Reading Time: 2 minutes Unlock the power of inclusive avatars! Discover why alt text for avatars is essential for accessibility, SEO, and richer user experiences.
AI’s recanted view

Reading Time: 2 minutes A Chat GPT tool ignored my UI writing guideline to replace “view” with active terms for calls to action like, “Read” and “Open”. When challenged, it recanted.
Including the Back to Top link

Reading Time: 6 minutes Like Sydik (2007), I believe alternative texts are the litmus test of accessible design. So is the Back to Top link, and its inclusive design is open to debate.
Inclusion with content

Reading Time: 10 minutes Create inclusive content that shifts our user experience (UX) beyond accessibility. Try replacing ableist and vague content to add inclusion and precision.
An inclusive price update

Reading Time: 5 minutes Content design is an empathetic UI and UX craft. Presenting a price reduction from $y to $x needs work with inclusive HTML and CSS. It’s not all done in Figma.
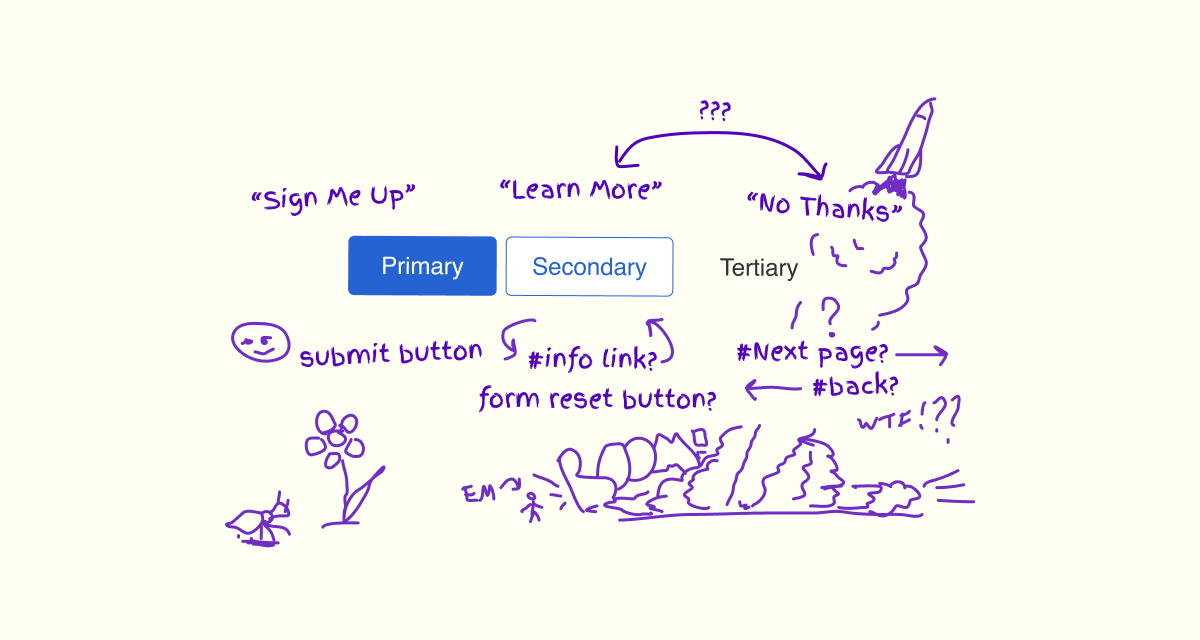
Primary to tertiary button hierarchies

Reading Time: 8 minutes Arrays of Primary, Secondary, and Tertiary interactions are a familiar pattern. Does their content, taxonomic, and visual design assist or compound our experience?
When compliance fails to include pie (case study)

Reading Time: 22 minutes An accessibility engineer complied with WCAG SC 1.1.1 and broke 13 others. This case study closes the gaps between accessible and inclusive assessment design.
Readability testing with ice cream

Reading Time: 2 minutes When specialised vocabulary exceeds a readability score of Grade 8, then replace it with something that doesn’t. I found the ideal phrase is, “ice cream”.
Simple Labels

Reading Time: 7 minutes Labelling is a positive strategy. Labels make a complex concept understandable, actionable, and memorable. Bad ones stigmatise, discriminate, or cause offence.
Choose the right medicine

Reading Time: 5 minutes Thinking about those lozenge-shaped UI components designers use for filters and refer to as pills or capsules, and how to code them – properly.
Dog Poo is Accessible Too

Reading Time: < 1 minutes Just because it is accessible does not mean it is inclusive. Dog Poo is Accessible – you don’t want to wade thru it.
Inclusive 3D and Animated Effects?

Reading Time: 5 minutes Investigating the implementation of the prefers-reduced-motion setting for vestibular disorders
‘Special Characters’ Accessibility and Usability
Reading Time: 12 minutes Adding usability and accessibility to special HTML characters and punctuation for screen reader and visual users
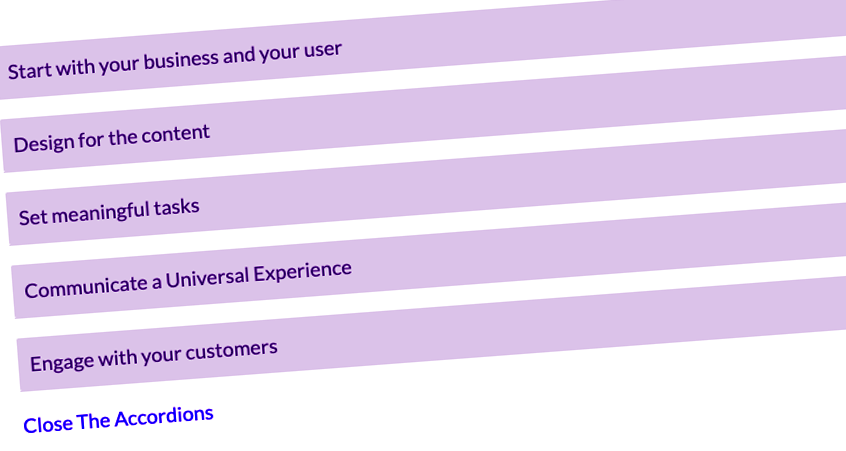
Expanding Summary Details Accessibly

Reading Time: 8 minutes A decade later, can we use the HTML Details and Summary tags inclusively to replace expand and collapse accordions accessibly with and without JS and CSS?
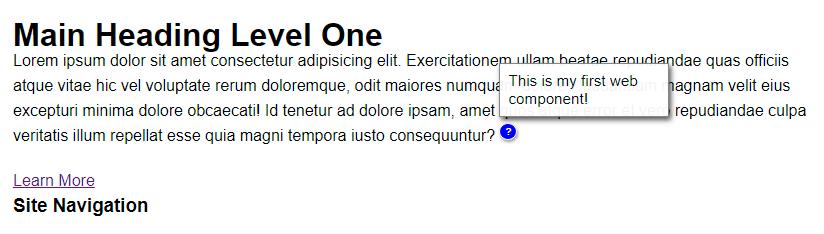
Web Components can be Accessible!

Reading Time: 3 minutes When inspecting products for inclusive code strategies, I regularly run across custom HTML tags, or ‘extended’ HTML belonging to web components. They are usually comprised of DIV and SPAN soup and a style block. ARIA labelling is more often than not omitted and fixed pixel units are common, so their responsiveness is limited. The explanation […]
To title abbr or not?

Reading Time: 5 minutes The complexities of legacy browser web components are always up for debate. Here, we put the humble abbr tag under the microscope.
Accessible Clock? Almost…

Reading Time: 3 minutes I adapted a coded clock from W3C Schools (home of the accessible clock canvas) on the Learning Too website’s Articles page. It’s a fun piece of bling drawn into an HTML5 canvas using JavaScript. Online Tutorials YouTube channel demonstrates a lighter-weight HTML, CSS, and JavaScript clock. Both clocks lack inclusive design. Any assumption that our screen […]
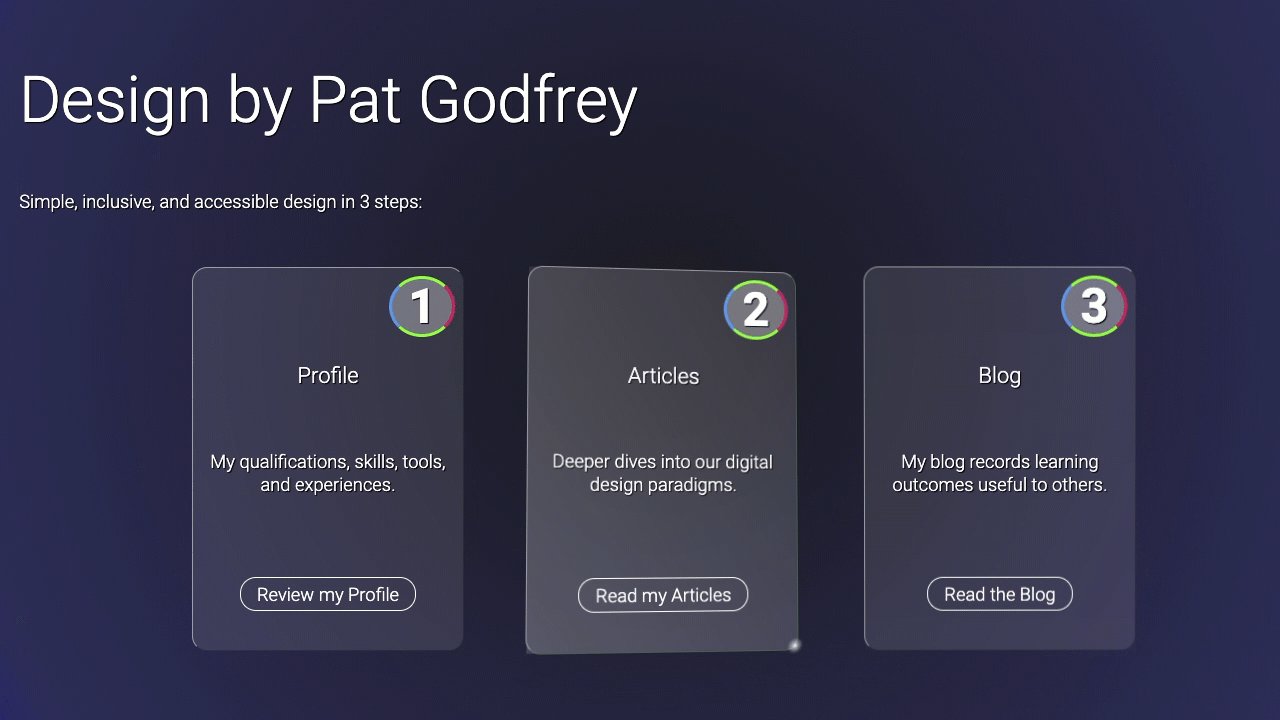
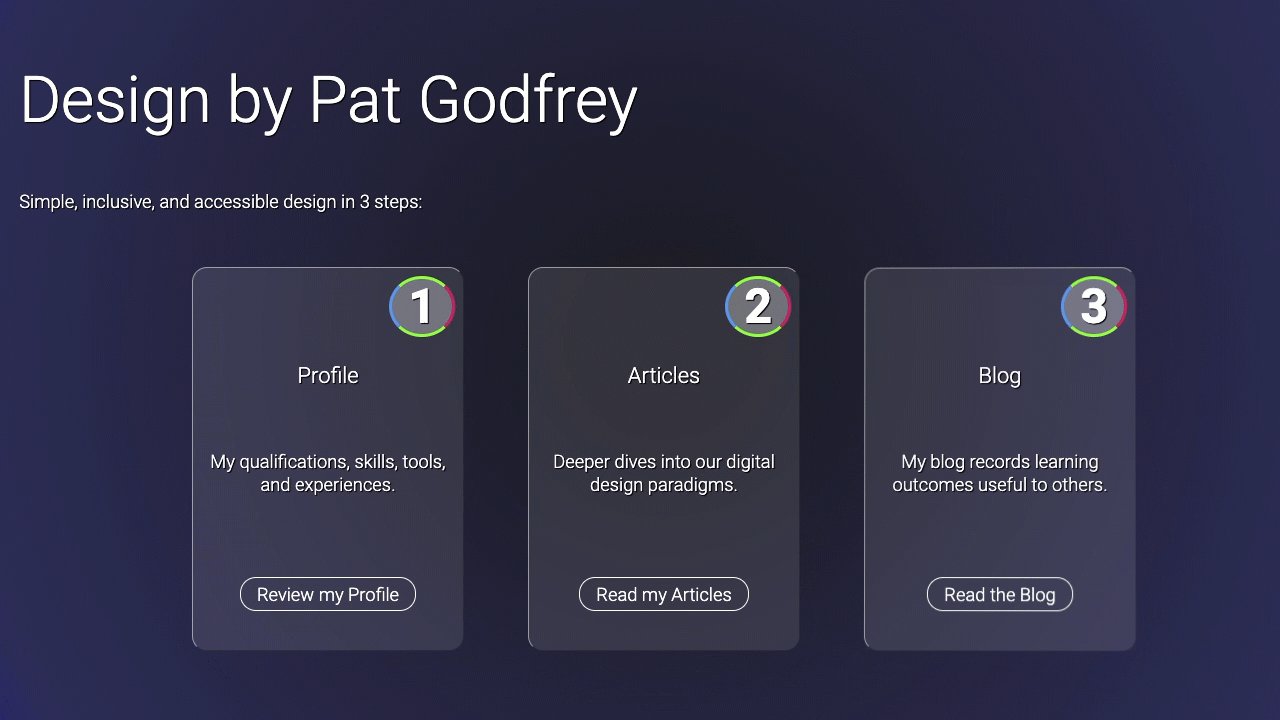
Modern Semantic HTML vs. DIV and SPAN Soup

Reading Time: 3 minutes Our visual designer plans a section with a heading and four numbered areas to describe four steps or areas to explore in our product. You know the thing. In this scenario: The code strategy is not specified. The developers use some CMS or framework or other, which makes their lives easy and adds weight to […]
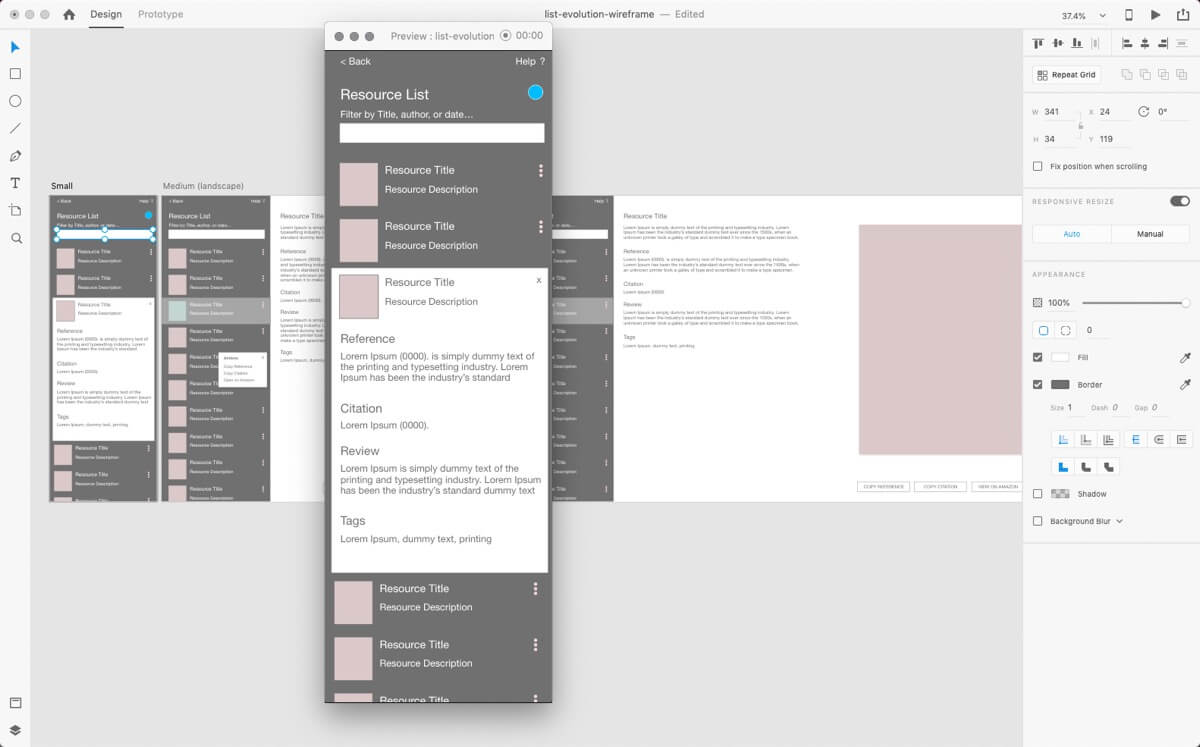
A between studies UI update

Reading Time: 10 minutes Prototype v.3. is now online in Beta. Problem I created an online bookshelf to help me find and copy citations and references to paste into study documents. It works well when considering that I am not a developer and the page is a prototype. In class, our tutor Stephan gave us a 50-min app design […]
Winning with WordPress?
Reading Time: 2 minutes Perhaps, “winning” is too strong a word? In any case, my relationship with WordPress ended today. I reverted to Dreamweaver. And then I felt shame. Defeat. And I can’t let the little beggar win? So, I played around (fought) and learned (broke) things, which is what I love best about challenges and bending software to […]
