 Reading Time: 5 minutes
Reading Time: 5 minutes3D UI effects are easily implemented using the latest CSS. They can add animated interest and glamour to the visual design, and give kudos to eager YouTube jockeys looking for love.
How do we turn the animated ones off? Few online tutes, examples, and other self-promoting demonstrations give a clue to a11y or inclusivity.
The problem
Some of us are labelled with vestibular motion disorder where our visual interpretation of movement is overly sensitive, translated by our brain into physical messages, and we can feel nauseous or keel over.
According to a Vestibular Disorders Association (VeDA) article, “some of us” includes around 35% of adults over 40 in the US. That’s 69 million people in the US alone, and excluding younger people who are undoubtedly affected. (The exact article keeps updating its URL. Sorry).
“The painful economic and social impacts of dizziness are significantly underestimated.”
Settings?
Articles claim a vague operating system and browser setting to reduce UI movement. The browser then flags when this is set to ON and product owners are responsible for their softwares’ detecting the flag and reducing the UI movement. I didn’t find instructions on Mozilla’s prefers-reduced-motion page.
I am not alone. Tonron (2019) provided the link to Mozilla’s page and then got blasted on stackOverflow for not reading or understanding the User Preferences section. I am fortunate not to have been Tonron. (What happened to, “there’s no such thing as a dumb question”?)
Tonron wanted to test a product locally. Me too. The instructions are for operating systems (OS). That means we can’t run a test browser in tandem with an enabled browser. We need two OS. I am fortunate to have Windows on a Mac virtual server – ideal and also not an option open to everyone.
I predict poor application to the prefers-reduced-motion for that reason alone: lower-resourced developers and designers find it difficult to test on-the-fly, and can’t be arsed to implement it?
Reduce Motion in UI
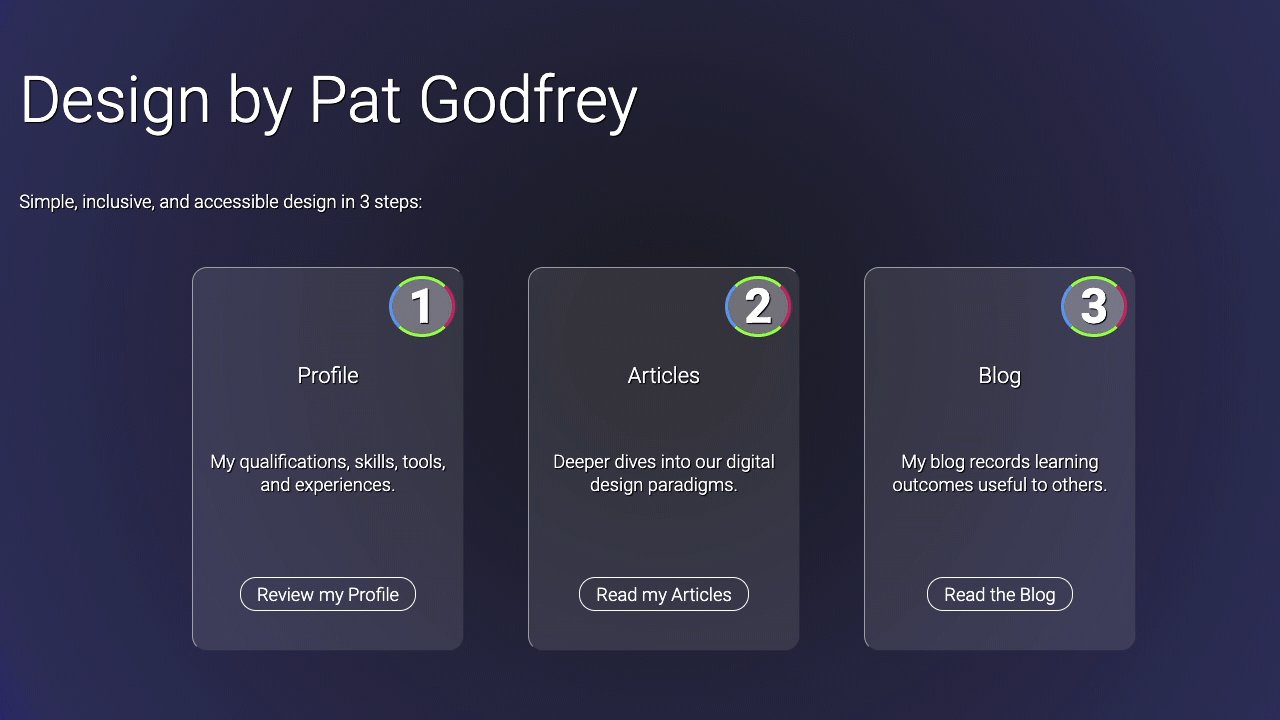
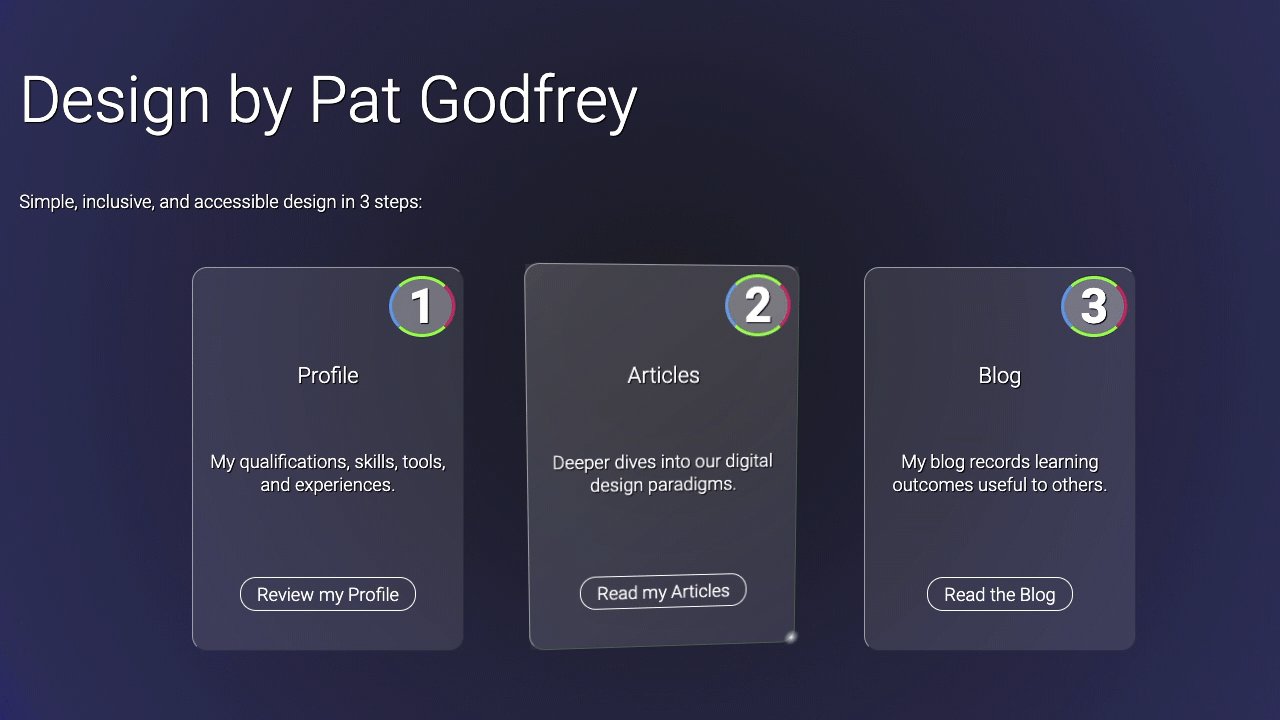
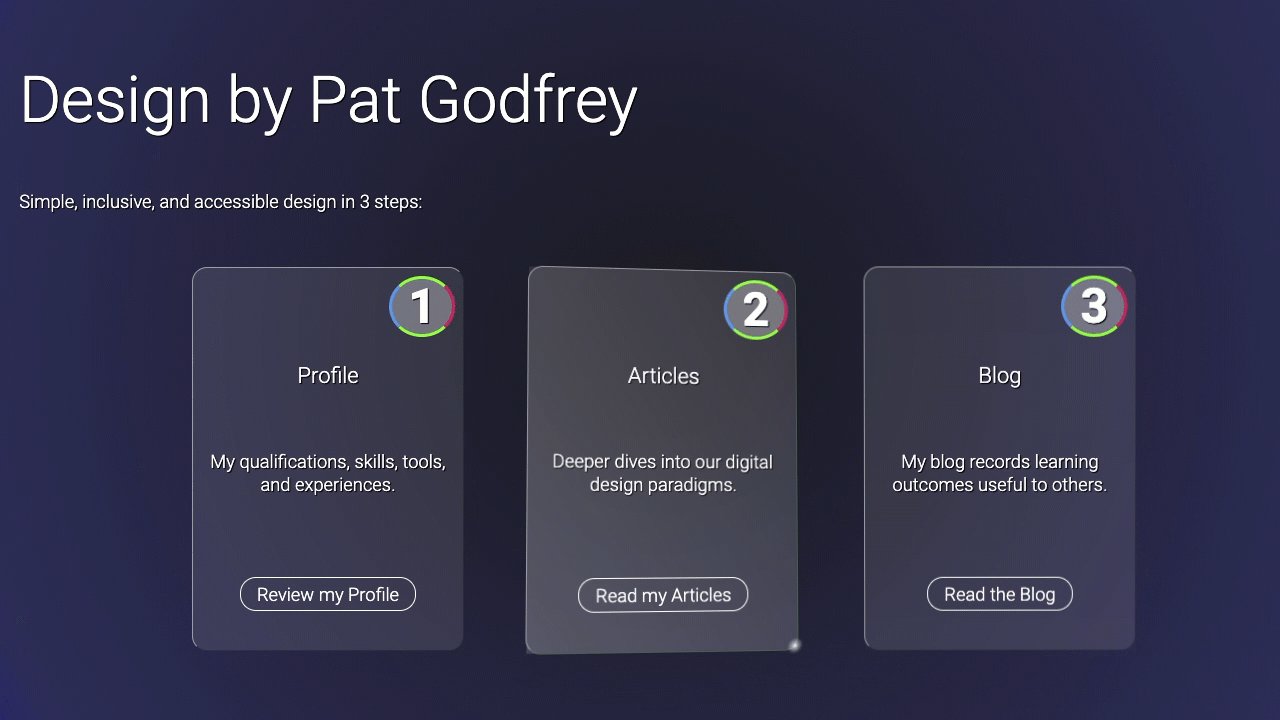
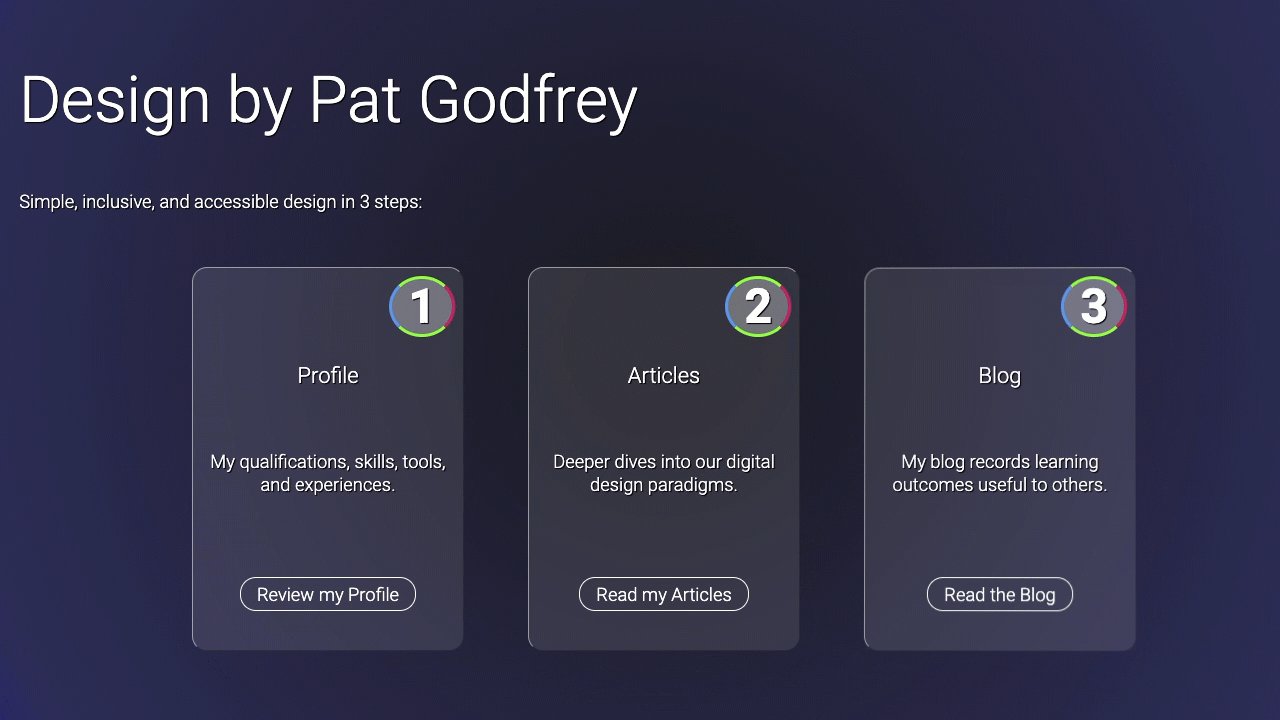
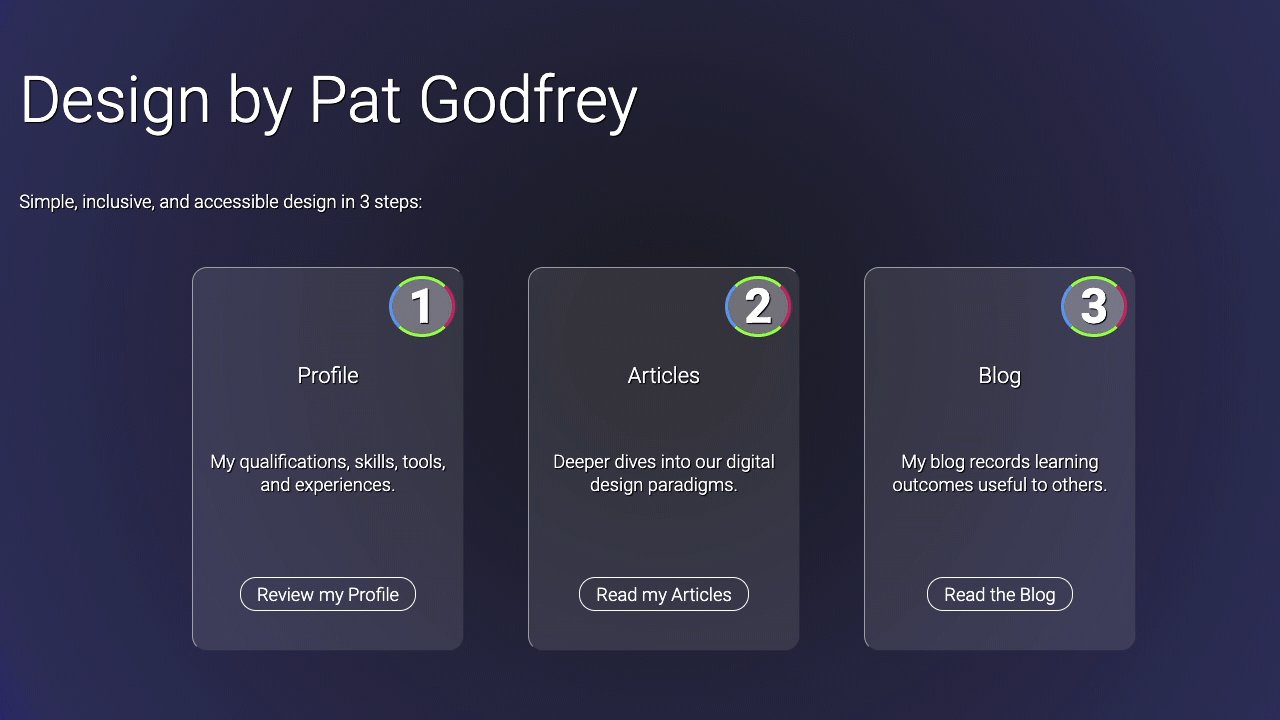
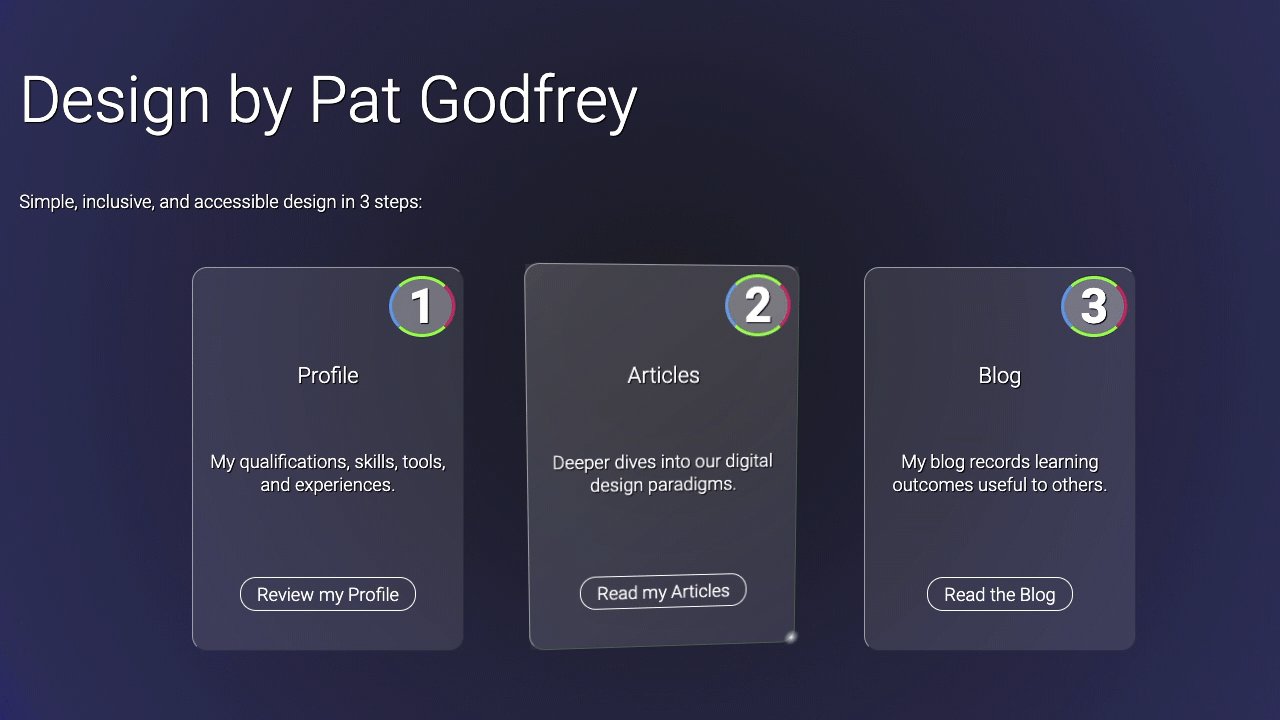
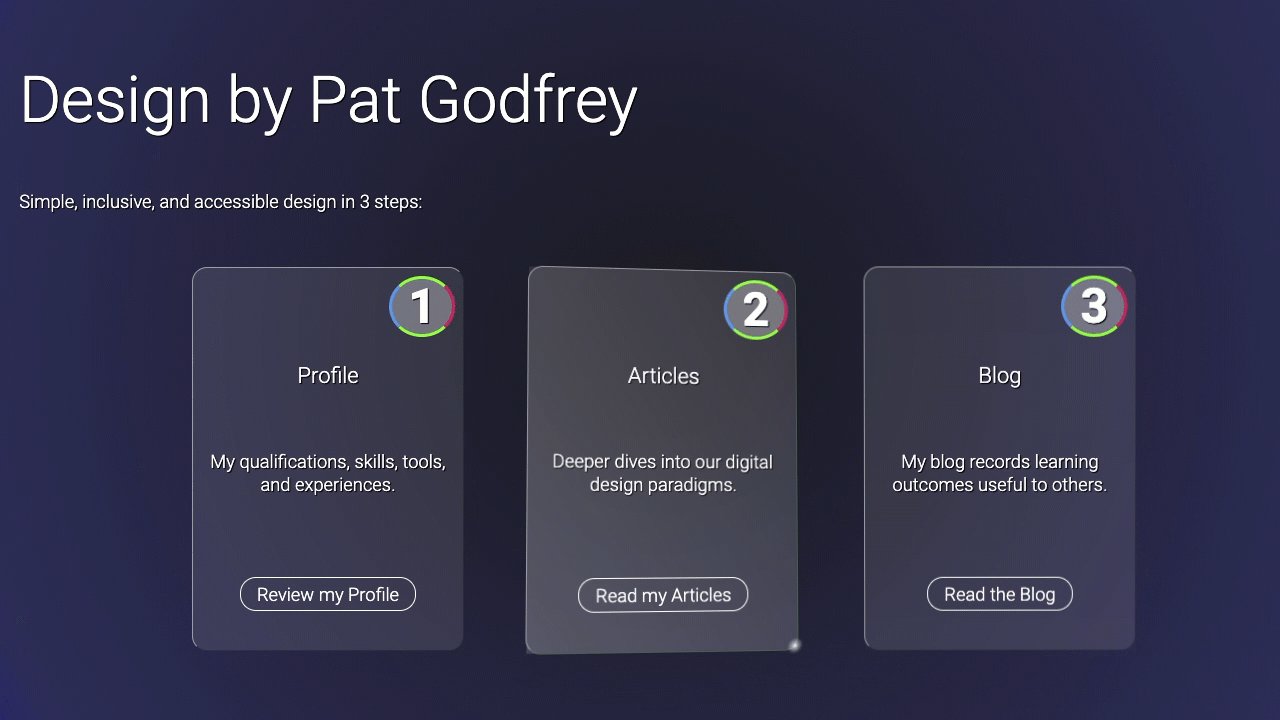
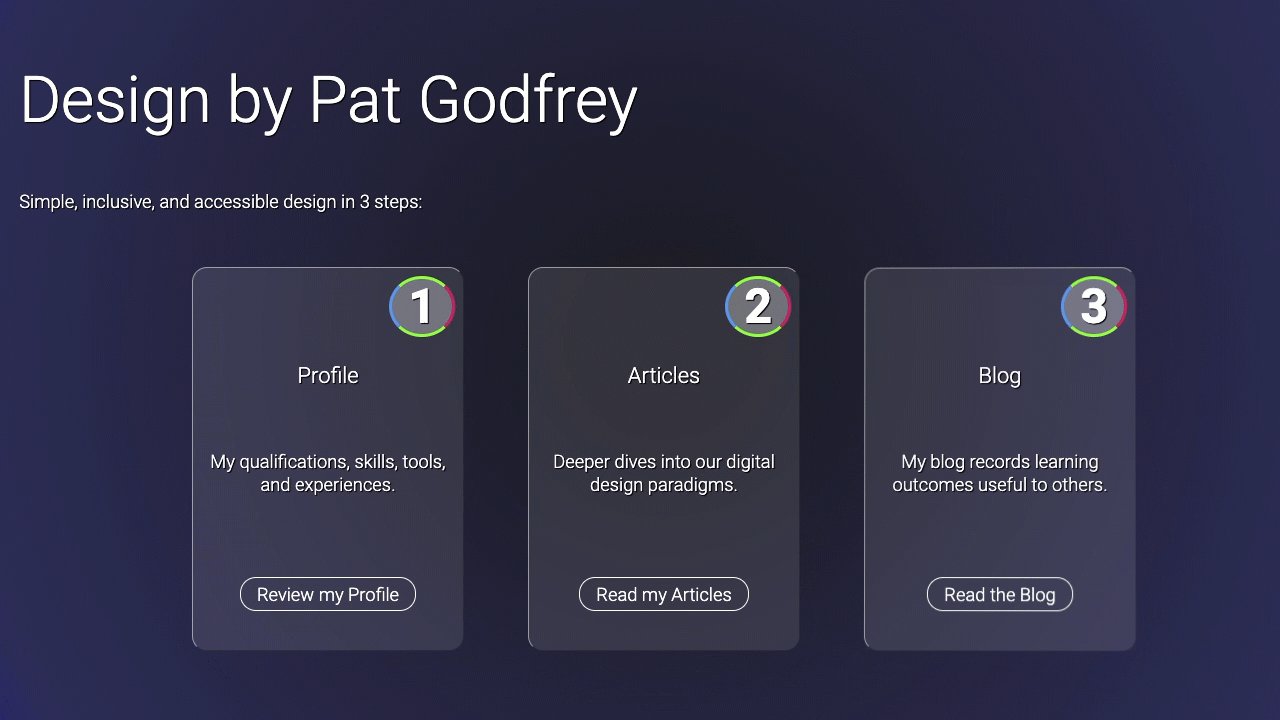
To explore the problem, I downloaded and implemented Vanilla-tilt.js. The script detects cursor position on an element and applies real-time animated transformations to offer a 3D spatial effect. It’s a cool toy and is likely to make some users nauseous.
Here’s an example used to demonstrate ‘glass morphism’ captured as a GIF:

The prototype’s HTML is formed from an honest ordered list as follows. The Vanilla-tilt.js is called on the “tiltable” class.
<ol class="feature-list tiltable">
<li class="feature-list-card">
<h3>Profile</h3>
<p>My qualifications, skills, tools, and experiences.</p>
<a href="javascript:void(0);">Review my Profile</a>
</li>
<li class="feature-list-card">
<h3>Articles</h3>
<p>Deeper dives into our digital design paradigms.</p>
<a href="javascript:void(0);">Read my Articles</a>
</li>
<li class="feature-list-card">
<h3>Blog</h3>
<p>My blog records learning outcomes useful to others.</p>
<a href="javascript:void(0);">Read the Blog</a>
</li>
</ol>
Glass Morphism
Our trendy young industry has a short memory. Glass morphism isn’t new, per se. I demonstrated a browser-friendly glass example in my Lab in 2016 using two fixed images; one blurred and one not. We discounted the effect in a platform navigation panel update for readability reasons in 2013. It’s now a re-emerging trend claimed by Malewicz on YouTube offering a handy a glass-morphism CSS generator. Useful.
The exciting update is the CSS backdrop-filter’s blur value, which saves significant preparations and development to achieve the effect of frosted glass when browsers support it. Attached to a dynamic glare effect that reacts to a tilting 3D transformation executed by cursor movement, the impression is of convincing floating glass displays.
Vanilla-tilt’s Kill Switch
Back to the nitty-gritty. Vanilla-tilt.js thoughtfully comes with a “kill” switch to turn the motion effect off (‘destroy’ it).
The default is to use a function attached to a button. Our user wanting to turn animations off needs to find and click the button. That isn’t an inclusive experience although any attempt to offer comfort should be welcomed.
Prefers-reduced-motion
Back to our OS or browser setting to flag our users’ need to reduce UI movement. Once set, the browser seeks out the prefers-reduced-motion CSS media query. That offers a hook on which to pin our jQuery (or JavaScript flavour of choice). An example is offered by Go Make Things (2017):
if (window.matchMedia('(prefers-reduced-motion)')) {
// Handle JavaScript differently
document.documentElement.className += ' reduced-motion';
}
Implementation
Armed with an OS or browser setting, matching media-query, and jQuery snippet we can work to the following strategy:
- Create the target container with a CSS class for styling.
- Give the target container a class for the Vanilla-tilt.js function.
- When the
prefers-reduced-motionflag is detected, remove the class on which the Vanilla-tilt.js function is hooked.
Example jQuery
if (window.matchMedia('(prefers-reduced-motion)')) {
$(".targetStyleClass").removeClass("targetFunctionClass");
}
Mozilla’s CSS Remedy
It’s no secret Jen Simmons’ Layout Land YouTube videos are a huge influence on my CSS design. Her work with Mozilla includes that on CSS Remedy, a CSS ‘normaliser’-type stylesheet aimed at equalising how browsers render presentation. For example, how bold is strong, and how to handle prefers-reduced-motion.
CSS Remedy’s approach is to speed-up animation so it cannot be perceived and not only ‘kill’ it by swapping out a class. That feels sensible and doesn’t require a JavaScript function to resolve.
There’s ongoing discussion how exactly the CSSRemedy should reduce motion: whether to make animations imperceptibly fast in 0.1 of a second, or prevent it completely with a setting of 0 seconds. Val Head notes a setting of even 0.001 of a second can result in ‘blips’ with some browsers.
The exciting and attractive thing about the developing @media (prefers-reduced-motion: reduce) setting is that it encompasses everything and not only named classes or IDs using a universal selector (*). That’s why a JavaScript “kill switch” becomes unnecessary. Cool! We love simple, no?
Summary
When we add bells, whistles, and sometimes dog shit to our UI designs in pursuit of delight, we MUST plan for and design their inclusive accessibility from outset. It’s great to see particularly the CSSRemedy discussions include accessibility from outset. How accessible dependent products are still depends on not allowing either the designer or engineer feck it up.
Perhaps demonstrations, plug-ins, and example codes — even browsers — should be less-well tolerated when failing to include a11y ? It could make this blog shorter.
Notes
‘Mobile’ Performance Note
In testing, items enabled with Vanilla-tilt.js may not display as designed on some OS devices.
The default mobile device presentation responds to the device’s accelerometer sensor; tilting with the device pitch and yaw, which is enough to make anyone wobble. When not desired, disable the script on touch devices.
GIF Accessibility Note
Animated GIF images can be encoded to enable their animation turned off, too. It’s beyond scope of this post and you can experience my legacy implementation of a solution in my UX delight with accessible visual design article.
For interest, in that example we use jQuery to replace the .GIF filename suffix with a static .PNG file suffix. On mouse-over or tap, the .PNG is updated to .GIF, and the GIF plays.
var staticGifSuffix = "-static.gif";
var gifSuffix = ".gif";
$(document).ready(function() {
$(".onThisPageGIF").each(function () {
$(this).hover(
function()
{
var originalSrc = $(this).attr("src");
$(this).attr("src", originalSrc.replace(staticGifSuffix, gifSuffix));
},
function()
{
var originalSrc = $(this).attr("src");
$(this).attr("src", originalSrc/*.replace(gifSuffix, staticGifSuffix)*/);
}
);
});
});
