 Reading Time: 3 minutes
Reading Time: 3 minutesWhen inspecting products for inclusive code strategies, I regularly run across custom HTML tags, or ‘extended’ HTML belonging to web components. They are usually comprised of DIV and SPAN soup and a style block. ARIA labelling is more often than not omitted and fixed pixel units are common, so their responsiveness is limited.
The explanation is that they are web components. That’s it, like I should know there is nothing the developer or enterprise can do to update the situation. React and Angular are hairy-backsided frameworks I have had little time to understand, yet alone to learn and I am fed up with being told it’s “Material’s fault”.
So I took a deep dive into Gary Simon’s latest Web Components tutorial to better understand the mechanics of shadow-DOM magic.
Learning while doing
Through some experimentation and frustration, I found that the use of and deployment of the CSS is under our control. So is the JavaScipt and the use of semantic HTML and ARIA attributes where required. We can design them to be accessible and inclusive. There is no need for all that DIV and SPAN soup barf I keep discovering.

Have I been lied to? No, I don’t think so. I think developers have got so used to copy-and-paste frameworks that meet tight “agile” (read: cascade of waterfalls) deadlines that they’ve simply forgotten how or why to code correctly. That or they have learned their trade from demonstrations like Gary’s, which are technically brilliant and only lack real-world WHATWG, WCAG, and WAI ARIA compliant finesse.
I also learned why devs may not discover or bother with their omissions. These YouTube demonstrations and tutorials are each grand and all miss out the 2-minutes worth of mention around semantic HTML (they should be using) and ARIA attributes, etc. A11y is often completely omitted in the cause of sharing toys. That’s a shame. The ‘incidental learning’ is already done and students follow the poor practices modelled by our virtual mentors.
The tutorial
That’s a grand tutorial and is genuinely interesting, informative, and useful. I like Gary’s style and only lament his not editing more tightly.
Tutorial tips?
What I do wish is that the following were considered in this and other demonstrations and commentaries. Instructional design is and should share inclusive learning 🙂
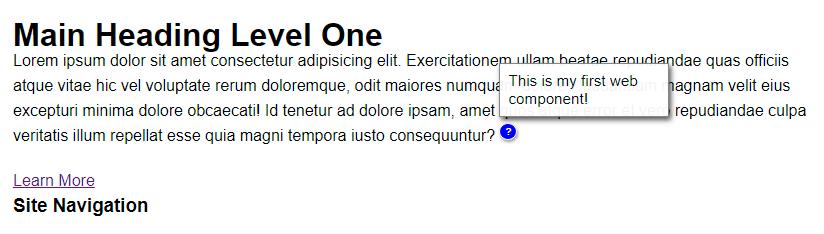
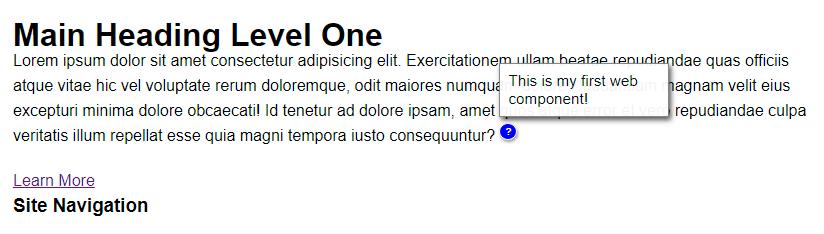
- To enclose the SVGs within a button with accessible names; that can take focus; and inform screen readers of their function.
- To include ARIA attributes to announce the state of the button and popup, or to alert the user of the popup’s appearance. (IDs and attributes can be injected globally using JavaScript)
- To give thought to an accessible hit area.
- To use relative units to enable zooming with the font.
- To program the tooltip to wrap at the edge of the viewport.
- To better encourage the CSS declarations to be contained in one or more CSS files rather than in the component.
A11y adds only a few minutes to the workload when ‘shifted left’ into early design. To update the video would take an age, so it never will be updated.
I enjoyed playing within this project and lament being unable to share it ‘live’ as this WordPress theme removes the custom component’s HTML tags. You’ll just have to give it a go yourself.
Reflection
With thanks to this project I have adjusted my design thinking around tooltips. I like how the demonstrated component has a positive toggle button interaction, and where the tooltip copy is accessible to the cursor giving an equal experience across devices and browsers.
My current tooltip strategy is limited by an on-mouseover needed on ‘desktops’ although my own addition of a close button enables touch use. Gary’s button being a toggle and changing visual dialogue can only be a more positive experience—once the a11y is sorted.

1 thought on “Web Components can be Accessible!”