 Reading Time: 5 minutes
Reading Time: 5 minutesIn this post I
- Revisit the misunderstanding between the alternative text attribute (
alt) and its value. - Consider the editorial intention of images that convey emotion and ask, should I add a new branch to my Alternative Text Shrubbery?
Why this topic?
Alternative text attributes are the simplest accessibility recommendation to apply (Sydik, 2007), and a litmus test of attitudes toward accessibility (McEwan & Weerts, 2007).
Godfrey (2020).
When alt is so simple, why can we find so much content to read and write about it?
Revising Attribute vs. Value
For revision, the anatomy of an alternative text attribute (alt) and value is as follows:
- Element:
<element> - Attribute:
<element alt=""> - Value:
<element alt="value">
My in-depth Writing for UX: Optimizing Images Step 2: Alternative Content article covers most use-cases.
Why do we mess up alternative attributes?
The user experience (UX) our images support relies on the quality of design. Design requires research and analysis. The go to guide for writing alt values is W3C WAI’s (2019) Alt Decision Tree. Unfortunately this fails to support content authors or other experience designers struggling to define the element’s editorial intent.
Alternative Beliefs
Colleagues recently populated alt values that I had deliberately left empty. The images illustrate a flow that is listed in plain text below the image. The images’ editorial intent is to support an individual’s learning preference for visualization. As originally designed without an alt value, our screen reader user was unaware of the image. They accessed the flow in the text copy directly.
The update now causes screen readers and Braille displays to announce the image and its alt value, and then the text copy. The alt value cannot possibly replicate all the information in the text copy below, and why should it? That would be needless repetition.
My concern is that the alt value informs non-visual users that the image conveys a process that they have no opportunity to compare to the text copy. They must trust the editorial intent of each presentation is the same. This discrimination of trust is a cognitive process, which I believe is unnecessary to the screen reading experience.
Why did that happen?
The root cause is the quality assurance team believing images must have an alt value. It’s an easy assumption to make: check out Microsoft Office’s accessibility checker’s demand that all images and graphics are given a descriptive alt value. Microsoft have perhaps mistaken the need for the alt attribute versus a value? The writers didn’t have sufficient knowledge of alt values to argue differently and had not understood the guidance issued to them.
Are alt values believed too simple to study? We must understand the importance of when to include an alt value and when so, what to include in and how to write that value. That’s not necessarily simple.
Editorial Intent
W3C’s complex content is written for developers who may not understand editorial intent or our user scenarios. In my blog post, Shaking the Alt Decision Tree (extracted from Godfrey, 2020) I aimed to address that by distilling the tree into a smaller shrub of 3 editorial intentions. We deploy images to:
- Decorate
- Illustrate
- Inform
The following video challenges whether I have got this right? In it, Jake and Surma discuss what is included in an image’s alt text value. They confirm when to use an empty alt text value and ask excellent questions of what content gives the best value. For example, should we:
- Mention people’s skin colour, gender, or other physical attributes contained within the image?
- Describe the full scene?
- Outline any activity depicted by the image?
I agree context should direct the editorial intent and we must consider that carefully.
Léonie Watson’s (2011) article, Text descriptions and emotion rich images is given an honorable mention. That and the video set me thinking:
- Have I missed a night out with Léonie?
- Have I missed an intention for my Shrubbery?
(Who giggled?)
Emotional Shrubbery?
Léonie highlights when illustrative images are:
…Vibrant, emotion rich images that provide a website with a sense of atmosphere…
Perhaps it’s time we introduced another group of images: Emotion rich images and encouraged the practice of providing descriptive alt texts for them. If people don’t want to listen to the alt text, they won’t. If people don’t want to pause and look at the image, they won’t. In either case, it’s good to have the choice.
Watson (2011).
An additional category? Let’s give that some thought.
Writing Example
In the video, Jake muses when an image usually categorized as decorative and given an empty alt text value might have an emotional editorial intention needing shared with people using screen readers.
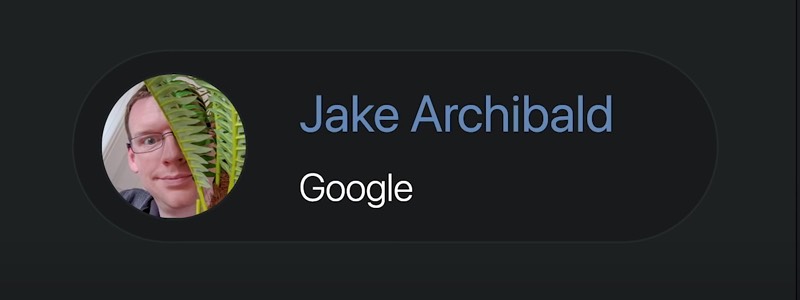
Jake examples a list of event speakers comprising repeating elements of an avatar image alongside the copy text of the speakers’ name and company. His own avatar image is of him whimsically hiding behind a fern.
- Is that important to how Jake wants to be portrayed ahead of the event? Yes.
- Is his demeanour in the image vital to the intention of the name and company pattern? Probably not.
- Is it important to how readers perceive Jake and his part in the event? Probably, yes.

Jake’s avatar image portrays an indication of his outlook, approachability and humour. It informs our emotional intelligence about Jake and may better engage visual users with his talk. If that is the case, then the image deployment should also engage non-visual users. An accessible alternative content is necessary.
Reflection
Is this emotional editorial intent is an additional branch to the 3 image intentions included in my shrubbery? No.
No it is not.
Ordinarily and like Jake, I would not give this image use-case an alt text value. The video content and Léonie’s post remind us that each image needs care in its user interface design and writing. I can understand that in this use-case we can argue that the image is informative. It conveys meta-information about Jake in addition to or in support of the text copy containing his name and organisation. It’s that emotional something that elevates it from Decorative to Informative.
The image deserves the altruistic gift of our time. We must consider a meaningful and equivalent alt attribute value to the visual meta-information and inform its editorial intention inclusively. As Jake summarizes, not all of the speakers listed for the event have an avatar that adds to their introduction. Or are we being too kind to the standard stale enterprise mug-shot? Should we ever write a value of, “stereotypical engineer and dressed more smartly”?
Summary
A decorative image may contain meta-information about brand, tone, and other emotive hooks and interest that apply equally to visual and non-visual readers. When deploying the obligatory image alt attribute the image’s emotional or interesting content may need calling out in the value.
As with everything in design. It depends.
References
- Godfrey, P. (2020). Closing the gap between image content accessibility and experience; Creating a comparable user experience of cartoon and infographic images. MSc Thesis. Dún Laoghaire Institute of Art, Design and Technology.
- Godfrey, P. (2020, February 1). Writing for UX Optimizing Images Step 2: Alternative Content. Retrieved from https://www.learningtoo.eu/articles/writing-for-ux-optimizing-images-step-2.htm
- Godfrey, P. (2020, September 22). Shaking the Alt Decision Tree. [Web log post]. Retrieved from https://blog.learningtoo.eu/shaking-the-alt-decision-tree
- McEwan, T., & Weerts, B. (2007, September 3-7 ). ALT text and Basic Accessibility. Paper presented at the 21st British HCI Group Annual Conference on HCI 2007: HCI…but not as we know it, 2, 71-74. University of Lancaster, United Kingdom. Retrieved from https://www.researchgate.net.
- Sydik, J. (2007). Design Accessible Websites. Raleigh, NC, USA: Pragmatic Bookshelf.
- Watson, L. (2011, June 3). Text descriptions and emotions rich images. [Web log post]. Retrieved from https://tink.uk/text-descriptions-emotion-rich-images/
- W3C WAI. (2019). An alt Decision Tree. Retrieved from https://www.w3.org/WAI/tutorials/images/decision-tree/

2 thoughts on “Altruistic Alternative Attributes”