☰ Navigate this post:
Published October 31, 2018
Team formation
Teams of two advantage improved communication and agreement; poor decision making may result without an intermediary (Stack, 2015). Trios may be explosive! (Levin, 2016).
Assigned as a project pair and before our class had Formed (Tuckman (1965), as cited in Leadership Foundation for Higher Education, 2018), my and Goran’s partnership and scheduling could have been awkward. Shared goals, a group-working maturity, and our compatible Belbin Team Roles (Belbin, 2018) provided a strong synergy and foundation.
Tasks
Role-playing a professional collaboration, we distilled the project Learning Outcomes (LO) into clear aims and objectives as we would any Requirements documentation. We confirmed our hypothesis with our tutors and progressed swiftly thereafter.
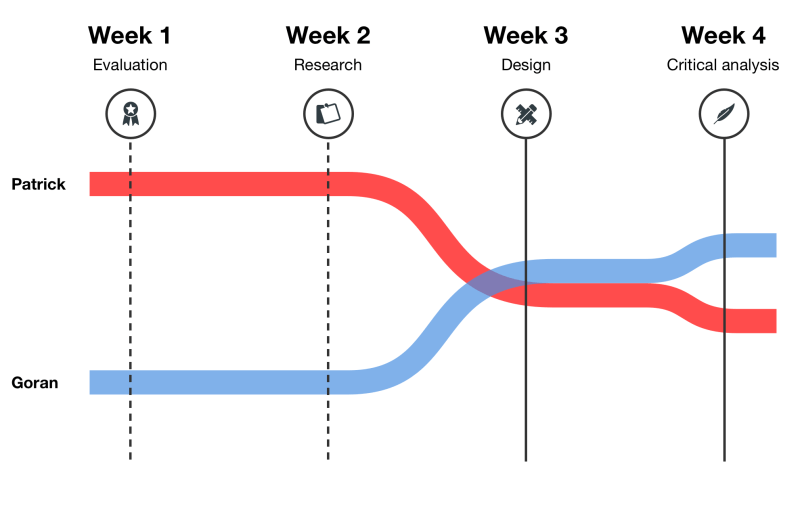
We determined our project goals, strengths, opportunities, and threats and rationalised a plan (Figure 1) to approach Evaluation (LO 1) and Research (LO 2) in parallel and then to converge at Ideation/Design (LO 3).

We collaborated closely when in class, by SMS, or using Slack messaging, sharing and discussing our discoveries and reactions and updating our team insights and direction.
Our tutor Sue Reardon, suggests our dual-stream approach benefited a wider spectrum of discovery compared to a larger team delegating individual research responsibilities.
Choice of App
We both use the Ulster Bank mobile app. It promotes the Pay and Transfer flows on the homepage – we assume following the bank’s user research. We brainstormed the tasks and our experience of them and made assumptions to test in our evaluations and research.
LO 1. Evaluation
I could not access the app’s HTML. This frustrated my heuristic assessment of accessibility and usability. Presentation is only one of seven layers of the Internet (Dennis, 2002) and one dimension of user experience. An app review suggested accessibility is to iOS specification (Figure 2).
As a visually impaired user of this app, I have found it to be great. (Apple, 2018)



Goran’s heuristic evaluation and my own are similar. Our blogging is different. Goran presented his use of Neilson’s (1995) heuristic guidance exactly. I applied it more broadly. I enjoyed Goran’s concise report.
Filtering candidate tasks
Onboarding and security were candidates for improvement. My questionnaire discovered 1 in 3 respondents have experienced time-outs during transactions. We agreed it is a priority issue and technology and regulations may block an update and stall this project.
User testing
We used a paper-style facsimile of the Ulster Bank app as the live app threatened our and our user test candidates’ privacy. The comparison between live and prototype would also weight the perceived UX.
Goran produced and tested a paper-styled click-thru and I tested a paper print. Both strategies discovered similar problems and solutions.
Project focus
Combining our evaluations and discoveries, we determined the Pay flow Task Model (PDF, 90 KB) to be sufficiently complex and requiring improvement. The Transfer task could follow the design.
LO 2. Research
Questionnaires
We used Google Forms to create and distribute two questionnaires among 118 banking app users. Cohen, Manion, & Morrison (2000) advise on ethics and that multi-choice, single-answer and boolean questions are easiest to analyse.
Our respondents agreed with many of our own assumptions about the Pay and Transfer task priority and frequency.
Persona research
My prejudice toward personas is explained in the PRWD (2016) article. I want to do better.
With limited access to banking app users, I researched and blogged about financial technology (Fintech) personas to discover world-smarts or directions. I found it useful to personas in general and when project resources are lean.
I reflected that personas are often constrained to a poster and may compromise the communication of key design facts and factors. Known knowns may be unknown unknowns within less mature teams? Is the poster constraint modeled on our enterprise needs, thrift, or a paucity of expertise?
An HTML presentation enables poster printing and permits links to extended content, mitigating risks of unknown unknowns and extending the usefulness, application, and evolution of personas throughout their Adlin & Prulitt (2010) life cycle.
I found Accenture’s (2017) behavioural groupings useful to brevity when chunking broad concepts.
LO 3. Ideation and Design
We convened in my home-based design studio to evaluate and compare our individual research. We combined a family visit, which made the experience social and fun.
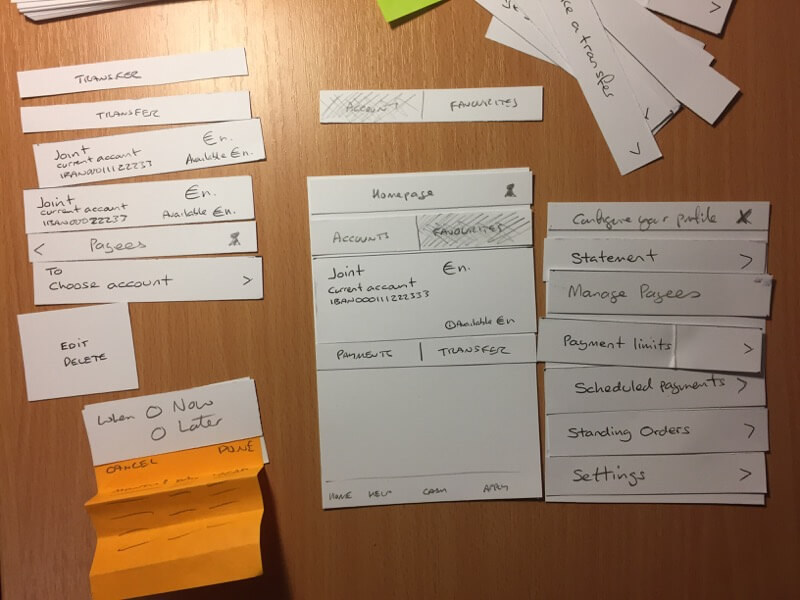
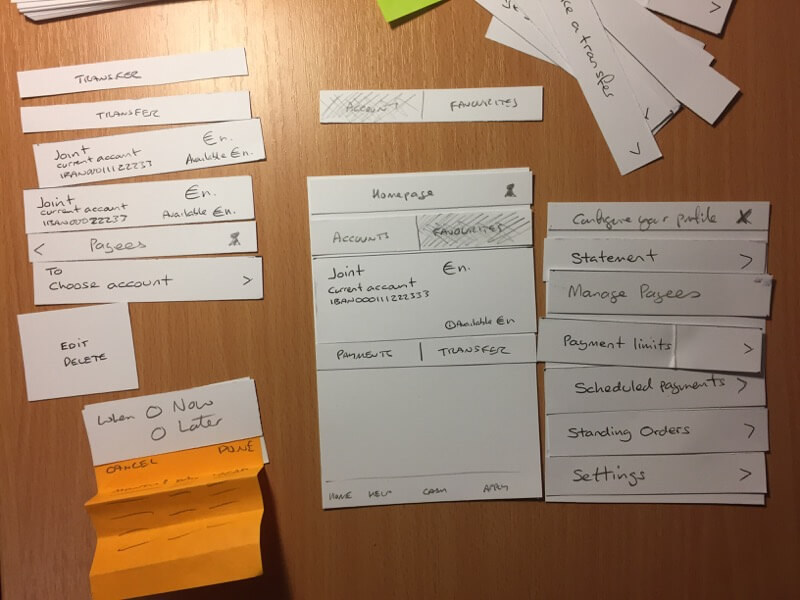
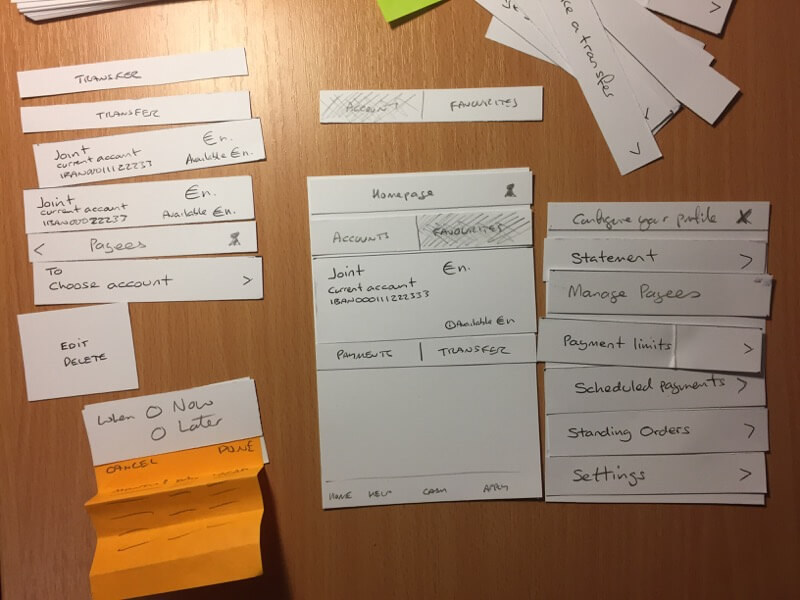
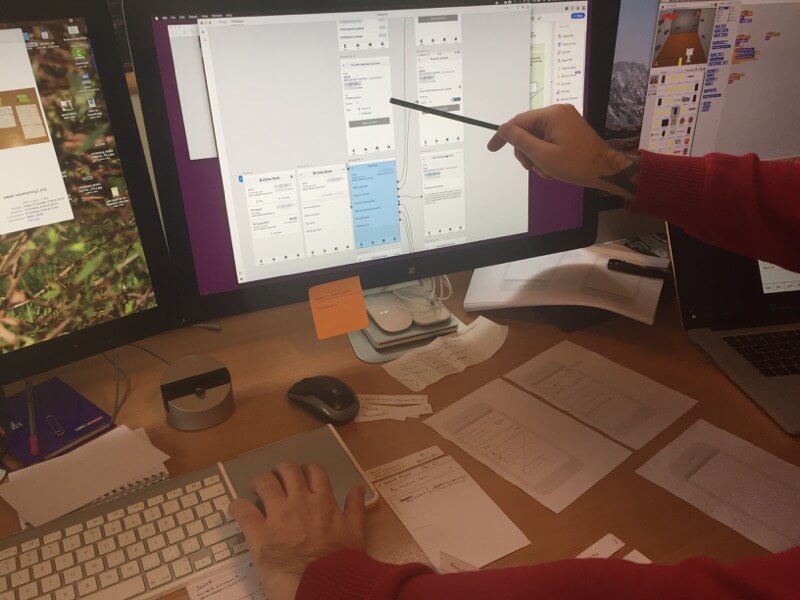
I prepared a paper prototype cut into tiles representing discrete interactions (Figure 3) as a card-sort combined with an Adobe XD flow view (Figure 4). We discovered opportunities, threats , and worked out solutions .






We agreed our new pay flow and ancillary features (PDF 35 KB), and iterated sketches to a final paper prototype fixed to a board before breaking for pizza. On return, we re-evaluated the solution and confirmed it viable.
User testing
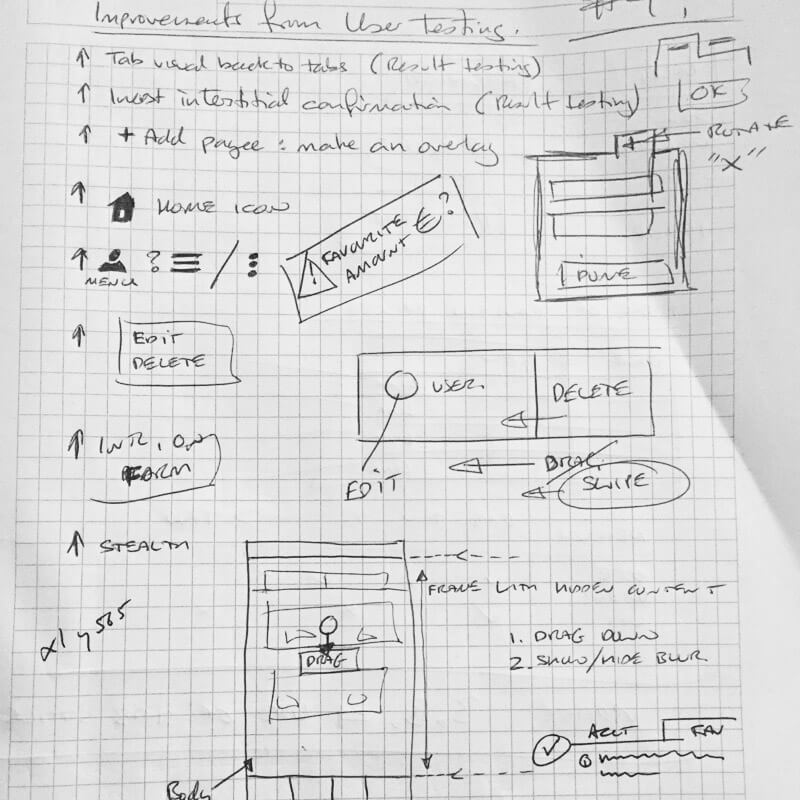
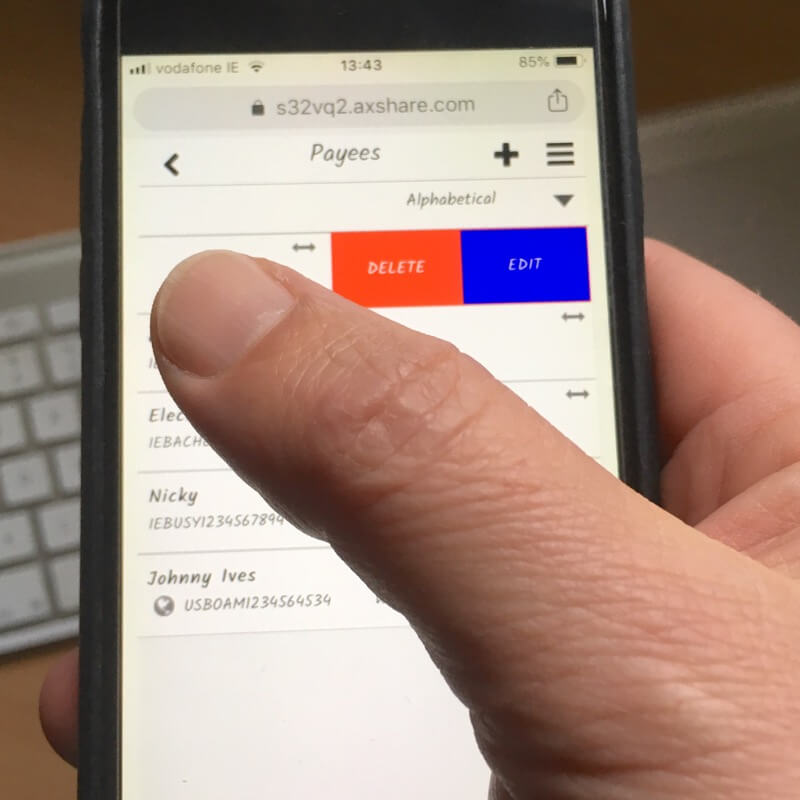
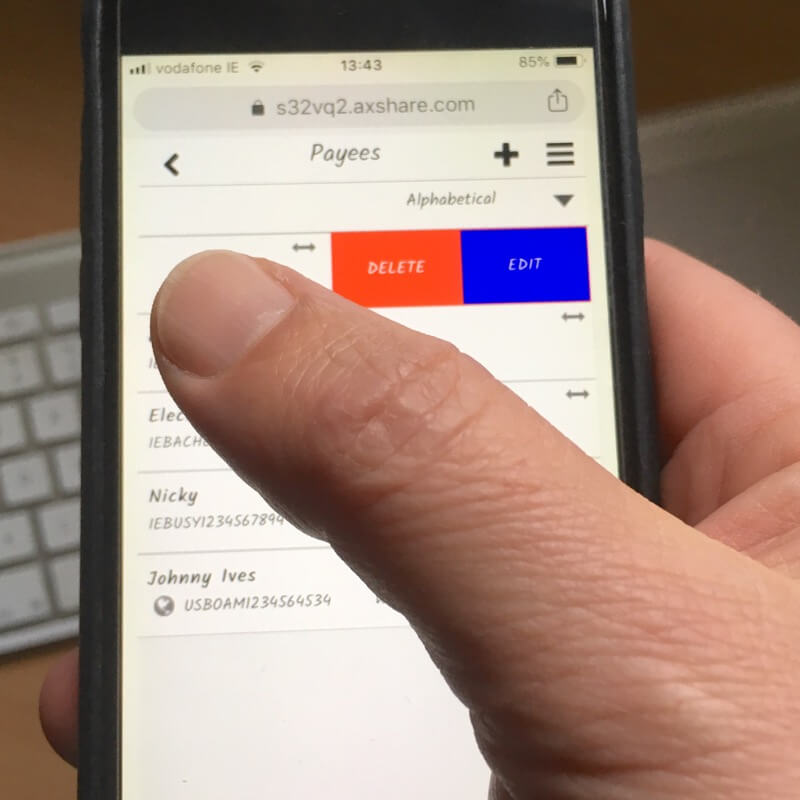
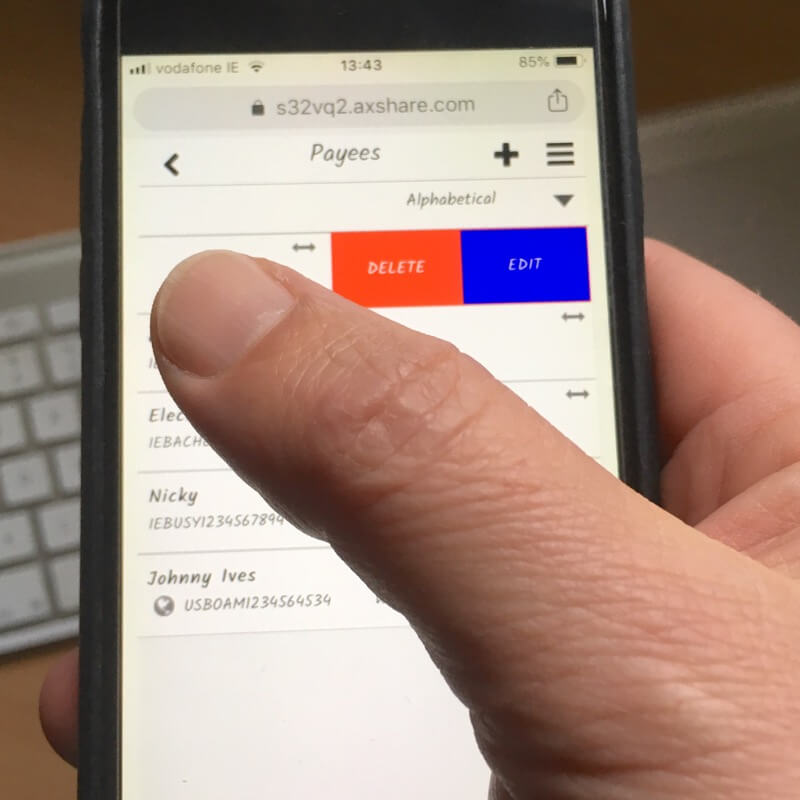
I produced the new design click-thru for user testing using Axure inviting user interaction and engagement. It surfaced issues with the Favouriting accelerator and we debated UI tabs and art direction and whether favourites should be editable.
For consistency, we each conducted user testing as before; I tested the paper print while Goran tested a later click-thru on a device. I also tested my click-thru on a device as I was curious what it might prove or disprove of our design.
We were satisfied with our results and the new Pay flow. Any remaining differences concern presentation.
Is there a final design?
A final UI design was not important to our objective of producing a paper prototype. There is an improved Pay and Transfer flow design. A summary of our designs is at Appendix A.
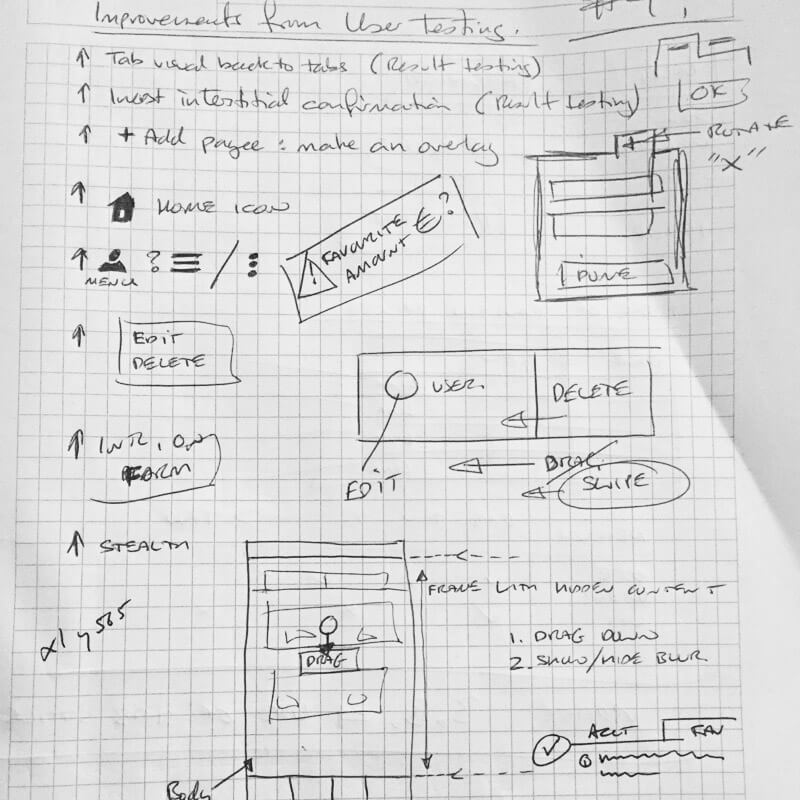
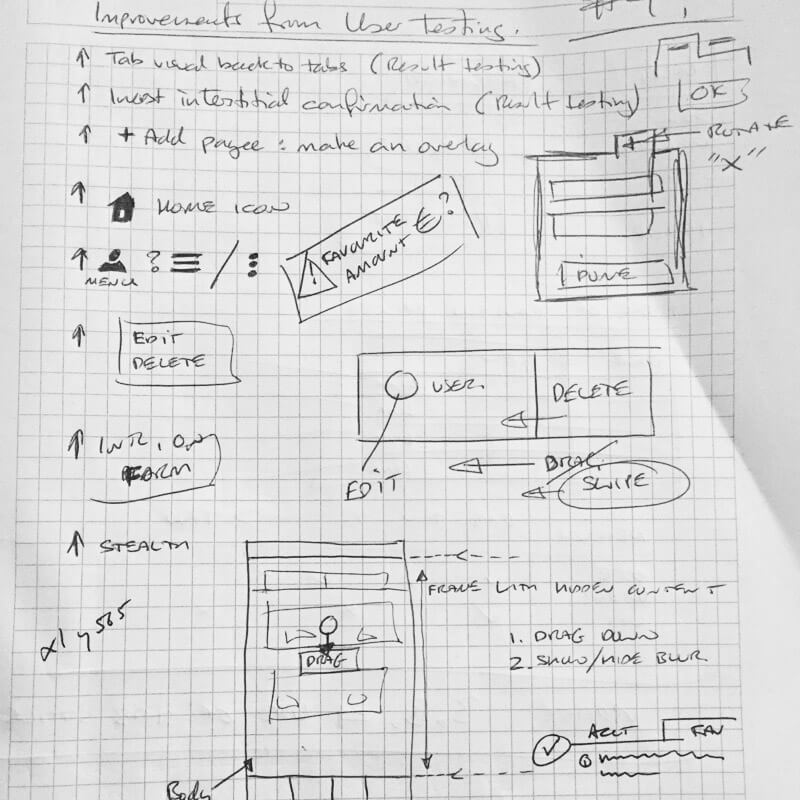
We have refined our own click-thrus following user feedback (Figure 5) toward a fictional next phase testing.
I disagree with Goran’s “scalable” Favourites presentation strategy and our International input UI varies slightly. We think the menu should be in the Primary Navigation. Goran and I are comfortable with arguing our points of view and modifying them when our users direct it.
- My interactive Axure Version 4 (Figures 6 and 7)
- Goran’s videoed version









Closure
We developed a paper prototype using heuristic evaluation, limited research, resulting personas and task models. Each strategy was useful and informed design – especially user testing.
Presentation
Our class presentation is at Appendix B. It seemed to go well. We enjoyed it and defending the questions generated by it.



Learning outcomes?
I enjoyed refreshing and learning new insights from this process. Any compromises or concessions were made on behalf of our users and not our own ids. Even our conflict was fun and always productive. Goran and I are different and we worked well together. And I owe him a fiver.
References
Adlin, T., and Prulitt, J. (2010). The Essential Persona Lifecycle, Your Guide to Building and Using Personas. Burlington, MA, USA: Morgan Kaufmann Publishers.
Apple, (2018). Ulster Bank RI Mobile Banking. Apple iTunes App Store. Retrieved October 25, 2018, from https://itunes.apple.com/ie/app/ulster-bank-ri-mobile-banking/id469519882#?platform=iphone
Belbin (n.d.). The Nine Belbin Roles. Retrieved October 25, 2018, from https://www.belbin.com/about/belbin-team-roles/
Cohen, L., Manion, L., and Morrison, K. (2000). Research Methods in Education (5th Edition). New Yor, NY: RoutledgeFalmer.
Denis, A. (2002). Networking in the Internet Age. New York, NY, USA: John Wiley & Sons, Inc.
Leadership Foundation for Higher Education, (2018). Bruce Tuckman’s Team Development Model (PDF). Retrieved October 20, 2018, from https://www.lfhe.ac.uk/download…/3C6230CF-61E8-4C5E-9A0C1C81DCDEDCA2
Levin, M., (August 30, 2016). The 5 Most Important Characteristics of Great Teams. Inc. Retrieved October 20, 2018, from https://www.inc.com/marissa-levin/the-5-most-important-characteristics-of-great-teams-according-to-science.html
PRWD, (2016, September 29). Personas, “User Centred B******T” Or Effective UX Tool? PRWD. Reftrieved October 8, 2018 from https://www.prwd.co.uk/blog/personas-user-centred-bt-or-effective-ux-tool/
Stack, L., (October 9, 2015). Pairing Up: The Advantages of a Team of Two at Work. Retrieved October 25, from https://theproductivitypro.com/blog/2015/09/pairing-up-the-advantages-of-a-team-of-two-at-work/
Navigate this post
- Team formation
- Tasks
- Choice of app
- LO 1. Evaluation
- LO 2. Research
- LO3. Design
- Is there a final design?
- Closure
- References
- Appendix A. Summary of our designs
- Appendix B. The presentation
Word count less figures, captions, and navigation: 1073
