 Reading Time: 3 minutes
Reading Time: 3 minutesGrumbles
I don’t like WordPress (WP). It’s clearly a powerful Content Management System and very popular among non-codey types. I like that. What I find difficult is writing the standard and semantic HTML needed to provide a Universal Design (Note 1) and also, if I admit it, my own presentation preferences.

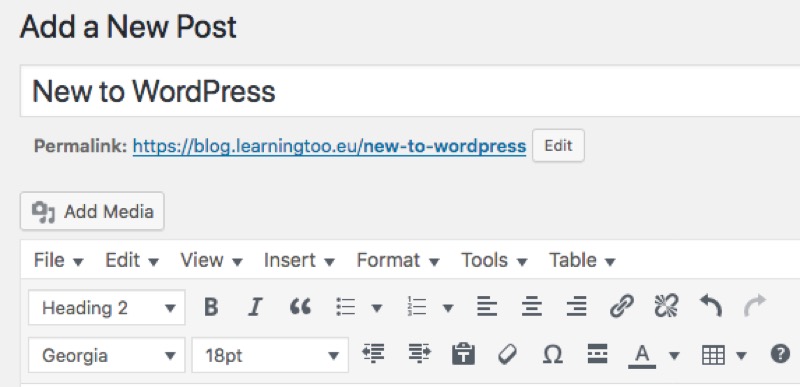
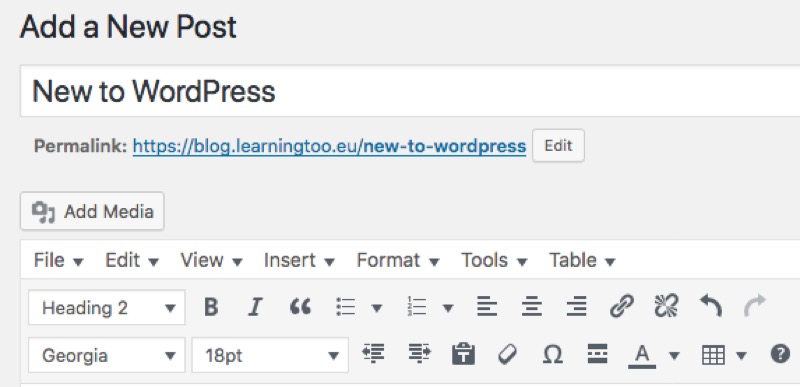
For example, using the formatting bar is very limited. Where’s the definition/description list?And what is this Code format about?
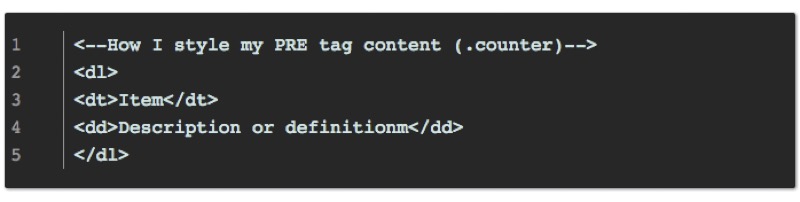
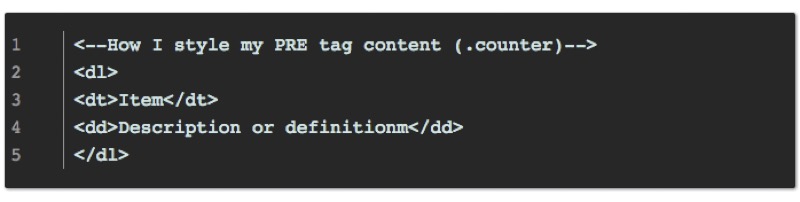
<dl><dt>Item</dt><dd>Description or definition</dd><dl>
And why when writing in “Code” format above (using the <pre> tag I assume) must it be so difficult? Where’s the line break that makes pre-formatted text usable? Press Return and the “code” is escaped. To achieve the Pre snippet in the line above I needed to Return, input the next word, and then delete the line-break between the code and word. Eek!



And where is the out-of-the-box figure tag? Why does WP wrap my media in a figure tag simply to convey a caption? (Not that this last thing is bad, it only fails to meet my content needs). The visual Theme appears to over-ride everything. At the least I can fiddle with customised CSS and include a :not(.WP-theme-figure) attribute.
And where is an internal anchor tag link? (Shrug). It must be somewhere. This is the Web! Oh, there it is… doh.
A modern, “Picture” tab would be useful too to define and serve mobile-first and desktop image file sizes and versions. We should all be fluid-responsive these days, no?
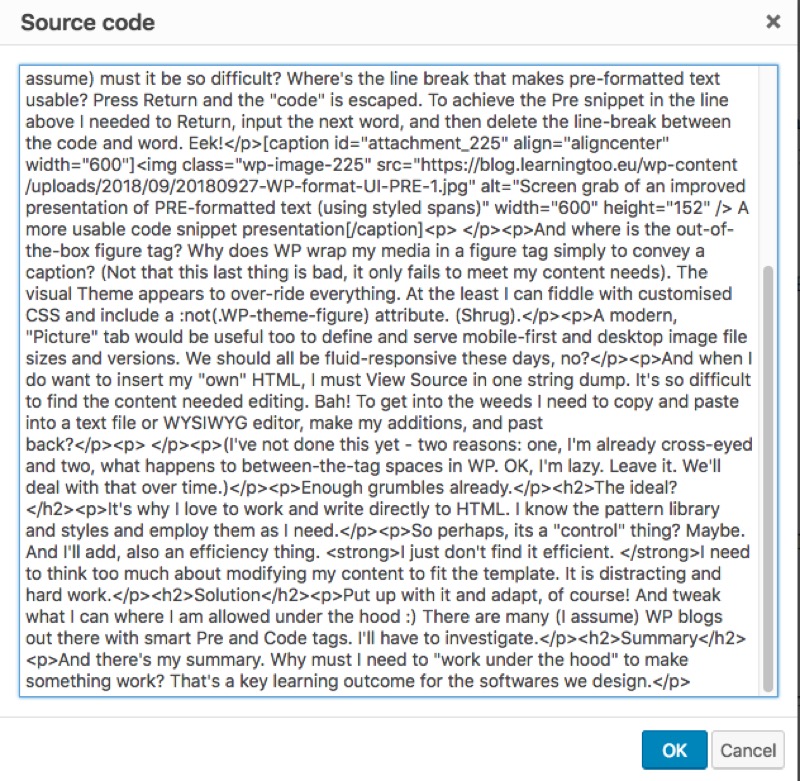
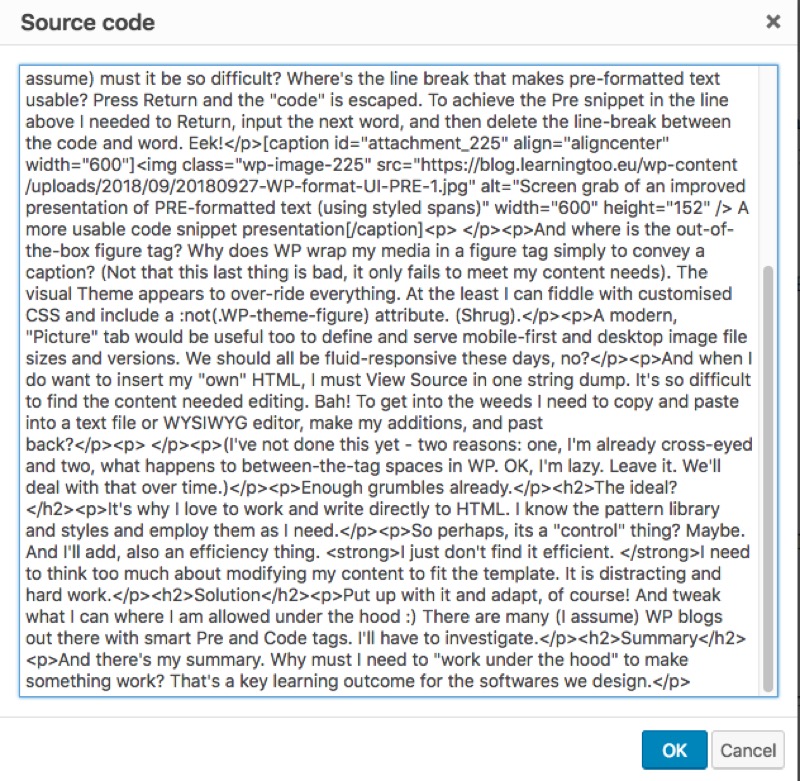
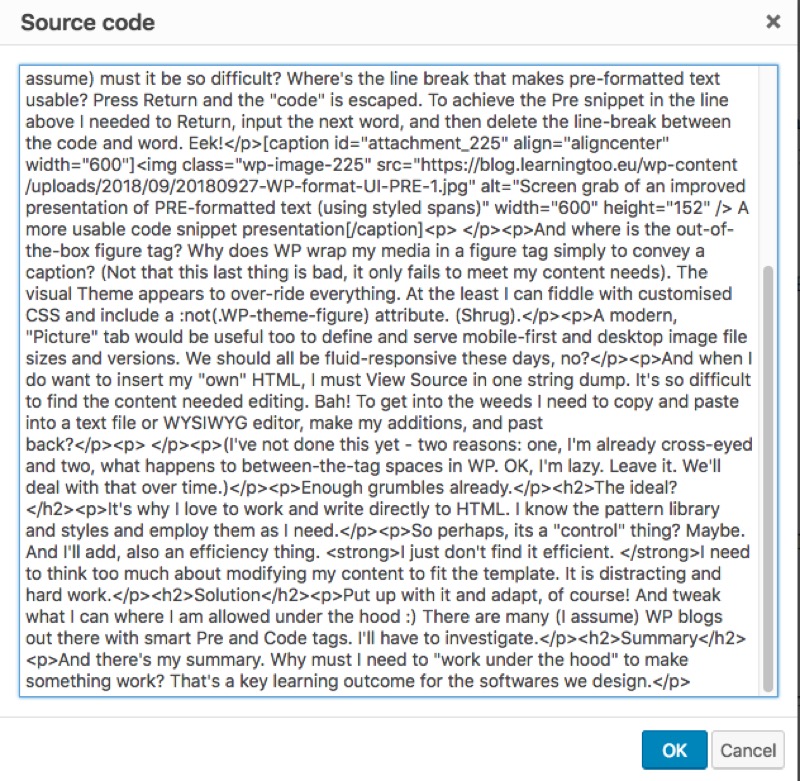
And when I do want to insert my “own” HTML, I must go, Tools > Source code. The HTML displays in one minimized string dump. It’s hardly user-centric. It is so difficult to find or to insert the content needed editing. Bah! To get into the weeds I need to copy and paste into a text file or WYSIWYG editor, make my additions, and past back? (An abbr tag with title attribute would be handy too.



(I’ve not done this yet – two reasons: one, I’m already cross-eyed and two, what happens to between-the-tag spaces in WP. OK, I’m lazy. Leave it. We’ll deal with that over time.)
Enough grumbles already.
The ideal?
It’s why I love to work and write directly to HTML. I know the pattern library and styles and employ them as I need.
So perhaps, its a “control” thing? Maybe. And I’ll add, also an efficiency thing. I just don’t find it efficient. I need to think too much about modifying my content to fit the template. It is distracting and hard work. I only want to dump in a quick blog post, after all.
Solution
Put up with it and adapt, of course! And tweak what I can where I am allowed under the hood 🙂 There are many (I assume) WP blogs out there with smart Pre and Code tags. I’ll have to investigate.
Summary
And there’s my summary. Why must I need to “work under the hood” to make something work?
That’s a key learning outcome for the softwares we design.
- Universal Design
- Designing the accessibility, usability, and learnability of products to make them available to the widest range of people (users) regardless of ability.
- Universal Experience Design
- Designing the universal impact of the product and enterprise across their widest influences on the user experience from conception to reflection.
