 Reading Time: 3 minutes
Reading Time: 3 minutesWhy?
Static wireframes are not prototypes. I expect to use this technique when demonstrating inclusive and accessible UX or UI design strategies. These include relative units, fluid responsiveness, and server responses that static wireframes or [insert ‘prototyping’ software of choice] click-through output can only fail to convey.
Starting Out
It’s been a while since I played with PHP. The ambition then was to build my own CMS on which to house www.learningtoo.eu. It was a great project and unfortunately everything else got in the way. It still does.
Beginning a Friday evening with some research into navigation patterns, I caught Mark’s YouTube video. It walks through updating the URL that appears in our browser address bar when we click a trigger using AJAX. The pattern also updates the page title and description. While looking for an improved navigation experience for my own legacy website, the pattern seemed worth exploring.
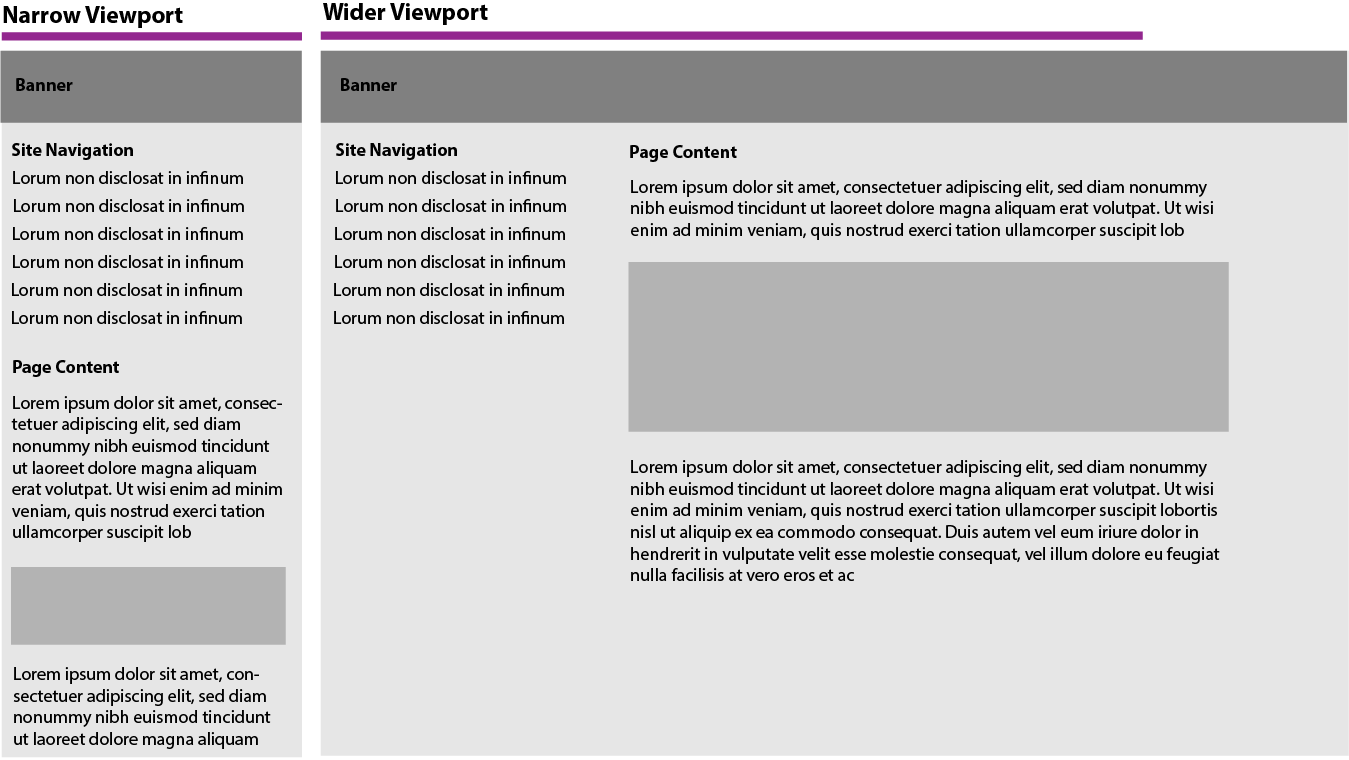
My vision is to include a:
- Header
- Site navigation
- Display area
- Footer
All pretty standard stuff for a CMS or for a searchable list and reveal interaction.
Requirements
- Inclusive and accessible
- (Fluid) Responsive
- Offer seamless links to site content without refreshing the page
- Enable skip-link
- Capture a class to update visual indices of which page we are on
- Progressive enhancement so the page works without CSS or JavaScript
- Something I can code and manage myself. The greatest challenge!? 😀
Markup
The PHP and jQuery markup is explained in Mark’s YouTube video and made available from its comments. There are few surprises although I am lost on how to enable each browser’s Back function. The URLs and page attributes each step-back through the History and the viewable content remains unchanged. It’s a hole in the experience.
Modifications
To fetch and display only the desired content from host pages I needed to tweak Mark’s ajax.php file with an additional key, “uri”. To begin with I couldn’t work out how to return the home page content. A quick draught of full-caffeine tea inspired the solution:
<?php
if(isset($_GET["call_type"])) {
$call_type = $_GET["call_type"];
if($call_type == "home")
{
echo json_encode(array(
'status'=> 'success',
'title' => 'Home page',
'description' => 'Homepage description',
'url' => '',
'data' => 'The Homepage default content is returned',
'uri' => 'index.php main'
));
}//end IF
else if($call_type == "articles") {
echo json_encode(array(
'status'=> 'success',
'title' => 'Articles Page',
'description' => 'Articles description',
'url' => 'content/'.$call_type.'.htm',
'data' => 'An element has been loaded to <main> from the articles page',
'uri' => 'articles/index.html #content'
));
}//end ELSE…
A simple jQuery, $("main").load(data.uri); added to the on-page scripts completes the cycle.
Low-fi HTML Prototype
I am pleased with the result with exception that Back button functionality. The following video demonstrates successful testing of:
- Removing the default link action
- The URL (and title and description) updates
- Correct content loading
- Skip-link function and Back button (this does not work across ‘pages’)
- Responsiveness
Inclusive Design
I don’t design inclusively. I design so everyone can access the editorial intent of the content. It’s almost the same thing, only better for screen reader and Braille display users.
Mark’s example is a DIV and SPAN soup vomit fest. By adding the target class to link anchors we:
- Improve the experience when JavaScript fails to load (following an inclusive progressive enhancement methodology).
- Offer a semantic ‘link’ for our users to find, understand, and transact with.
Application
Work, of course. Then there’s the intrinsic motivation: I am not a developer and still cannot forgive some of the HTML decisions I made when hand-building the legacy Experience Learning Too website. The navigation was always intended contentious and it quickly became unwieldy.
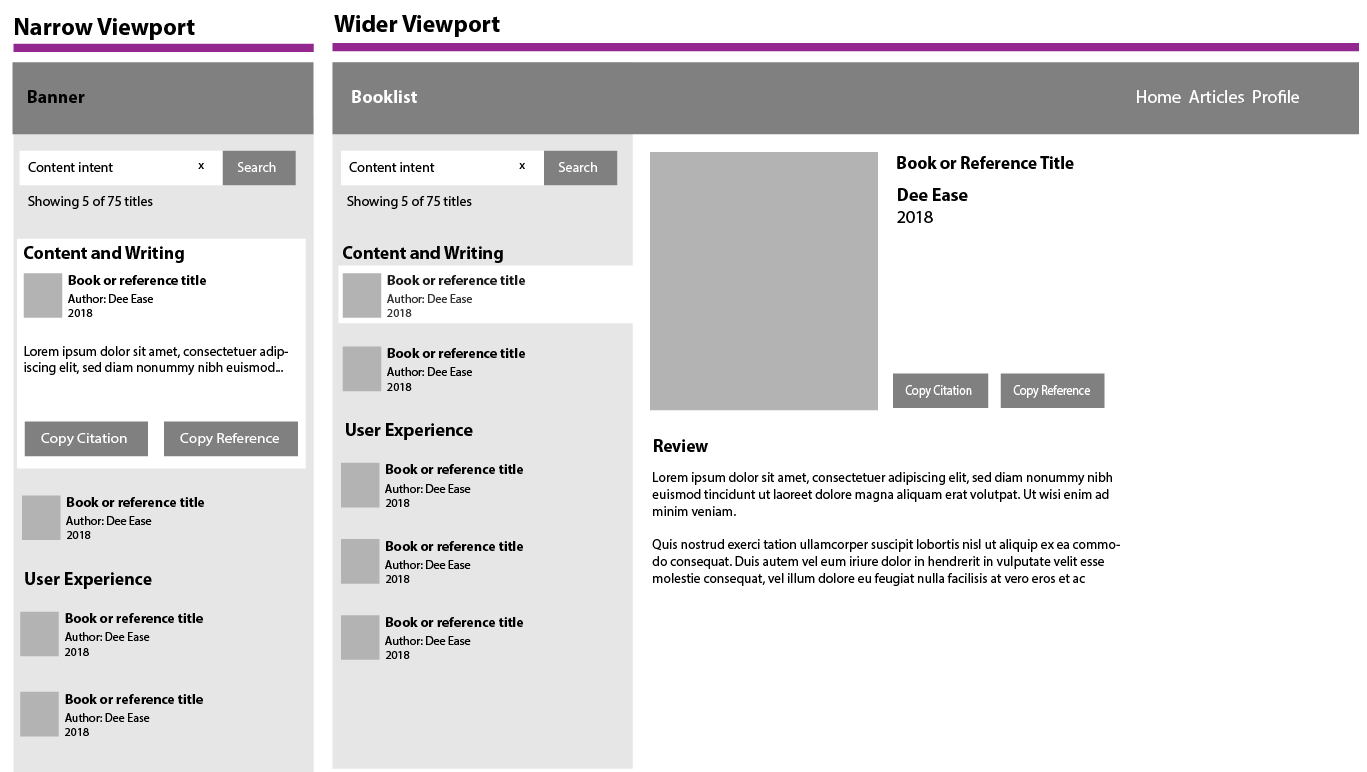
The Book List is useful for its filtering and copying of references and remains restricted in visual impact and content length. This technique using off-page content could certainly help expand its value.
Perhaps emulating the feel of a CMS can buy me some time before I get around to building one? One of my well-thumbed books suggests it is possible. I am only short on time (and maybe patience).
Work in Progress
I’d like to solve the Back button mystery. Only stepping through the URLs or back to the Skip Link is not the whole of the experience I want to project. From a quick read of any article on the topic, it’s not straightforward and depends on each browser architecture.
I recall an easy JavaScript method that I may be able to combine with a page refresh? It may fail a requirement and also offer our users full control over their navigation of the content.