
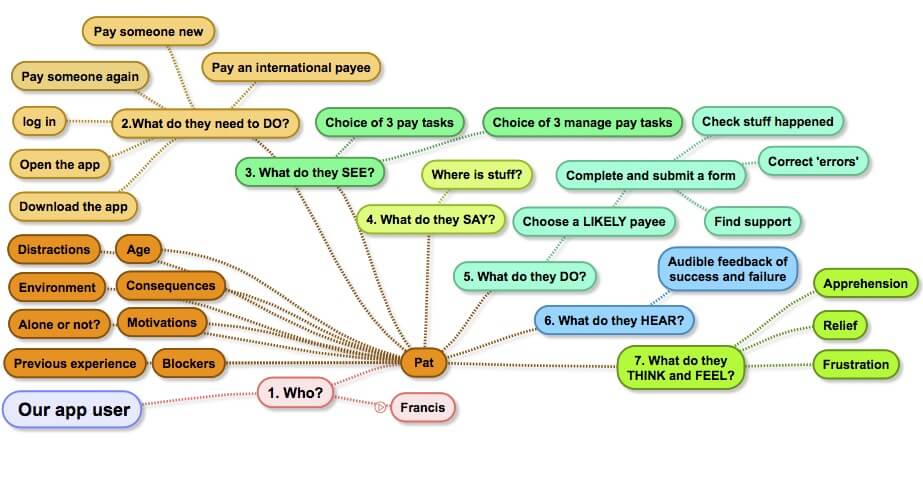
Reading Time: 10 minutes My Basic User Journey (BUJ) content tool guides our design thinking of digital information and flow between our user and our business. Is it still useful today?
Assessed projects

Reading Time: 10 minutes My Basic User Journey (BUJ) content tool guides our design thinking of digital information and flow between our user and our business. Is it still useful today?

Reading Time: 4 minutes There really is no such thing as a stupid question. Is there? <-- Yes. That was a stupid one.

Reading Time: < 1 minutes Comparing our MSc UX Design speculative design project’s Sigma in-ear translator concept against an emerging world first solution.

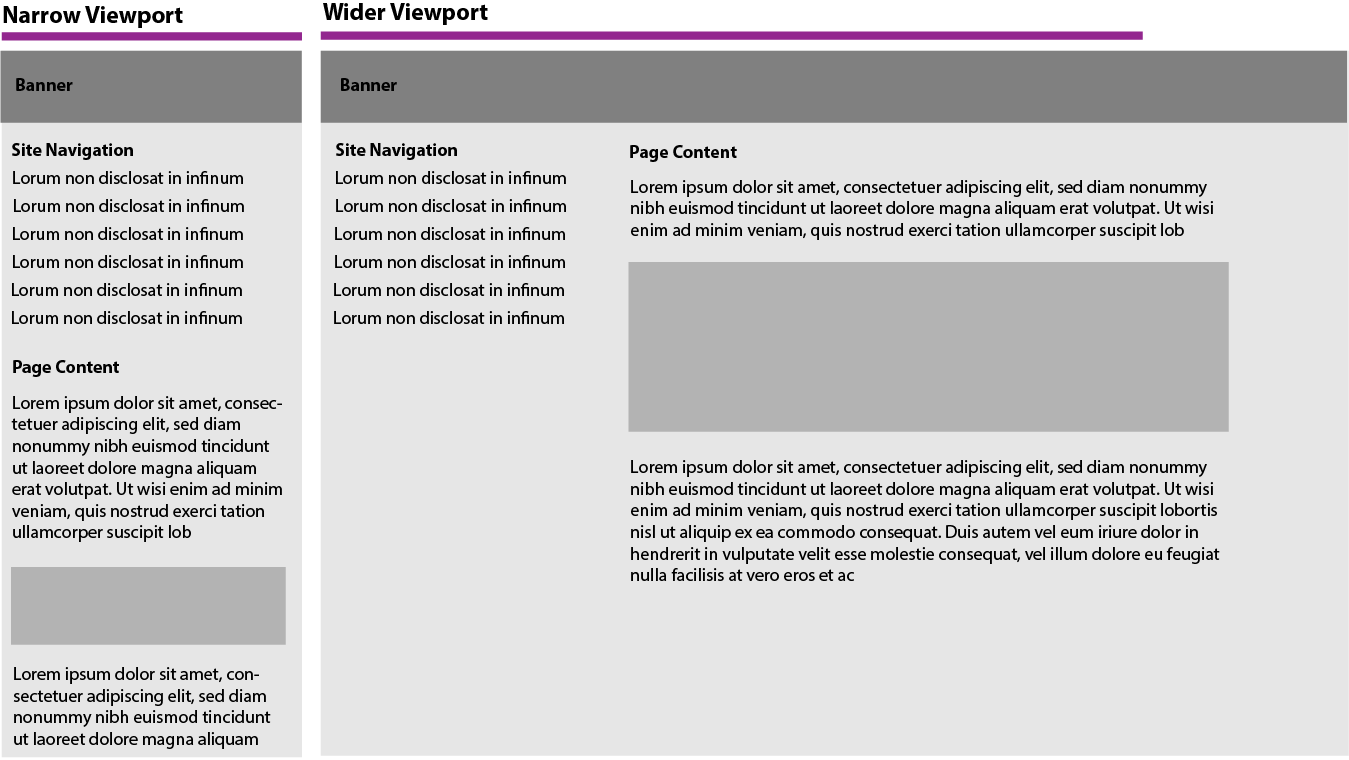
Reading Time: 3 minutes Why? Static wireframes are not prototypes. I expect to use this technique when demonstrating inclusive and accessible UX or UI design strategies. These include relative units, fluid responsiveness, and server responses that static wireframes or [insert ‘prototyping’ software of choice] click-through output can only fail to convey. Starting Out It’s been a while since I […]

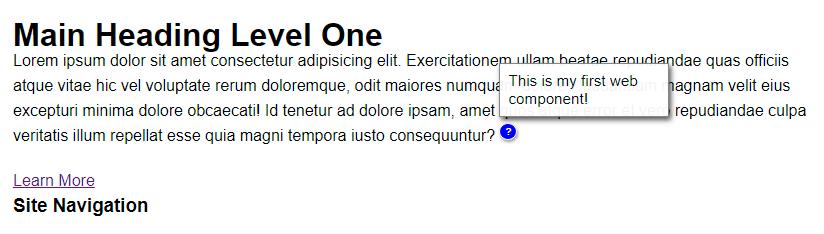
Reading Time: 3 minutes When inspecting products for inclusive code strategies, I regularly run across custom HTML tags, or ‘extended’ HTML belonging to web components. They are usually comprised of DIV and SPAN soup and a style block. ARIA labelling is more often than not omitted and fixed pixel units are common, so their responsiveness is limited. The explanation […]

Reading Time: 3 minutes I adapted a coded clock from W3C Schools (home of the accessible clock canvas) on the Learning Too website’s Articles page. It’s a fun piece of bling drawn into an HTML5 canvas using JavaScript. Online Tutorials YouTube channel demonstrates a lighter-weight HTML, CSS, and JavaScript clock. Both clocks lack inclusive design. Any assumption that our screen […]

Reading Time: 12 minutes This is a ramble from which to launch ideas for an assignment. You can pass on it if you like. I’m scoping an app for an assignment. Assignment From the off, this project must meet set assignment criterion and inventing a new app isn’t one of them. A new app simply provides the vehicle on […]

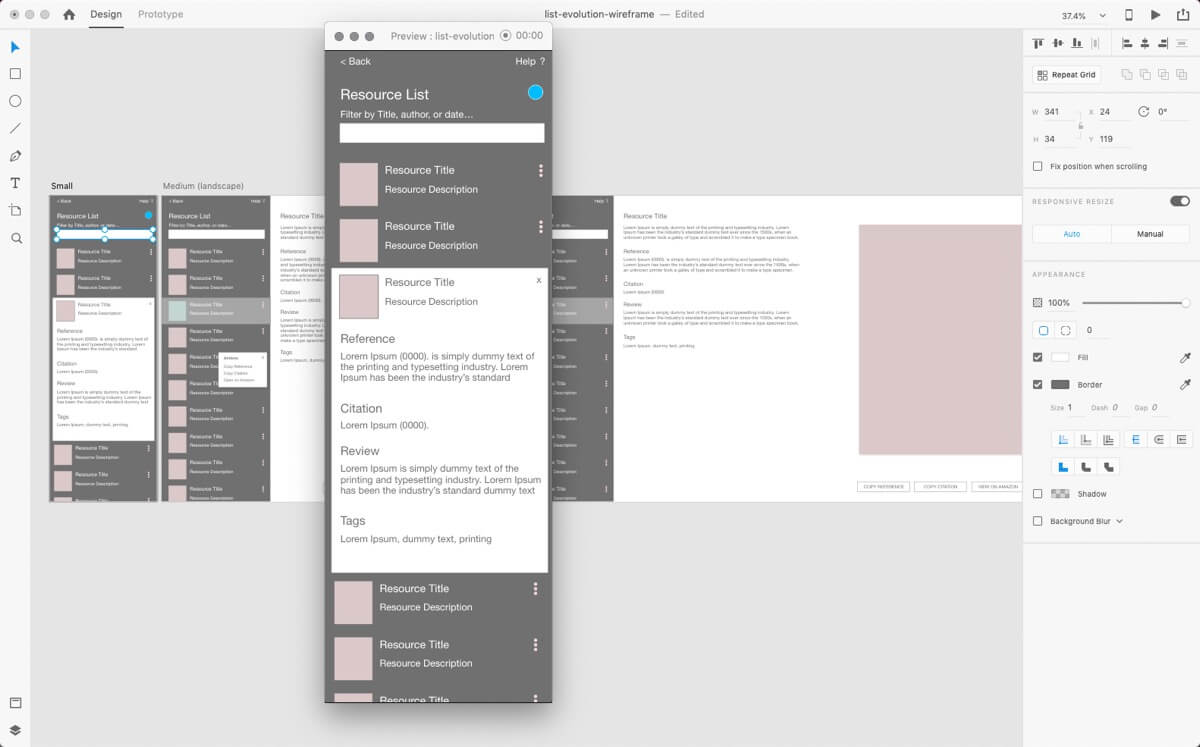
Reading Time: 10 minutes Prototype v.3. is now online in Beta. Problem I created an online bookshelf to help me find and copy citations and references to paste into study documents. It works well when considering that I am not a developer and the page is a prototype. In class, our tutor Stephan gave us a 50-min app design […]

Reading Time: 13 minutes Building Project Personas At least two personas are required toward achieving the Module 1 project Learning Outcome 2. Students do not have the resources to conduct the full research required to create the range of personas they may desire. How do we go about building personas for a low-resource project? Caveats Our caveat is to […]