Perhaps, “winning” is too strong a word? In any case, my relationship with WordPress ended today. I reverted to Dreamweaver. And then I felt shame. Defeat. And I can’t let the little beggar win?
So, I played around (fought) and learned (broke) things, which is what I love best about challenges and bending software to our will. Or at least, emulating their bending to our will in my case.
Enhancements
Many of these enhancements are drawn from my parent website, which is a prototype after all.
- A back-to-the-top link
- Custom expand buttons and collapse panels
- Fluid-responsive tables
- Custom tooltips on some classes of links and abbreviations (
abbr) with close buttons for touch devices – a UX work in progress - Pre and code styles (a luxury, I know. I just wanted the facility)
- Access to custom CSS and jQuery
- Custom image captions and other style updates
One of my earlier whinges was not being able to edit the HTML easily. I had not then discovered the “Text” tab, which enables just that. Notably, the generic editor does not add <p> elements consistently to copy texts formatted as “paragraphs” from the editing bar. It’s not a major fail and maybe it’s me?
I’m not particularly happy with leaving any un-formatted text for alternative browsers to struggle with. If you know better or have a solution, then let me know in the comments?
There are a handful of other improvements and features I want to add to enable a more effective blogging experience. I’m only happy I found some ways to get things going in our relationship.
Lost battles
Not all battles were won. The a:after selector has proven impossible to wield meaningfully within the template even with !important emblazened across the style attributes. I wanted to implement a style on a[target="_blank] to visually notify when a link will open a new window or browser tab — something the native theme doesn’t consider. I’ll look at this again in time as I believe it is highly desirable for usability.
And there’s an interstitial page between links to document and the documents. Arrgh! ‘Orrible. The documents don’t need a “landing page” when the links are written correctly.
Demonstrations
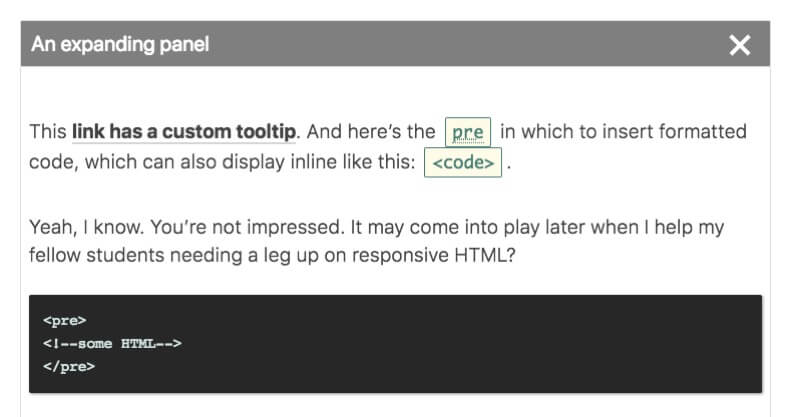
An expanding panel

Of course this has only really been a distraction from what I am meant to be doing. Heck. I am a bloody student!
I’ll stick with this WordPress blog lark for now although I do have a backup directory waiting on my server …
