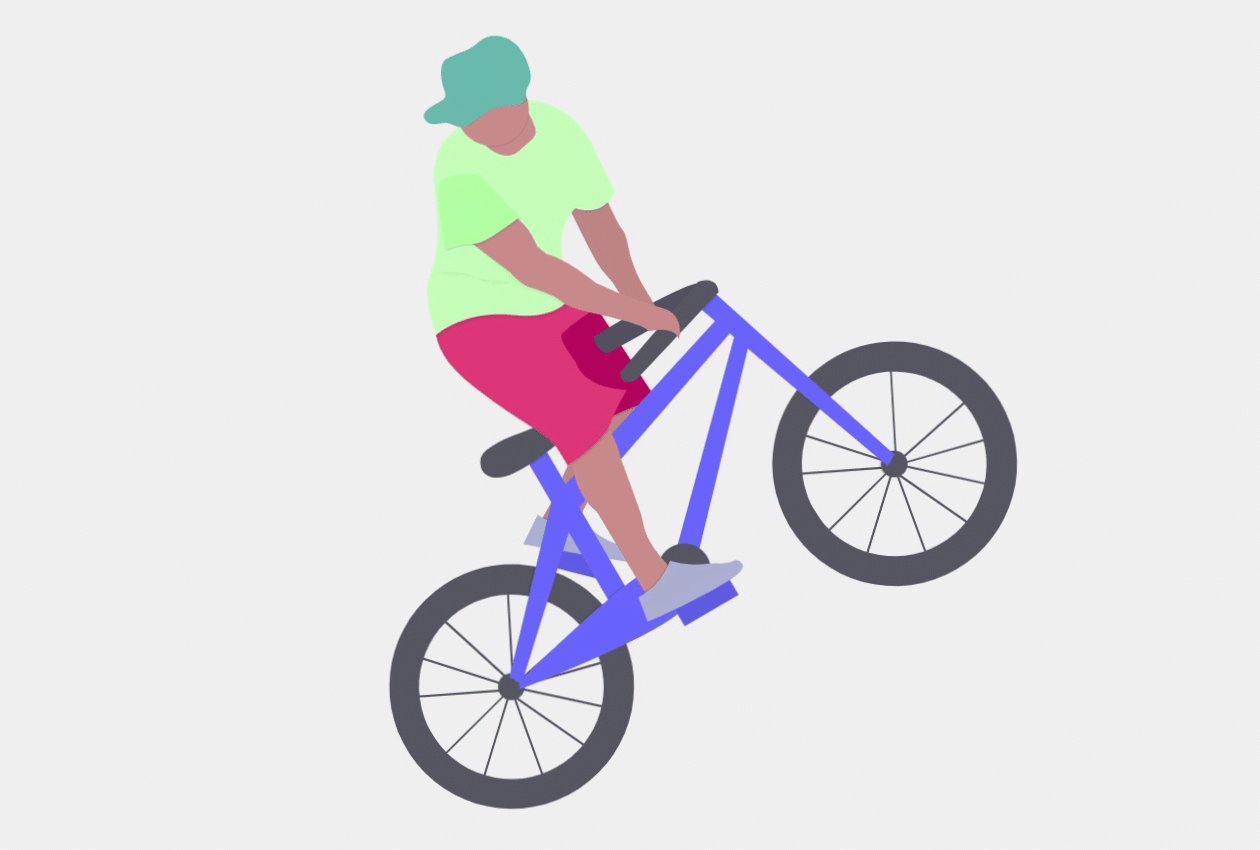
Unfortunately, the output SVG and animation will not play in this blog environment. The following is an animated GIF to offer the impression!

Try it in your browser
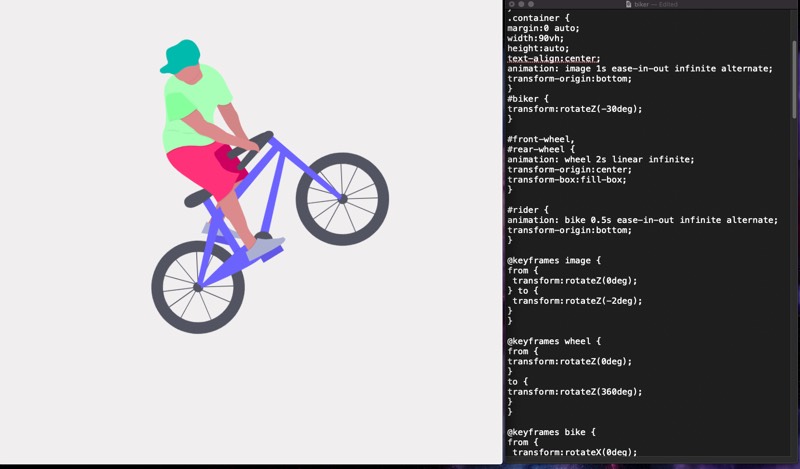
Follow these instructions to see the animated SVG play in your browser and to edit the animation for yourself:
- Copy and paste the following code into a NotePad (PC) or TextEdit (Mac) file.
- Save the file as your-file-name.html and not as something.txt.
- Open the file in your favourite browser.
- Arrange the browser and text editor windows side-by-side.
- Try updating the CSS animations between the
styletags and then refreshing the browser page. - Use Ctr + Z or Cmd + Zto undo errors.
Go on. Give it a go! When ready, try the same techniques on an SVG of your own creation, or download SVGs to play with for free from unDraw.



The YouTube Tutorial
All the code
I have marked the identities (ids) of the grouped SVG elements for ease of your reference.
<html lang="en">
<head>
<title>Biker SVG animation</title>
<style>
* {
margin:0;
padding:0;
border-sizing:border-box;
}
html,body {
height:100%;
overflow:hidden;
}
body {
background:#efefef;
}
.container {
margin:0 auto;
width:90vh;
height:auto;
text-align:center;
animation: image 1s ease-in-out infinite alternate;
transform-origin:bottom;
}
#biker {
transform:rotateZ(-30deg);
}
#front-wheel,
#rear-wheel {
animation: wheel 2s linear infinite;
transform-origin:center;
transform-box:fill-box;
}
#rider {
animation: bike 0.5s ease-in-out infinite alternate;
transform-origin:bottom;
}
@keyframes image {
from {
transform:rotateZ(0deg);
} to {
transform:rotateZ(-2deg);
}
}
@keyframes wheel {
from {
transform:rotateZ(0deg);
}
to {
transform:rotateZ(360deg);
}
}
@keyframes bike {
from {
transform:rotateX(0deg);
}
to {
transform:rotateX(3deg);
}
}
</style>
</head>
<body>
<div class="container">
<svg version="1.1" id="biker" xmlns:x="&ns_extend;" xmlns:i="&ns_ai;" xmlns:graph="&ns_graphs;"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 1057.7 785"
style="enable-background:new 0 0 1057.7 785;" xml:space="preserve">
<style type="text/css">
.st0{fill:#535461;}
.st1{opacity:0.1;enable-background:new ;}
.st2{fill:#6C63FF;}
.st3{fill:#DB8B8B;}
.st4{opacity:5.000000e-02;enable-background:new ;}
.st5{fill:#ABB1D1;}
.st6{fill:#CC005D;}
.st7{opacity:5.000000e-02;fill:#FF0066;enable-background:new ;}
.st8{fill:#FF3279;}
.st9{fill:#A8FFB8;}
.st10{fill:#88FF9D;}
.st11{fill:#00BAAE;}
</style>
<switch>
<foreignObject requiredExtensions="&ns_ai;" x="0" y="0" width="1" height="1">
<i:aipgfRef xlink:href="#adobe_illustrator_pgf">
</i:aipgfRef>
</foreignObject>
<g i:extraneous="self">
<g id="rear-wheel">
<path class="st0" d="M255.2,717L249,619l-0.1-0.2l-6.3,2.2l-29.1,84.9l-46.2-32.8l73.7-53.4l0.1-0.2l0.4-0.2l4.8-3.5l-77.2-43.3
l-18.9,20.8l3,19.5l88.8,1.6v2l-90.5-1.6l-3.4-22.1l25.9-28.5l38.8-45.2l0.7,1.9l8.2-9l30.5,5.5v-1.2l2,0.1v1.5l45.4,8.1
l-42.3,84.6l-6.2,4.5v0.5v0.6l97.8-34.1l-11.6,91.2l-83-52.9l-2.9-1.6l48.9,78.9L255.2,717z M251.2,622.7l5.9,91.4l40-17.4
L251.2,622.7z M170.6,673.1l41.8,29.6l27.3-79.7L170.6,673.1z M253,617.4l2.1,1.2l80.4,51.2l10.8-84.9L253,617.4z M245.9,610.2
l2.5,4l0.4-0.3l3-94.5l-29.7-5.3l-8.2,9L245.9,610.2z M170.5,571.2l74.8,42L244,611l-31.6-86.3l-37.2,40.9L170.5,571.2z
M253.9,519.8l-3,92.7l4.5-3.3l40.9-81.8L253.9,519.8z"/>
<path class="st0" d="M364.9,590c-4-17.8-12.1-34.5-23.7-48.6c-4.3-5.2-9-10.1-14.2-14.6c-49.2-42.5-123.5-37-165.9,12.2
c-42.5,49.2-37,123.5,12.2,165.9s123.5,37,165.9-12.2c14.3-16.6,23.7-36.9,27.2-58.6c0.9-6.1,1.4-12.2,1.4-18.3
C367.8,607.1,366.8,598.5,364.9,590z M249.7,704.3c-49-0.1-88.7-39.8-88.7-88.8c0.1-49,39.8-88.7,88.8-88.7
c49,0.1,88.7,39.8,88.7,88.8c0,5.3-0.5,10.6-1.4,15.8C329.4,673.7,292.6,704.3,249.7,704.3z"/>
<circle class="st1" cx="251.3" cy="615.5" r="12.8"/>
<ellipse transform="matrix(0.1602 -0.9871 0.9871 0.1602 -397.7852 763.3796)" class="st0" cx="249.7" cy="615.5" rx="12.8" ry="12.8"/>
</g>
<g id="front-wheel">
<path class="st0" d="M681.4,717.4l-6.3-97.9l-0.1-0.2l-6.3,2.2l-29.1,84.8l-46.2-32.8l73.7-53.4l0.1-0.2l0.4-0.2l4.8-3.5
L595.1,573l-18.9,20.8l3,19.5l88.8,1.6v2l-90.5-1.6l-3.4-22.1l25.9-28.5l38.7-45.2l0.7,1.9l8.2-9l30.5,5.5v-1.2l2,0.1v1.5
l45.4,8.1L683.1,611l-6.2,4.5v0.5v0.6l97.8-34.1l-11.6,91.2l-83-52.9l-2.9-1.6l48.9,78.9L681.4,717.4z M677.4,623.1l5.8,91.4
l40-17.4L677.4,623.1z M596.8,673.5l41.8,29.6l27.3-79.7L596.8,673.5z M679.2,617.8l2.1,1.2l80.3,51.2l10.8-84.9L679.2,617.8z
M672.1,610.6l2.5,4l0.4-0.3l3-94.5l-29.7-5.3l-8.2,9L672.1,610.6z M596.7,571.6l74.8,42l-1.3-2.1l-31.6-86.3l-37.2,40.9
L596.7,571.6z M680,520.2l-3,92.7l4.5-3.3l40.9-81.8L680,520.2z"/>
<path class="st0" d="M676.3,498.6c-10.6,0-21.2,1.4-31.4,4.2c-5.3,1.5-10.4,3.3-15.5,5.5c-59.6,25.9-87,95.2-61.2,154.8
c25.9,59.6,95.2,87,154.8,61.2c59.6-25.9,87-95.2,61.2-154.8C765.6,526.5,723.2,498.6,676.3,498.6L676.3,498.6z M675.9,704.7
c-49.1,0-88.8-39.8-88.8-88.9c0-34.8,20.3-66.3,51.9-80.8c4.7-2.1,9.6-3.9,14.6-5.2c47.5-12.3,96,16.2,108.3,63.7
c12.3,47.5-16.2,96-63.7,108.3C691,703.7,683.5,704.7,675.9,704.7L675.9,704.7z"/>
<circle class="st1" cx="675.1" cy="614.3" r="12.8"/>
<circle class="st0" cx="675.9" cy="615.9" r="12.8"/>
</g>
<g id="rider">
<rect x="349.5" y="510" transform="matrix(0.7024 -0.7118 0.7118 0.7024 -277.5268 416.2115)" class="st2" width="19" height="60"/>
<rect x="349.5" y="510" transform="matrix(0.7024 -0.7118 0.7118 0.7024 -277.5268 416.2115)" class="st1" width="19" height="60"/>
<path class="st3" d="M354.5,492c0,0,24.8-13.1,34.4-21.5c5.8-5,12-9.6,18.5-13.5l31.1-18.9l65-5l3,11c0,0,5,16-45,30
s-75,36-75,36S354.5,521,354.5,492z"/>
<path class="st1" d="M389.1,507.9c-1.8,1.3-2.6,2.1-2.6,2.1s-32,11-32-18c0,0,1.5-0.8,4-2.2c5,8.2,14,13.2,23.6,13.2h3.4
L389.1,507.9z"/>
<path class="st4" d="M505.5,449.5c-2.8,5.9-12.4,15.6-44.1,24.4c-40.6,11.4-64.7,28-72.4,33.9c-1.8,1.3-2.6,2.1-2.6,2.1
s-32,11-32-18c0,0,1.5-0.8,4-2.2c7.4-4.1,23.2-13,30.3-19.3c5.8-5,12-9.6,18.5-13.5l31.1-18.9l11.6-0.9l53.4-4.1l3,11
C506.4,444,507.1,446.1,505.5,449.5z"/>
<path class="st5" d="M355,485.5L328.5,503l77.6,65c0,0,11.4-7,5.4-15c0,0-20-17-21-41l-6-8h-3.4C369.3,504,358.9,496.6,355,485.5
z"/>
<path class="st1" d="M505.5,449.5c-16-7.7-55.1-8.6-55.1-8.6l-0.4-3.9l53.4-4.1l3,11C506.5,444,507.1,446.1,505.5,449.5z"/>
<path class="st6" d="M450.5,439c0,0,47,1,59,11l-6-121h-65L450.5,439z"/>
<path class="st7" d="M448.5,437.1c0,0,47,1,59,11l-6-121h-65L448.5,437.1z"/>
<path class="st0" d="M488.2,364.9c0,0,117.6-4,120,11.2S490.6,385,490.6,385S481,375.3,488.2,364.9z"/>
<path class="st4" d="M488.2,364.9c0,0,117.6-4,120,11.2S490.6,385,490.6,385S481,375.3,488.2,364.9z"/>
<rect x="372.2" y="425.8" class="st2" width="20.8" height="180.9"/>
<path class="st1" d="M393,425.8v13.9c-6.9,0.9-14,1.5-20.8,1.7v-15.6H393z"/>
<path class="st0" d="M391.4,410.8c-2.9-0.2-5.8-0.6-8.7-1.2c-11.3-2.2-39.7-6.7-47.4,1c-9.6,9.6-6.4,26.4,19.2,28.8
s69.6-4,78.4-13.6C433,425.8,417.1,412.8,391.4,410.8z"/>
<polygon class="st2" points="387.4,475.4 605.9,407.4 613.1,424.2 389,501 "/>
<polygon class="st2" points="452.2,582.7 609.9,427.4 618.7,440.2 468.2,597 "/>
<path class="st1" d="M653.6,529.8c-5,1.3-9.9,3-14.6,5.2l-9.6-26.7c5-2.2,10.2-4,15.5-5.5L653.6,529.8z"/>
<polygon class="st2" points="680.3,608.3 669.1,614.7 591,396.3 587.5,386.6 605.9,376.1 610.5,390.5 "/>
<polygon class="st1" points="610.5,390.5 591,396.3 587.5,386.6 605.9,376.1 "/>
<path class="st0" d="M491.4,407.4l109.6-37.6c0,0,19.2,2.4,12,18.4L502.6,421C502.6,421,485.9,422.6,491.4,407.4z"/>
<path class="st1" d="M367.8,615.9c0,6.1-0.5,12.3-1.4,18.3c-9.6-0.7-19.5-1.7-29.2-2.7c2.2-11.9,1.9-24.1-0.8-35.9
c9.5-2,19.1-3.9,28.6-5.6C366.8,598.5,367.8,607.2,367.8,615.9z"/>
<path class="st1" d="M393,585.4v21.3h-20.8v-18C379.4,587.4,386.4,586.3,393,585.4z"/>
<path class="st2" d="M258.5,615.5c0,0,168.1-44,181.7-27.2s28,39.2-14.4,47.2s-170.5-13.6-170.5-13.6L258.5,615.5z"/>
<path class="st1" d="M341.2,541.4l-21.4,19.5c-3.8-4.9-8.1-9.3-12.8-13.3l19.9-20.8C332.2,531.2,336.9,536.1,341.2,541.4z"/>
<polygon class="st2" points="252.9,606.7 378.6,475.4 382.6,505.8 259.3,618.7 "/>
<circle class="st1" cx="448.2" cy="602.7" r="25.6"/>
<circle class="st0" cx="449.8" cy="602.7" r="25.6"/>
<path class="st2" d="M443,600.7L443,600.7c3-2.3,7.3-1.6,9.5,1.4l20.3,27.2c2.2,3,1.6,7.3-1.4,9.5l0,0c-3,2.2-7.3,1.6-9.5-1.4
l-20.3-27.2C439.4,607.3,440,603,443,600.7z"/>
<path class="st3" d="M565.5,247l-2.4,30.1c-0.3,3.8-0.2,7.6,0.2,11.5c0.3,3.4,0,9.3-3.3,18.3c-4.2,11.5-6.4,23.6-6.5,35.9V377
l-23-4c0,0,1-48-3-56s3-79,3-79L565.5,247z"/>
<path class="st4" d="M564.3,261.9l-1.2,15.2c-0.3,3.8-0.2,7.6,0.2,11.4c0.3,3.4,0,9.3-3.3,18.3c-4.2,11.5-6.4,23.6-6.5,35.9V377
l-23-4c0,0,1-48-3-56c-2.8-5.7-0.2-42.9,1.7-64.2c0.8-8.8,1.3-14.8,1.3-14.8l35,9L564.3,261.9z"/>
<path class="st3" d="M451.5,477l-8.7,49.2c-1.1,6.6-2.8,13-5,19.3c-5.1,13.9-1.8,33.3,0.6,43.9c1.1,4.7,2,7.6,2,7.6l-26,14l-8-6
v-4l-1-89c-6-14-4-35,0-43c1.1-2.6,1.9-5.4,2.4-8.2c2-10.7,2.6-25.8,2.6-25.8s16-27,35-9c7,6.6,9.7,15.3,10.2,23.6
C456.7,463.8,451.5,477,451.5,477z"/>
<path class="st1" d="M455.7,449.6c-13.9,8.2-38,10.6-47.8,11.2c2-10.7,2.6-25.8,2.6-25.8s16-27,35-9
C452.5,432.6,455.1,441.3,455.7,449.6z"/>
<path class="st8" d="M489.5,425c-10.6,5.7-20.7,12.4-30,20c-16,13-56,14-56,14v-15c1-18-16-38-39-94c-14.7-35.8-10.6-56-5.8-66
c2.8-5.6,5.8-8,5.8-8l125,24l4.5,13.4l9.5,28.6c0,0-35,2-41,5s-2,30-2,30C454.5,405,489.5,425,489.5,425z"/>
<path class="st1" d="M565.5,247l-1.2,14.9c-17.4,5-29.8-10.9-29.8-10.9c-1.8,0.5-3.6,1.1-5.3,1.8c0.8-8.8,1.3-14.8,1.3-14.8
L565.5,247z"/>
<path class="st1" d="M493.9,313.4c-0.5,4.7-0.5,7.6-0.5,7.6s-23,19-62-10s-74-21-74-21s0.4-2.3,1.2-6c2.8-5.6,5.8-8,5.8-8l125,24
L493.9,313.4z"/>
<path class="st9" d="M579,207.9c-2.6,20.4-3.5,46-3.5,46c-23,18-41-5-41-5c-21.7,5.8-31.9,24.8-36.7,41.4c-2.6,9-4,18.2-4.3,27.6
c0,0-6.1,5-17.3,6c-10.6,0.9-25.8-1.9-44.7-16c-39-29-74-21-74-21s7-40,23-52s28-27,48-73c20-46,61-35,61-35s2-9,39,0
c9,2.4,17.4,6.8,24.4,12.9C572.6,156.5,582.2,182.3,579,207.9z"/>
<path class="st3" d="M541.8,149.5c0,1.3-0.2,2.8-0.3,4.5c-2,18-4,16-26,20c-13.7,2.5-20.8-8.9-24.2-17.9
c-1.2-3.3-2.2-6.6-2.8-10.1l48-8C536.5,138,542.3,136.3,541.8,149.5z"/>
<path class="st4" d="M497.7,290.4c-2.6,9-4,18.2-4.3,27.6c0,0-6.1,5-17.3,6c-0.3-0.6-0.6-1.3-0.7-2c-2-9-17-25-17-25
c-10-9-12-25-12-25L430,223.5l-5.5-4.5c0,0,23-18,43-3s14,47,14,47l4,11C489.6,277.5,493.9,283.7,497.7,290.4z"/>
<path class="st3" d="M427.5,218l22,53c0,0,2,16,12,25c0,0,15,16,17,25s30,33,30,33s26,24,28,33c0,0,24,7,21,21c0,0,18-18,0-35
s-42-52-42-52s-14-37-27-48l-4-11c0,0,6-32-14-47S427.5,218,427.5,218z"/>
<path class="st1" d="M440.5,597l-26,14l-8-6v-4c9-0.6,17.7-3.3,25.5-7.7c2.4-1.4,4.7-2.7,6.5-3.9C439.6,594,440.5,597,440.5,597z
"/>
<path class="st1" d="M470.5,176l14,55c0,0-43,7-52,0s-26-9-26-9s18-52,28-58S470.5,176,470.5,176z"/>
<path class="st10" d="M470.5,174l14,55c0,0-43,7-52,0s-26-9-26-9s18-52,28-58S470.5,174,470.5,174z"/>
<path class="st1" d="M541.8,148.5c-11.3,15.7-33.2,19.2-48.9,7.8c-0.6-0.4-1.1-0.8-1.7-1.3c-1.2-3.3-2.2-6.6-2.8-10.1l48-8
C536.5,137,542.3,135.3,541.8,148.5z"/>
<path class="st3" d="M548.5,127c0,19.3-15.7,35-35,35c-19.3,0-35-15.7-35-35c0-0.6,0-1.2,0-1.7c0.5-19.3,16.5-34.6,35.9-34.1
C533.7,91.6,549,107.7,548.5,127z"/>
<path class="st1" d="M548.5,127c0,3.2-0.4,6.4-1.3,9.5c-2.7,0.6-5.5,0.3-8.1-0.7c-3.7-1.5-7-4-10.5-5.8
c-10.1-5.1-22.1-4.1-33.3-2.4c-5.6,0.8-11.9,1.6-16.2-1.9c-0.2-0.1-0.3-0.2-0.4-0.4c0.5-19.3,16.5-34.6,35.9-34.1
C533.7,91.6,549,107.7,548.5,127L548.5,127z"/>
<path class="st11" d="M453.2,105.3c2.1,6.7,12.4,6.9,17.6,11.8c2.7,2.6,4,6.3,7,8.6c4.2,3.2,10.2,2.5,15.5,1.7
c10.7-1.5,22.2-2.4,31.8,2.2c3.4,1.6,6.5,3.9,10.1,5.2s8,1.5,10.9-0.9c2.3-1.9,3.2-5,5.3-7.1c1.6-1.6,3.9-2.6,5.8-4
c4.1-3.1,5.8-8.1,7-12.9c2.4-9.9,3.1-20.5-1-29.9s-13.9-17-24.7-16.5c-3.3,0.2-6.5,1-9.8,1.4c-8.5,0.9-17-2-25.6-2.5
c-2.5-0.3-5,0-7.3,1c-1.7,1-3.3,2.3-4.4,4c-3.9,5.1-6.6,11.1-7.9,17.5c-1,4.8-1,9.1-6.9,9.9C469.9,95.7,448.6,91.2,453.2,105.3z"
/>
<path class="st4" d="M385,234.5c0,0,26,7,34,25s29.6,21.3,29.6,21.3"/>
<rect x="423" y="630.5" class="st2" width="60" height="19"/>
<rect x="423" y="630.5" class="st1" width="60" height="19"/>
<path class="st5" d="M432,595.2c5.4-3,10.1-6,10.5-7.2c0,0,13.5,14.3,25.6,18.7c4.1,1.5,7.9,3.4,11.6,5.8
c4.8,3,11.6,6.5,17.8,6.5c0,0,14,12-13,14s-90-5-90-5l4-25l0,0C410.2,603.7,421.8,601,432,595.2z"/>
</g>
</g>
</switch>
</svg>
</div>
<p>Compiled from Pat Godfrey at <a href="https://blog.learningtoo.eu">https://blog.learningtoo.eu</a></p>
</body>
</html>

KR