 Reading Time: 13 minutes
Reading Time: 13 minutesBuilding Project Personas
At least two personas are required toward achieving the Module 1 project Learning Outcome 2. Students do not have the resources to conduct the full research required to create the range of personas they may desire.
How do we go about building personas for a low-resource project?
Caveats
Our caveat is to create proto, or fictional personas. Dam & Siang (October, 2018) describe them as created by a team on assumptions and without user research.
Of course, fictional personas can be crafted from secondary and tertiary user research to make them entirely useful and believable in a given sector. And that is the thrust of what follows in this post. The caveat to the caveat is that, as Dam & Siang state, they cannot be trusted. They are not, “The Truth”.
Fintec personas
Online research reveals useful factors on which to base user-centered assumptions and enables the assembly of two personas to apply to the banking industry.
In summary, behaviours–and not biological characteristics such as age or gender–are a key ingredient of financial technology personas. Behaviours may characterise age (and gender, etc.) and behaviours evolve over time. Our personas must also evolve. The “whole truth” enterprise seeks from personas is only a snapshot in time.
How personas work
Personas are shared ideas around who our users are: not who a user is (Cooper, Reimann, Cronin, Noessel, 2014). They must come to life in the minds of the organisation and be, “highly memorable” and a, “usable communication tool” (Adlin and Prulitt, 2010) of opportunity, risks, and barriers. Brown (2010) adds that they elaborate relationships, scenarios, and circumstances and that quotes add a personal touch.
Galdo & Otto (c2010) promote personas as part of the User Centric Design process to ensure designs are within our capabilities to meet our users’ goals. They list what we know about people and can therefore assume for our users:
- Goal driven
- Variety of skill levels
- Limited attention
- Paralysed by choice
- Memory is not that good
- Visual users rely on vision
- Experience influences behaviours
- People are emotional
- Novices do not stay novices forever
- People stick with techniques they know
- Age-related discriminations about age vs. technological ability are largely not true
Weinschenk (2011) adds a host more. These known knowns and assumptions are implications toward our persona building and design without even meeting our users.
Persona limitations
Personas communicate observable and assumed behaviours and goals. Assumptions may limit the insight to design within defined communication and information channels or transactional streams. Observation requires resources, which may negate a frugal enterprise from conducting primary user research. This project team is an example.
Enterprise may want to collect its own quantifiable user and behavioural data to validate relevant personas (Cooper et al, 2014) and for their personas to present the “whole truth”. Cooper et al (2014) warn that personas may be confused with market segments that divide customers into groups by demographic and psychographic differences where personas represent behaviours and goals using a product.
Personas may be informed by user research techniques including field and laboratory observations, card sorting, questionnaires, interviews, focus groups, etc. (Nunnally & Farkas, 2016). The quality of research will vary by resource and expertise.
After product release, users evolve their attitudes, behaviours, and goals within the product. Personas cannot remain static. Goals change. If personas define goal-driven scenarios and frameworks they must change too. Personas are a frozen snapshot in time (Zaleman, 2015). Adlin and Prulitt (2010) describe persona lifecycles from conception to retirement.

Researching personas
Were the resources available, primary quantitative and qualitative research would aim to uncover and segment the observable and measurable behavioural and attitudinal facts, factors, and features of our users.
Segmentation analyses for groupings of similar traits. Research compiled from many individual candidates may condense into recognisable patterns and groupings or themes, which infer types of users. The aim is to keep the numbers of personas manageable while collating true data into them. Themes are suggested to be kept to a minimum and to be only meaningful.
There are plenty of research methods and strategies we can operate within. Each requires as competent a preparation as can be given. For example, when creating even a simple questionnaire we must consider ethical issues, consent, structure and sequencing of questions in addition to the quality, purpose, and presentation of the questions. We must also design the analysis. Flow charts may assist, spreadsheets, and even pilot questionnaires to prove their concept and identify leading or loaded questions, over complexity, misleading grammar and vocabulary such as double negatives and ambiguity. Ranges must be finite: choices made between dichotomous or multi-choice or user input answers. (Cohen, Manion, & Morrison, 2000).
And how will the questionnaire be distributed; what will motivate its completion? And then there is an eye to reducing returned data and its coding. It’s a complex task, if often employed as the easiest especially since anyone can and appears to use questionnaires online.
Dealing with the data
There are books and qualifications made from research. And for the resulting data crunching. You do what your resources allow. In the case of the questionnaire above, the dichotomous and Boolean answers are easy to analyse: comments are more difficult.
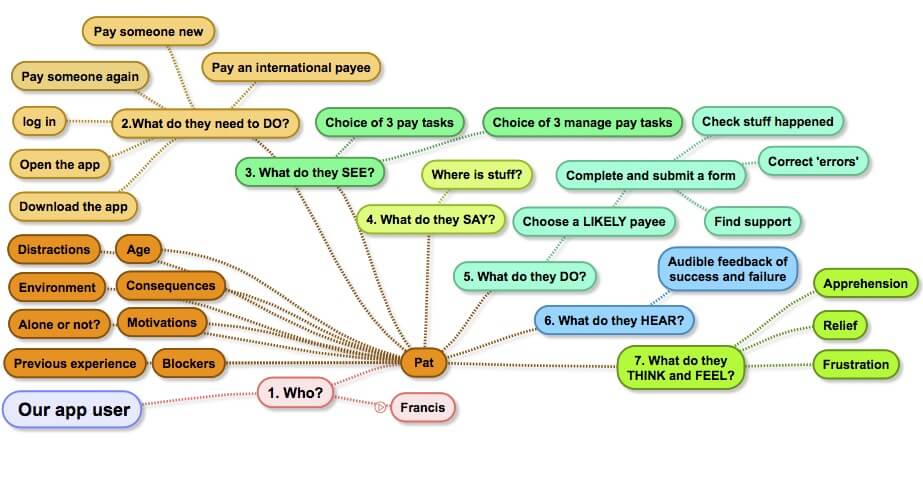
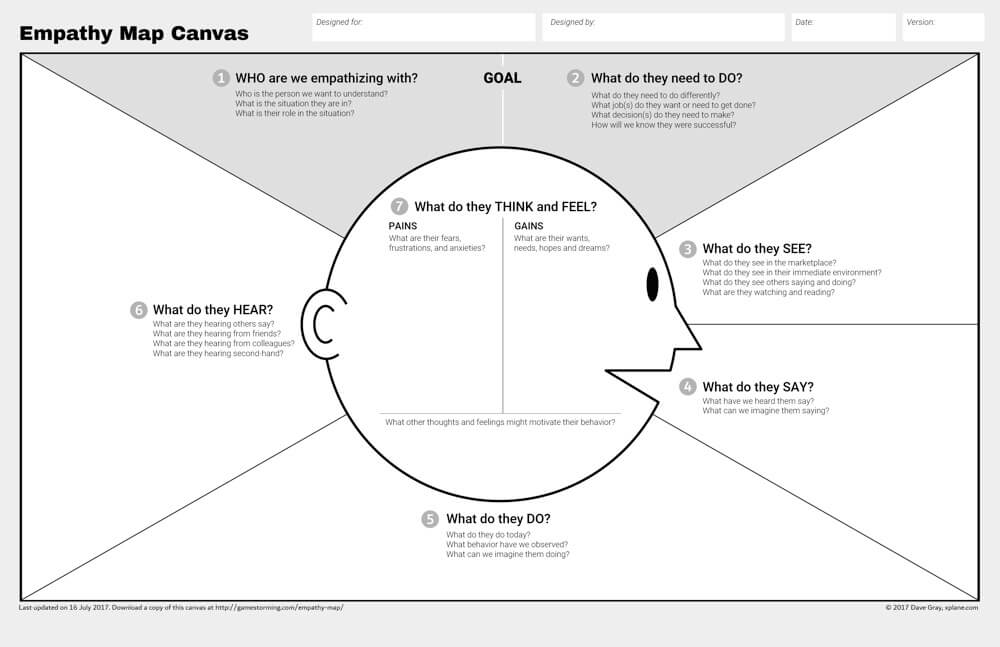
The aim is usually to simplify complex data to inform our busy design and production teams. One technique that follows a segmentation is empathy mapping. There are a number of templates we can follow that result in identifying what our users say, think, do, and feel. An example shown in class is from Gibbons (2018) although the idea of empathic design and the visual “window pane” matrices of data, or the “Johari Window” is not new. (The Johari Window was created by Joseph Luft and Harrington Ingram in 1955 and is familiar to SWOT analysis).



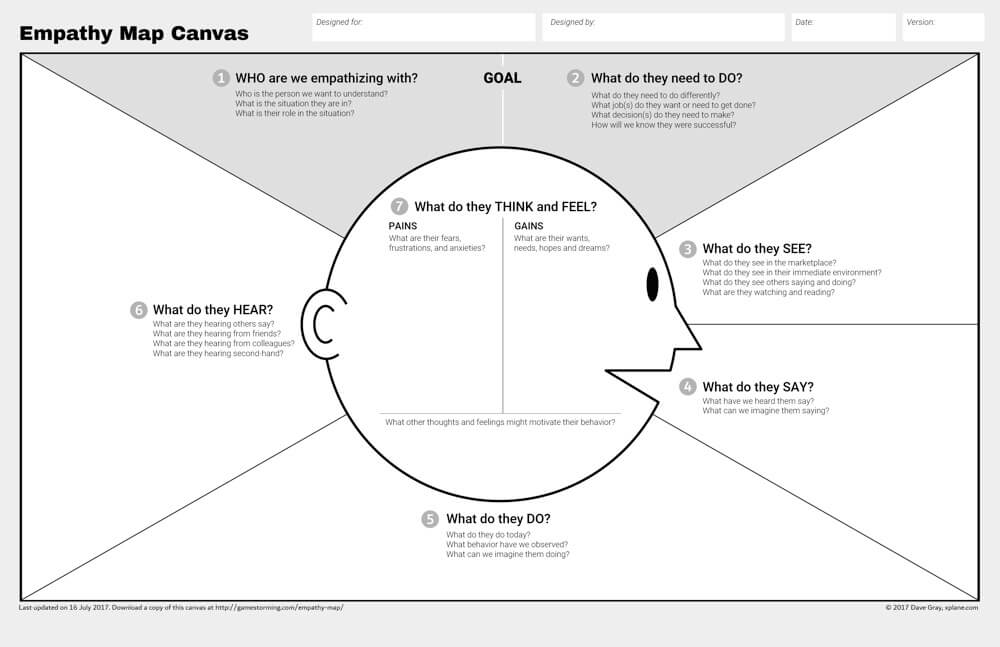
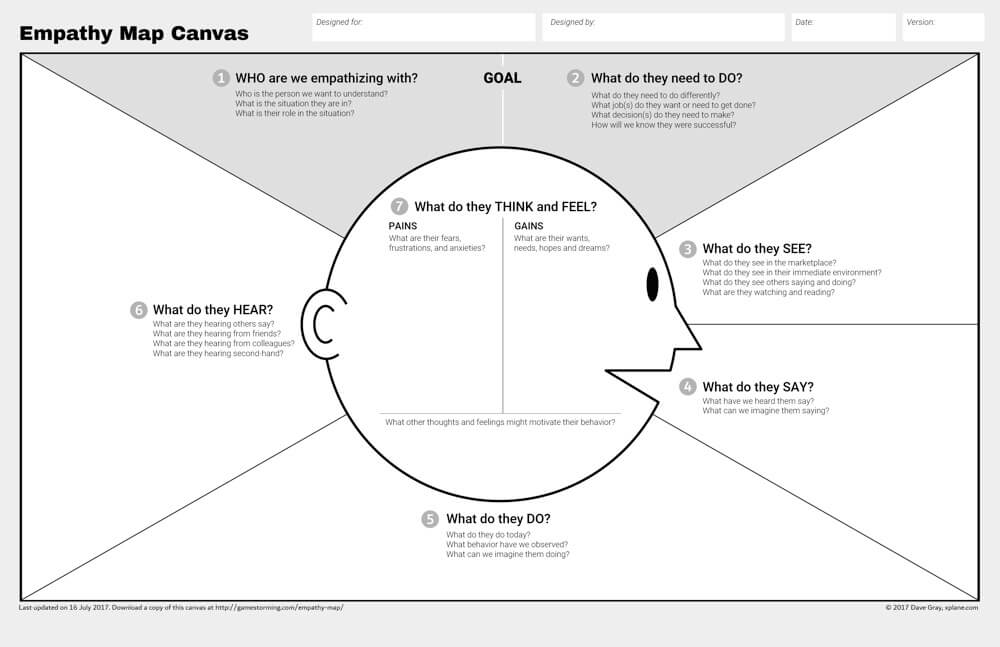
“Empathy Maps”, claimed by Gray, D. (2017) from work around 2010, help build an empathetic viewpoint of our developing personas representing our real users. It can be used to design as well as organise user research results and data. We may identify goals and differentiate between wants and needs: attitudes and (borrowed) beliefs, etc.
In my own UX workflow I created a cyclic “empathy map” called the Basic User Journey. It relates directly to our digital medium where our enterprise and our users exchange data. It is a simple reminder to empathise with our users throughout our architecture and design. It is also a useful starting point when preparing formal personas as it reminds us that our apps and platforms are about gathering or sharing data.



| Journey Stage | Concept |
|---|---|
| Wants | Wants give context to the user journey and enterprise aims. What our user and our enterprise want may not match what is needed. |
| Needs | Needs may indicate requirements, or preconditions that must be met to complete the journey. |
| Tasks | Tasks are discrete objectives formed from needs, against which success may be measured on completion of the journey. |
| Input | What our user and enterprise must actively do or to provide to achieve tasks set during the journey. |
| Output | The result of performing tasks such as knowledge acquisition, product orders being processed, or giving feedback on journey progress, etc. |
| Review | An overview of the status of a task or journey, of any further activity required or set in motion; perhaps an event history or time-line with which to track task or process progress, etc. |
| Recycle | There may be two or more phases: first, that our user and enterprise may access and repeat the journey or tasks as necessary, and second to review the success of each task or journey with a view to identifying improvements that can be made. |
Personas for banking
Increasingly, consumers access online business and services on demand. Online banking customers interact with their bank twenty times as much as those who visit their branch. Banking app personas should be based on three core dimensions of trust, digital proficiency, and depth of relationship to enable customers to feel their preferences are understood (Marous, 2015).
Galkina (2018) notes most banks ideate on four to six personas although some may use as many as twenty. To understand what users specifically desire, Armour (2016) directs personas to promote user-focussed outcomes, establish consensus during development, and to validate all decisions.
Many persona approaches appear to discriminate behaviour and ability by age. Rooney (2015) promotes age to discriminate personas as a sense of humanity. Yu (2016) suggests personas should discriminate by the service seeking behaviours suggested by Accenture (2017) of:
- Nomads
- Users comfortable with the digital banking landscape and capable of switching service provider to experience innovative products. 85% prefer automated products.
- Hunters
- users seeking competitive prices and value. 40% prefer human advisors and 33% talk to a human for investment advice.
- Quality Seekers
- users prepared to pay for quality and value direct phone and branch access to interact with a live person.
These behaviours remain linked to age and generations. Millennials and post millennials are the most trusting of financial technologies (Yu, 2018). Fiserv (2013) notes, “it’s not only about demographic of age and ability… institutions must enhance their understanding of the different goals, attitudes, financial literacy levels”, which influence different personas’ needs.
Accessibility and usability
Whatever metric financial institutions use to recruit, produce, and promote personas, W3C’s Web Accessibility Initiative (2016) challenges the caricature of age causing diminished ability in isolation and recommends that accessibility, usability, and inclusive design is applied to all personas of all demographic groups equally: inclusively.
Assuming a fintech persona
Considering the varying information available on and to create personas and the constraint of this project there is considerable opportunity to present convenient user characteristics. Given low resources, perhaps it is more important to know what isn’t required included in our fintech persona than to add superficial and distracting facts or factors?
All bank app users are assumed aged 18-years or more. All gender identities are included. Accessibility and usability may be generalised within an inclusive “mobile-first” design, too. And in this case, the user’s education and career progression are unlikely to affect their use or performance. Perhaps these attributes are required in other areas of fintech such as investments and it is safe to assume they are not vital to routine banking tasks.
What is important is the users’ likely environment when using the app, their cognitive start state, their digital experience and aptitude, or their trust of–in this case–an online banking app. Accenture’s (2017) Nomads, Hunters, and Quality seekers may have more relevance than where our user likes to shop online?
A suggested and simple framework for our assumed persona stories is:
- Name
- Banking behaviour type
- Digital and online aptitude, opportunities, and barriers
- Preferences
- Environment when online banking
FRANCIS (Hunter/Quality Seeker) is a moderate user of the home computer used to accessing learning, banking, and making purchases of services and products.



Forms frustrate: errors, roadblocks, and general hard effort. FRANCIS has limited working memory or time to spare. Capacity is taken up with the children, running the home, and busy work schedule.
FRANCIS is less bothered about how many features an app has than whether the app has the features needed. It just has to work when it needs to work with contextual support available when required. Learning new gestures and processes or following multi-step instructions is a challenge always avoided.
A mobile banking app is useful to FRANCIS as working full hours, accessing accounts during breaks rather than at home where life is a distraction is preferred.
PAT (Nomad/Hunter) is a mobile-device power user with the many apps they regularly use.



The crux is, “does it work and can I do this now?”
A mobile banking app is useful to PAT as there is a lot of travel required for work and the phone is the only device needed traveled with.
Typical templates
Typically templates appear to follow a similar format of heading, an avatar, a story, and our persona’s attributes – often represented by gradients. Created by a graphic designer they will be beautiful.



Printed, they can only be constrained by the page, or number of pages. When beyond the first fold, details may be overlooked? The scale of the persona becomes a file rather than a poster: if that isn’t a turn off..?
There’s no problem with a poster displaying key facts and factors.And if the persona needs to be short and sharp – ideal!
Give that poster a QR code link to deeper information, a presentation, or HTML page and you open a whole host of communicative power. And oddly enough, if we work in a digital environment and with HTMl then our personas are now in our own medium. That has to be a plus?
Enhancing the persona?
From the research above, there are risks with personas:
- They do not include the enterprise wants and needs
- Common user behaviours may not be called out to conserve space. Known knowns may be occluded from the team’s vision
- They have a critical shelf life
- Content may be compromised by and constrained to print sizes and static layouts
- Printed personas are not secure documents
Personas are often created and distributed in a print format such as PowerPoint or PDF. These may not be suitable to access on a mobile device and may not be secure? Their goal is to inform the team of opportunities and constraints. As a printed document, contraints and opportunities can only be constrained.
An enhancement is to create in HTML.
- They are easily updated and shared and will export (and style) for print when necessary.
- HTML show and hide techniques can reveal information when drill-down is required and unclutter a detailed persona. For example, expand and collapse panels or tabs.
- Scroll enables content to flow beyond the fold.
- Distribution should take less bandwidth.
- Links to supporting research and documentation may be made available.
- Supporting media can be inserted. For example, of a usability test or user case study; photos of a “day in the life of” or of using competing services, etc.
- Posters can carry QR code links to deeper learning
To me, HTML persona presentation is a natural solution and no-brainier. The risk of over-egging the information is mitigated by your our or our enterprise’s constraints on it, or with HTML media presentation techniques. Designed for purpose. No risk. All gain. Only tradition and poor HTML resources can hold a red card to it.
Building Personas
Even without Primary research, we can create our proto , or fictional personas with diligence to research. As a part of our first project, we invited responses to questionnaires to explore early assumptions. The results were a startling validation of our assumptions and of those that must have factored in the banking app design we evaluated.
Combining our even ad-hoc banking app user research with that outlined above, we can assume a number of user-centered wants and needs and attributes.
Our research correlated our respondents’ age against the likelihood of their owning their own property, of having a mortgage, and even when they are likely saving to buy a property. That is likely of great use to our marketing teams although it also lends when determining priorities for navigation strategies.
Of more relevance, we identified trends to support and to challenge our initial assumptions and generalisations. From my own research thread:
- 66% prefer to access online banking from their mobile phone. Only 7% preferred their tablet. 27% prefer their home computer.
- 79% have more than one account on their banking app.
- 48% of households include dependents with their own bank accounts.
- 59% prefer to use their banking app where no one else can see.
- Only 3% of respondents use their banking app to pay in cheques, make deposits, or to check progress on their mortgage. (Caveat, not all Irish or UK banking apps have these features).
- 72% have experienced a session timed out message during their completing a task.
- 85% expressed their overall experience as four or five stars out of five.
Insights include our banking app users’ general attitudes and also majority viewpoints. Key to our own project is the discovery that so many of our banking app users want privacy when using the app – presumably to conceal what funds are available to them. This is easily overcome for example, with my project colleague’s “Stealth” feature. This involves an app-global setting to obscure balances and reveal them only on our users’ action.
Another example is to recognise that our users are task oriented when using the app. This opens opportunities to separate and accelerate common tasks and less commonly accessed management tasks. (Currently we see both available only within a pay stream, which is far from optimal architecture in any case).
So, and without even building our personas “in the flesh”, we are already able to use our ad-hoc research to build in facts and factors about our users. Without the formality of creating a persona poster or file, we are able to reflect on very realistic scenarios from a very limited resource.
Imagine the accuracy of the intelligence gained if resources were available to research and analyse our users more formally? Given the designs of our studied banking apps, I have to question whether the banks or their app vendors had those resources at all, or were designing only on assumptions or beliefs borrowed from their marketeers? Something mislead them and that’s for certain.
Reference this post
Godfrey, P. (Year, Month Day). Title. Retrieved , from,
References
Accenture. (2017). 2017 GLOBAL DISTRIBUTION & MARKETING CONSUMER STUDY. Retrieved September, 2018 from https://www.accenture.com/us-en/insight-financial-services-distribution-marketing-consumer-study
Adlin, T., and Prulitt, J. (2010). The Essential Persona Lifecycle, Your Guide to Building and Using Personas. Burlington, MA, USA: Morgan Kaufmann Publishers.
Brown, D. M. (2010). Communicating design: Developing web site documentation for design and planning (2nd ed.). Berkeley, CA, USA: New Riders Publishing.
Cohen, L., Manion, L., and Morrison, K. (2000). Research Methods in Education (5th Edition). New Yor, NY: RoutledgeFalmer.
Cooper, A., Reimann, R., Cronin, C., and Noessel, C. (2014). About Face, The essentials of interaction design. Indianapolis, IN, USA: John Wiley & Sons.
Dam, R., and Siang, T. (2018, October). Personas, A Simple Introduction. Interaction Design Foundation. Retrieved October 10, 2018 from https://www.interaction-design.org/literature/article/personas-why-and-how-you-should-use-them
Del Galdo, E., and Otto, P. (c2010). Applying User Centered Design, Create the right user experience. Brighton, Est Sussex, UK. Flow.
Fiserv, (2013 ). Digital Banking Personas and Insights: Fashioning a Tailored Experience. Fiserv. Retrieved Septemebr 28, 2018 from https://www.fiserv.com/resources/050313_626-13-15632-COL_v07ps_hi.pdf
Gibbons, S. (2018, January 14). Empathy Mapping: The First Step in Design Thinking. Neilson Norman Group. Retrieved October 12, 2018, from https://www.nngroup.com/articles/empathy-mapping/
Godfrey, P. (2017, July). A UX Design Process with ADDIE. Experience Learning Too. Retrieved October, 10 from https://www.learningtoo.eu/portfolio/ux-design-process-with-addie.htm
Gray, D. (2017, July 14). Empathy Map. Gamestorming. Retrieved October 10, 2018 from https://gamestorming.com/empathy-mapping/
Marous, J. (2015, June 8) Use Buyer Personas to Define Digital Banking Consumers, The Financial brand. Retrieved September 28, 2018 from https://thefinancialbrand.com/52234/banking-segmentation-digital-persona-report/
W3C Web Accessibility Initiative, (May 6, 2016). Accessibility, Usability, and Inclusion, Related Aspects of a Web for All. Retrieved September 28, 2018 from https://www.w3.org/WAI/intro/usable
Yu, J. (2017, January 26). The Consumer Personas Pushing Digital Innovation in Financial Services. Samsung Insights, Finance. Retrieved September 28, 2018 from https://insights.samsung.com/2017/01/26/the-consumer-personas-pushing-digital-innovation-in-financial-services/
Yu, J. (2016, November 22). FinTech Trends Show Surging Usage, But Customer Confidence Remains Low. Samsung Insights, Finance. Retrieved September 28, 2018 from https://insights.samsung.com/2016/11/22/fintech-trends-show-surging-usage-but-customer-confidence-remains-low/
Zaleman, P. (2015, October 14). Personas misconceptions. Enterprise UX on Medium retrieved September 29, 2018 from https://medium.com/enterprise-ux/personas-misconceptions-3d64737d200
Images
Elise, Copyright Twenty.com (2018). Retrieved September 29, 2018 from https://www.colorlines.com/articles/black-women-were-not-superheroes-were-human.
SurreyLive, (2018). Transgender woman from Woking becomes ‘voice of Channel Four’ as guest announcer. Retrieved September 29, 2018 from https://www.getsurrey.co.uk/news/surrey-news/transgender-woman-woking-becomes-voice-11120579
Saleem-West, A. (n.d.). User Persona Template. Retrieved October 10, 2018 from https://psdrepo.com/free-psd/user-persona-template-freebie/
