
Reading Time: 2 minutes Customer first strategies aim to delight people so inclusive design is our priority. Accessible products improve usability, and inclusion offers delight.

Reading Time: 2 minutes Customer first strategies aim to delight people so inclusive design is our priority. Accessible products improve usability, and inclusion offers delight.

Reading Time: 2 minutes Designers who believe inclusive content is “over-empathising” don’t understand the problem. We’re designing for all abilities and not a disability.

Reading Time: 6 minutes Carnivores, pescatarians, vegetarians, and vegans are offered very different experiences from omnivores in cafes and restaurants. It’s equal to discrimination.

Reading Time: 10 minutes Create inclusive content that shifts our user experience (UX) beyond accessibility. Try replacing ableist and vague content to add inclusion and precision.

Reading Time: 5 minutes Content design is an empathetic UI and UX craft. Presenting a price reduction from $y to $x needs work with inclusive HTML and CSS. It’s not all done in Figma.

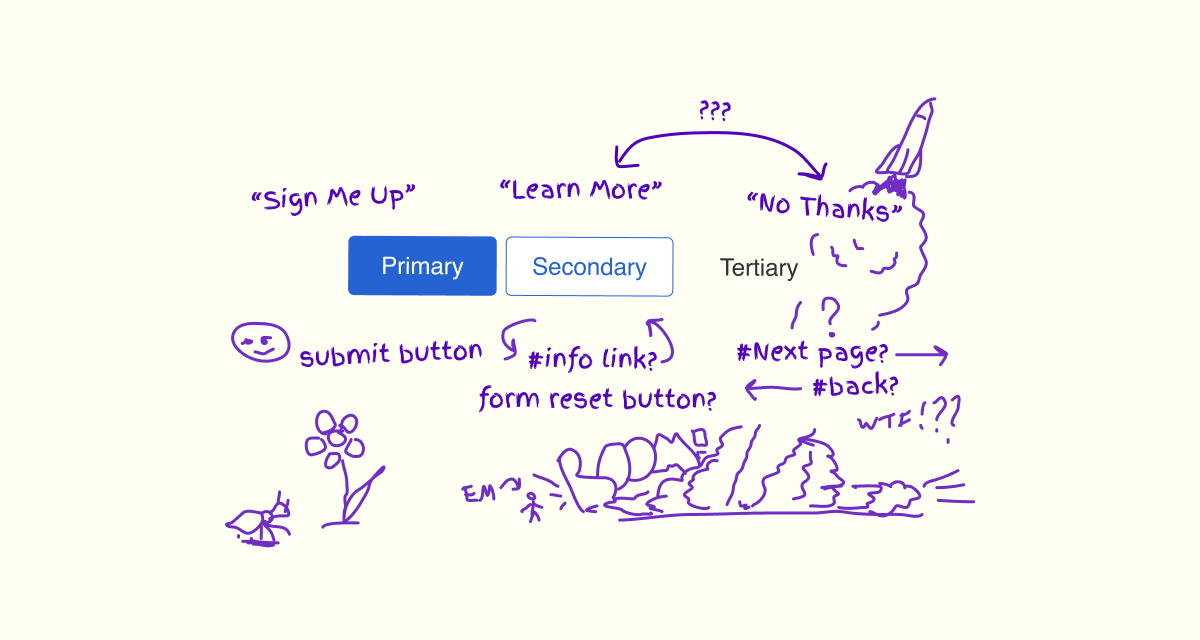
Reading Time: 8 minutes Arrays of Primary, Secondary, and Tertiary interactions are a familiar pattern. Does their content, taxonomic, and visual design assist or compound our experience?

Reading Time: 5 minutes HTML offers a choice of emphasis for individual words and blocks of content. Let’s create an inclusive experience of emphasis beyond using an em tag.

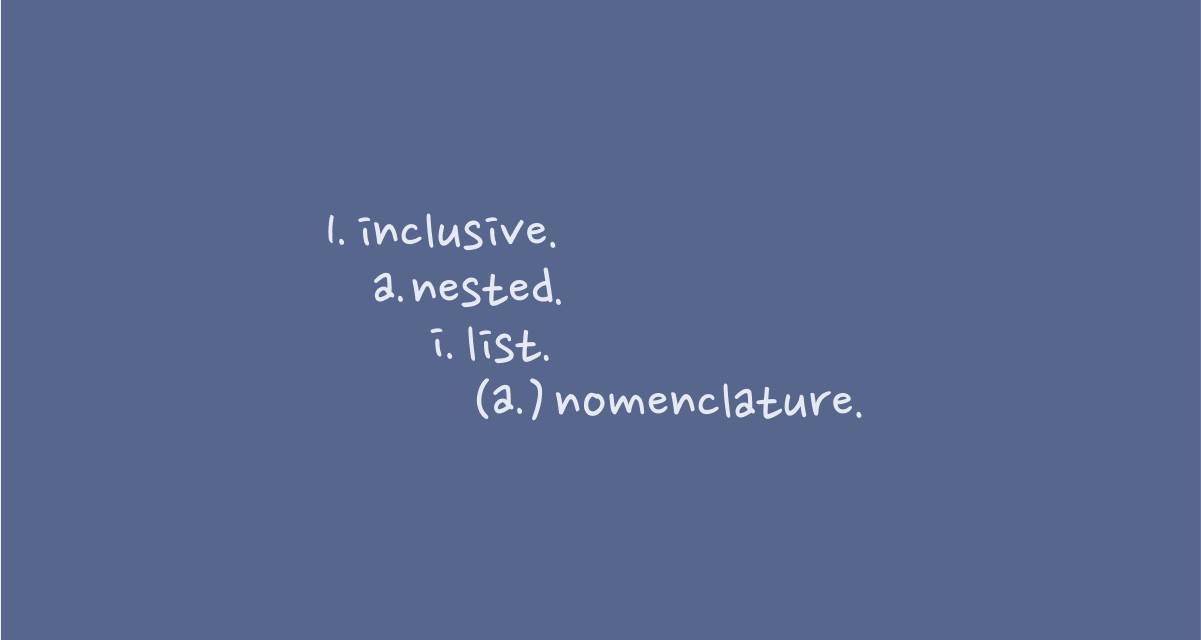
Reading Time: 7 minutes The native HTML list nomenclature and a lack of punctuation are a barrier to some of our readers. A little CSS and JavaScript improves the inclusive experience.

Reading Time: 4 minutes Browsing my favourite YouTube channels, I found an ideal lunchtime project. Online Tutorials featured a snatty CSS image erection effect. It made me think of a 4-fold flyer I created for an art show. It was ideal to play with.

Reading Time: 5 minutes Why embed a PDF inside our HTML? Isn’t it odd? Our digital medium is HTML. It’s a wonderful space offering accessibility, beauty, inclusion, and versatility.

Reading Time: 4 minutes I dislike off-the-shelf content management systems (CMS). They allow anyone to publish content to the Web. That’s fantastic! If only you would deploy them accessibly!

Reading Time: 6 minutes We should stop writing the “and/or” conjunction. Its visual meaning is ambiguous and the audible experience is horrible when announced as, “and slash or”. We can design an improved experience.

Reading Time: 2 minutes When specialised vocabulary exceeds a readability score of Grade 8, then replace it with something that doesn’t. I found the ideal phrase is, “ice cream”.

Reading Time: 4 minutes Demonstrating an improved and inclusive UX of lists for visual and non-visual readers

Reading Time: 2 minutes Replace your brand’s negativity with positivity. Words and phrases are as important to our users’ mood as your graphics. Happy writing!

Reading Time: < 1 minutes One Day everyone will know when their best visual design decision results in a poor content experience. In the meantime, let’s lament the loss of common sense.

Reading Time: 2 minutes Listen to or watch any smartphone review this year and there’s an energetic reference to the camera’s zoom. “7 to 12 x”. X?

Reading Time: 4 minutes Microsoft Edge exemplifies a dark pattern designed to make revenue. Is it only a scam?

Reading Time: < 1 minutes Just because it is accessible does not mean it is inclusive. Dog Poo is Accessible – you don’t want to wade thru it.

Reading Time: 5 minutes Investigating the implementation of the prefers-reduced-motion setting for vestibular disorders