 Reading Time: 5 minutes
Reading Time: 5 minutes
Why embed a PDF inside our HTML? Isn’t it odd? Our digital medium is HTML. It’s a wonderful space offering accessibility, beauty, inclusion, and versatility.
Sure, link to a PDF file that downloads or opens in our browser, or set up the HTML page to print to PDF. We can then use familiar controls to open, navigate, and read the file although accessibility and quality relies on its production. When that’s right, the PDF isn’t a bad place for content to be and we can choose to do the following:
- Read PDF on the screen
- Print PDF to a file or to paper
- Share PDF as a file that’s unchanged.
- Download PDF and save it
- Predict the PDF’s presentation
- Set up access and security controls
Wonderful. It’s just not as wonderful when the PDF is embedded inside an HTML page. Where’s our choice, then?
Remember
PDFs are included in Web Accessibility Content Guidelines (WCAG), Section 508, and other derivatives. Read (WAI 2022), Techniques for WCAG 2.1, PDF Techniques.
Problem
When we embed a PDF document we also embed its layout, controls, advantages, and disadvantages. It needs crafting to make the PDF content accessible, navigable, and findable.
When all’s good, we will still have to jump from the HTML content paradigm to the PDF’s. This includes differences in reflow, scrolling, and navigating the page content. This is a poorer screen reader experience than publishing the content as good ol’ HTML. PDFs are not great for a great fit on everyone’s devices, either. They can be so much additional physical, cognitive, and emotional effort, too.
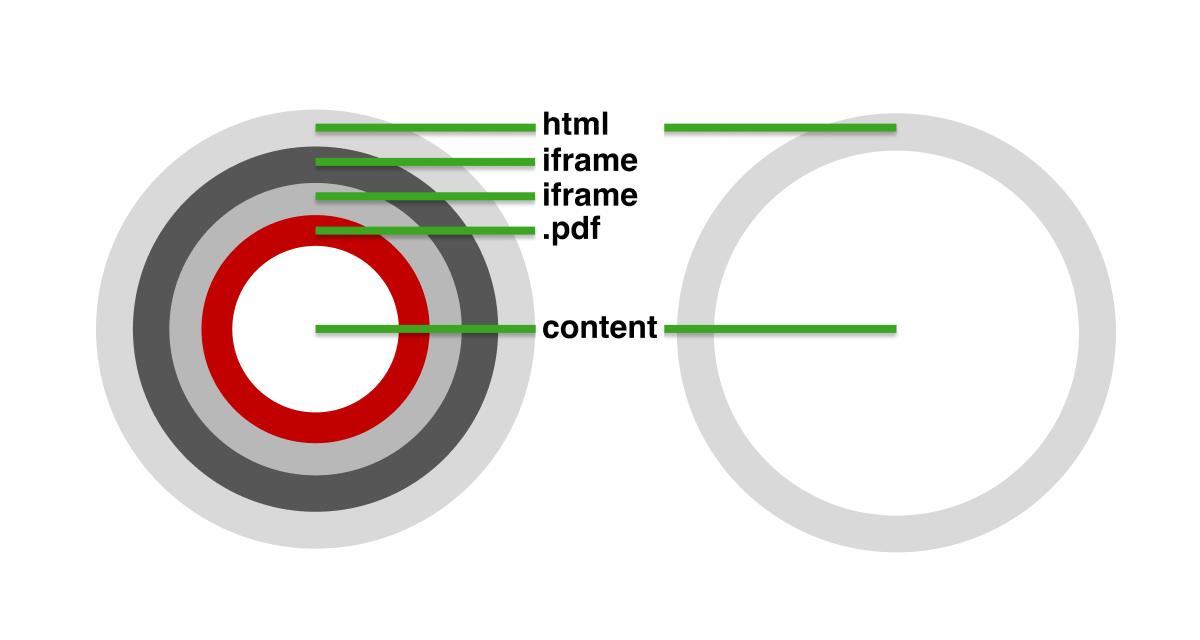
The content is harder to access. The following figure compares the steps needed to access embedded PDF content against content written in the host CMS page HTML.
| Content experience | Steps to access |
|---|---|
|
Embedded PDF content steps |
5 steps:
|
|
Standard HTML content steps |
2 steps:
|

Why embed PDF within HTML?
Yes. I have embedded a Kindle PDF inside a webpage. I included the Microsoft’s Manual of Style of the day to reference whether to click or tap. It seemed a good idea at the time.
One positive use case for PDF is for agreements and contracts, which may need embedded inside an e-signature application. A lot of effort goes into making those screen reader friendly although people using screen readers must make more effort to access them.
Is an embedded PDF in HTML a good thing?
Embedding a PDF inside an HTML document can limit the need for readers to own and open proprietary PDF software.
“By embedding PDFs in HTML, they can keep their documents within their secure application environment where they have full control over how they’re managed, shared, and viewed. For developers looking to provide a seamless user experience, building options for embedded PDFs into their software is critically important.”
Why is the document published as a PDF and not as an HTML document in a secure space? We’re burying our content inside a code, inside a code, inside a code. It doesn’t work.
So why embed a PDF within HTML?
The core want appears to use PDF files that are irrefutably authentic, secure, and unalterable. Readers can’t just open them up and make changes. That’s necessary in some applications like agreements. General content like a website’s policy document has no greater advantage over the controlled access offered to HTML documents on a CMS. PDFs need care and resources to make accessible.
“Not every browser renders PDF files the same way, so it’s very possible that two different users could have two very different experiences when viewing a document. In some cases, that could mean nothing more than a missing font that’s replaced with an alternative. But in other cases, it could mean that the document doesn’t open at all or is missing important graphical elements.
This approach also forces users to make do with whatever PDF functionality is incorporated into their browser’s viewer. In most cases, that will mean subpar search performance, a lack of responsive mobile controls, and no annotation features. The browser may also have trouble with some of the less common PDF specifications, making it impossible for some users to even view a document.”
So embedding PDF in HTML a bad thing?
We can read the word, “viewing” in Accusoft’s blurb. Is it all about visual presentation? Sure, people using a screen reader may have hoops to jump through and they can still access the PDF content. For example, an iFrame may be nested inside an iFrame, and so on. On behalf of Adobe, Camden (2021) acknowledged the problem with accessibility of embedded PDF document.
Essentially it’s a lesser experience that ‘normal’ writers who use a mouse and two 27-inch monitors may not be aware of. There has to be a belief that PDFs are somehow more of a document than an HTML page. Really? Pffft. You wouldn’t embed your accessibility statement as a PDF inside an already challenging HTML page, would you? So why trap any content like that unless security is a priority?
When you have to embed a PDF in HTML
Accusoft claim we should use their improved service to allow embedded PDFs to behave–visually. It’s still embedding content in a format that isn’t native to HTML environment. It’ll still tax our motor, cognitive, and emotional effort additionally to the HTML experience. If your use case helps your reader using a screen reader, then go for it or similar. If you must. Otherwise, yes embedding a PDF inside an HTML page is a bad thing. Get over it.
PDF responsiveness is less of a thing after Adobe introduced Liquid Mode (Still, 2020). The PDF copy reflows with the page width. That’s great for e-signature applications using PDF as their preferred agreement format. HTML copy reflows natively, of course–unless your CSS stuffs that up!
Solution
Create a beautiful HTML document and allow our reader to print it to PDF when they choose. CSS controls the presentation conversion from screen to print. The well formatted HTML and CSS creates a similarly wonderful PDF version too.
When you must, must, must embed a PDF, consider linking to the file. W3Docs (n.d.) outlines How to Embed PDF in HTML. Our reader can then choose how to consume the content.
Secure documentation has its own use case.
Caveat
When your PDF document isn’t accessible, then the PDF content isn’t accessible. They need selectable text, accessible tags, and alternative attributes just like HTML does (Drudesk, 2020). It’s why HTML is easier to make accessible. I won’t “go on”.
Summary
Allow HTML to blossom inclusivity for everyone. Offer PDF for people choosing to save and print content.
When you must, must, must deploy PDF inside HTML, then shop around for a mechanism that works for your readers. That means testing across accessibility, device, and inclusion scenarios, too. Measure their success using the same experience metrics you measure for ‘able’ people scenarios.
Like anything in design, it depends. It depends on when you must take leave of your senses.
References
- Accusoft. (May 11, 2022). Why You Should Embed PDFs in HTML for a Better Viewing Experience. (Web log.) Retrieved from https://www.accusoft.com/resources/blog/embed-pdf-in-html
- Camden. (June 3, 2021). Accessibility in PDF files embedded in the website. (Comment). Retrieved from https://community.adobe.com/t5/document-services-apis-discussions/accessibility-in-pdf-files-embedded-in-the-website/td-p/11973140.
- Drudesk. (March 11, 2020). Tips to make PDFs accessible on your website. (Web log). Retrieved from https://drudesk.com/blog/make-pdfs-accessible
- Still. (September 23, 2020). Adobe unveils ambitious multi-year vision for PDF: Introduces Liquid Mode. (Web Log). Retrieved from https://blog.adobe.com/en/publish/2020/09/23/adobe-unveils-ambitious-multi-year-vision-for-pdf-introduces-liquid-mode
- WAI (September 2, 2022). Techniques for WCAG 2.1, PDF Techniques. Retrieved from https://www.w3.org/WAI/WCAG21/Techniques/#pdf
- W3Docs. (n.d.). How to Embed PDF in HTML. Retrieved from https://www.w3docs.com/snippets/html/how-to-embed-pdf-in-html.html

1 thought on “Pffft to embedding PDF inside HTML”