 Reading Time: 10 minutes
Reading Time: 10 minutes
I shared my Basic User Journey (BUJ) content and UX design thinking tool in 2017. It was 5 years old then. I introduced it as follows:
“I developed the Basic User Journey from a number of tools and simplified it to relate our users’ interaction with data. It’s what we do online. We communicate with our users using data.”
Now it’s over a decade old. Is it still current and as useful today? In summary, yes!
Welcome to my BUJ tool
Design thinking strategies vary by industry, author, and Moon phase. My favourite is the Research, Analyse, Design, Develop, Implement, and Evaluate ((R)ADDIE) model. It’s genesis was in learning design and it meets the needs of an inclusive UI and UX design. The BUJ creates a UX design process with (R)ADDIE when collecting and sharing content and data.
The BUJ is a scalable focus on our enterprise and our consumer relationship. It helps to discover, to guide, and to organise our enterprise and customers’ scenarios and moments. It can inform a product design as one organism, or we can dissect insights to a sub-atomic level. Using it, I can understand, justify, organise, and share my design thinking.
The BUJ value-add is that it can steer user-centric design thinking without much user input. This is helpful when a team can’t access their consumers directly. There’s no escaping user research and usability testing though!
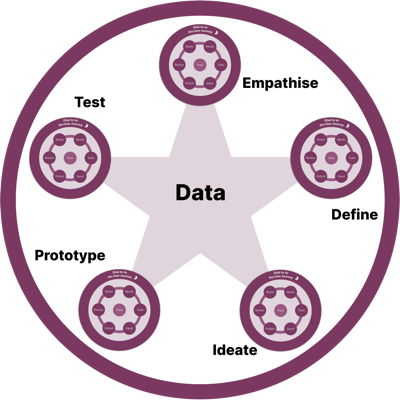
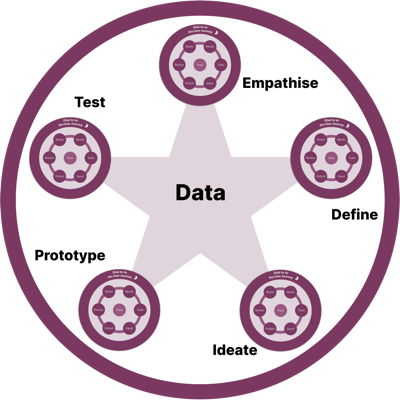
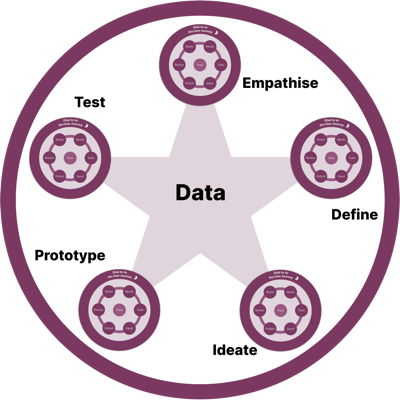
The obligatory graphic
In our visually biassed design world, a UX tool isn’t a tool without a minimalist graphic. 6 checkpoints form a circle around a hub labelled Data. The pattern resembles a rotary-dial on an aged telephone:
- Wants.
- Needs.
- Tasks.
- Input.
- Output.
- Review of the implications.
At the circumference, we’re directed to, “Dial into the user journey”. An arrow suggests a clockwise flow between the 6 checkpoints. We can start at the top of the circle, or from any checkpoint we like. It’s a cyclic tool, spiralling our thinking into the nitty-gritty of user transactions.

The 6 BUJ checkpoints
| Journey Stage | Concept |
|---|---|
| Wants | Wants give context to the user journey and enterprise aims. What our user and our enterprise want may not match what is needed. |
| Needs | Needs may indicate requirements, or preconditions that must be met to complete the journey. |
| Tasks | Tasks are discrete objectives formed from needs, against which success may be measured on completion of the journey. |
| Input | What our user and enterprise must actively do or to provide to achieve tasks set during the journey. |
| Output | The result of performing tasks such as knowledge acquisition, product orders being processed, or giving feedback on journey progress, etc. |
| Review | An overview of the status of a task or journey, of any further activity required or set in motion; perhaps an event history or time-line with which to track task or process progress, etc. |
| Recycle | There may be two or more phases: first, that our user and enterprise may access and repeat the journey or tasks as necessary, and second to review the success of each task or journey with a view to identifying improvements that can be made. |
Flexibility built in
When we need to record entry and exit behaviours and expectations, then we can start with Recycle. We don’t have to complete our BUJ table from top down and starting with Wants.
The following illustration is a fictional example that includes entry and exit details. It’s a useful way to summarise or to plan the BUJ. You can organise your BUJ how you want, of course. It’s flexible. You can edit it, build siblings, and manage what you need and want.
| Journey Stage | Concept |
|---|---|
| Recycle |
Our consumer on entryOur consumer received and followed a link in an email instruction. This is their first journey with us. They:
Our enterprise at entryAs an enterprise, we serve a wide sample of consumers with different needs.
Our consumer on exitOur consumer can now:
Our enterprise at consumer’s exitAs an enterprise, we will complete the service process with the following aims:
|
| Wants |
Our consumer wants
Our enterprise wants
|
BUJ as a UX deliverable
You may be familiar with a 3-point metric for UI design thinking that’s similar to the following?
- What our use expects.
- What we want our user to do.
- How we make our user feel.
This is a useful way to focus on the affective problems we are trying to solve. The BUJ is more detailed and scaffolds an effective content story that we can design and write from.
My BUJ guides my design thinking around user interactions and data sharing. It allows greater detail than the popular Empathise, Define, Ideate, Prototype, and Test models. I can apply it to any stage of the design process and to any component. I’ll scribble it on a wipe board, print it in a list or in a table, or use the headings to prompt a collaborative workshop.



Being cyclic, the BUJ eddies down from the helicopter view and into the finest transaction detail. It feeds our design thinking with the question, “what are we doing here, and why?”



Is the BUJ a formal deliverable? Like anything in design, it depends. The BUJ is flexible in timing, application, and depth, and is usable in almost any design situation. It can help define our personas and their scenarios, and suggest the moments needed to support them. The BUJ doesn’t replace the formal deliverables and feeds on, and into them as needed. When I realised that, then the BUJ became super exciting enough to share.
Although not designed as a UX deliverable, the following use case demonstrates its use as one.
An example use case
Although I had shared the BUJ in its table format on occasion, I’d not shared it as a graphic deliverable. As a student on IADT’s MSc UX Design course, I discovered how the BUJ fits in with other UX deliverables.
The student project (Module 3) was to design a mobile app. I chose to design an indoor positioning system used by people who are blind. I defined the problem statement as follows:
As a recently blinded person, I want to navigate my indoor spaces, so I can regain my independence.
The primary persona was Deepthi. A tabular BUJ guided my user research and grew her persona and an empathy map. It also informed her affinity map and scenarios. The evidence developed Deepthi’s Wants and Needs and fed a BUJ for Deepthi’s perspective. This hinted at what tasks to solve and features to consider.
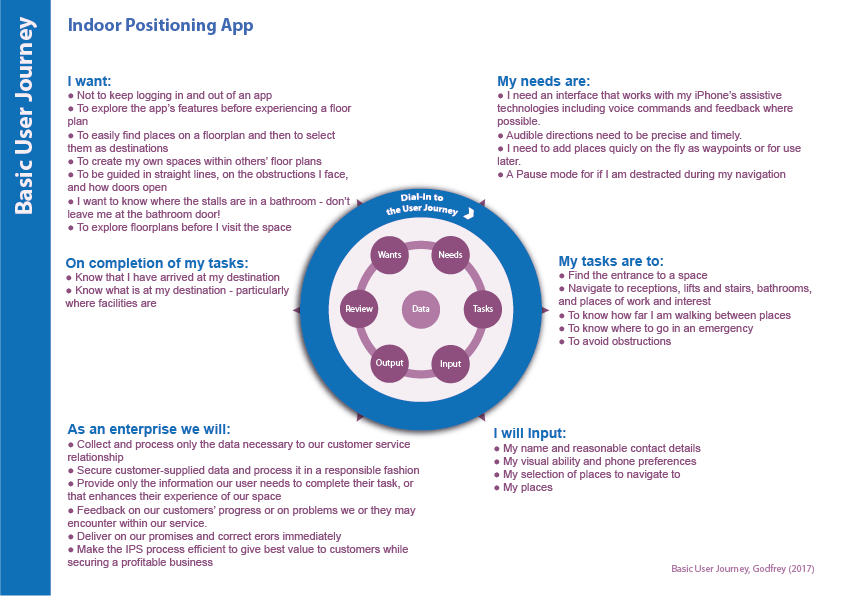
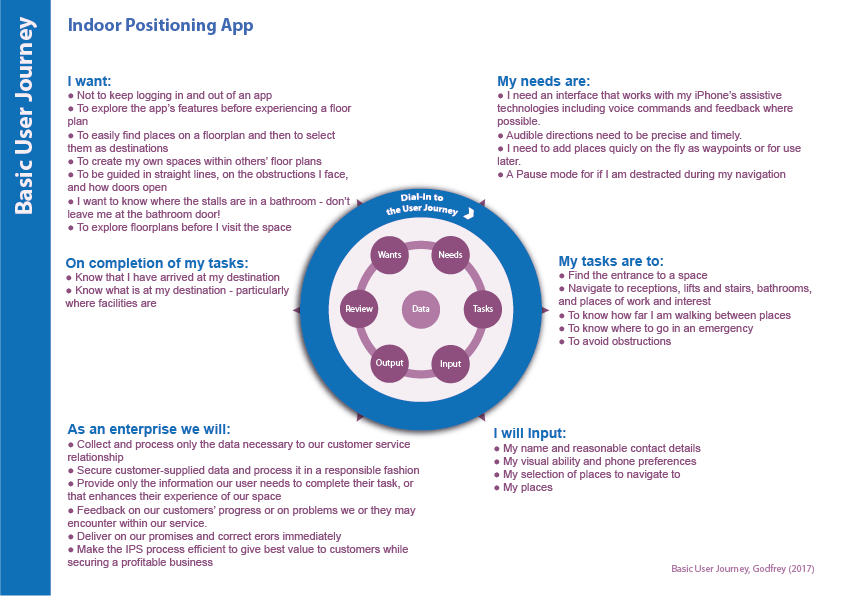
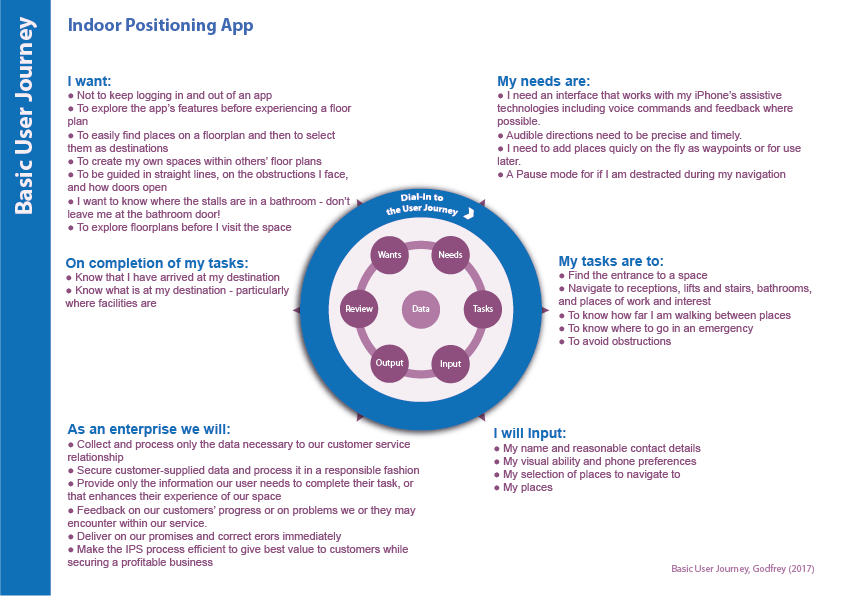
The following lists the Basic User Journey delivered to illustrate Deepthi’s and our enterprise perspectives of the fictional indoor positioning app. Find this project in my MSc UX Module 3 student pages.
Our user wants: Our enterprise wants: Our user needs to: Our enterprise needs to: Our user will: Our enterprise will: Our users will input: Our enterprise will output: Our user will: Our enterprise will: Our user will: Our enterprise will:


Journey Stage
Concept
Wants
Needs
Tasks
Input
Output
Review
Recycle
Summarising the use case
The example use case is quite high-level. It’s that “helicopter view” we find useful to getting organised. As a cyclic tool, we can use the BUJ to explore the individual assumptions and even test evolving features too. How granular we go depends on what is useful to share and the time we have to think. As with anything in design, it depends.
BUJ as a writing tool
The BUJ is a useful writing plan. It answers and organises thinking needed to create a workable information architecture. It’s then relatively easy to create consumable content and to apply UX writing strategies like pyramid writing.
The following table outlines some example questions to ask at each checkpoint. They form a a balance between what our consumer wants and needs, and what our enterprise gets from that.
| Journey Stage | Concept |
|---|---|
| Wants |
|
| Needs |
|
| Tasks |
|
| Input |
|
| Output |
|
| Review | An overview of the status of a task or journey, of any further activity required or set in motion; perhaps an event history or time-line with which to track task or process progress, etc. |
| Recycle |
|
Summary
The BUJ shares many strengths with mainstream design thinking strategies. Is it a pana cotta panacae for global design thinking in 2023? No, and it remains a useful and go-to tool for me. That’s not bad for 10 years’ of use in my different roles.
Would you give it a try?
