
Reading Time: 2 minutes After years of admiring and learning from the sidelines, I’ve created a CodePen account. It’s a surprisingly creative and fun space, and I note a problem with distraction.

Reading Time: 2 minutes After years of admiring and learning from the sidelines, I’ve created a CodePen account. It’s a surprisingly creative and fun space, and I note a problem with distraction.

Reading Time: 4 minutes Browsing my favourite YouTube channels, I found an ideal lunchtime project. Online Tutorials featured a snatty CSS image erection effect. It made me think of a 4-fold flyer I created for an art show. It was ideal to play with.

Reading Time: 22 minutes An accessibility engineer complied with WCAG SC 1.1.1 and broke 13 others. This case study closes the gaps between accessible and inclusive assessment design.

Reading Time: 4 minutes My favourite YouTube codey stars and Emmet emissaries use Emmet and without viewing their keyboard strokes, I was left eager and still confused.

Reading Time: 3 minutes Frameworks don’t need to be evil. Only their masters can make them that way?

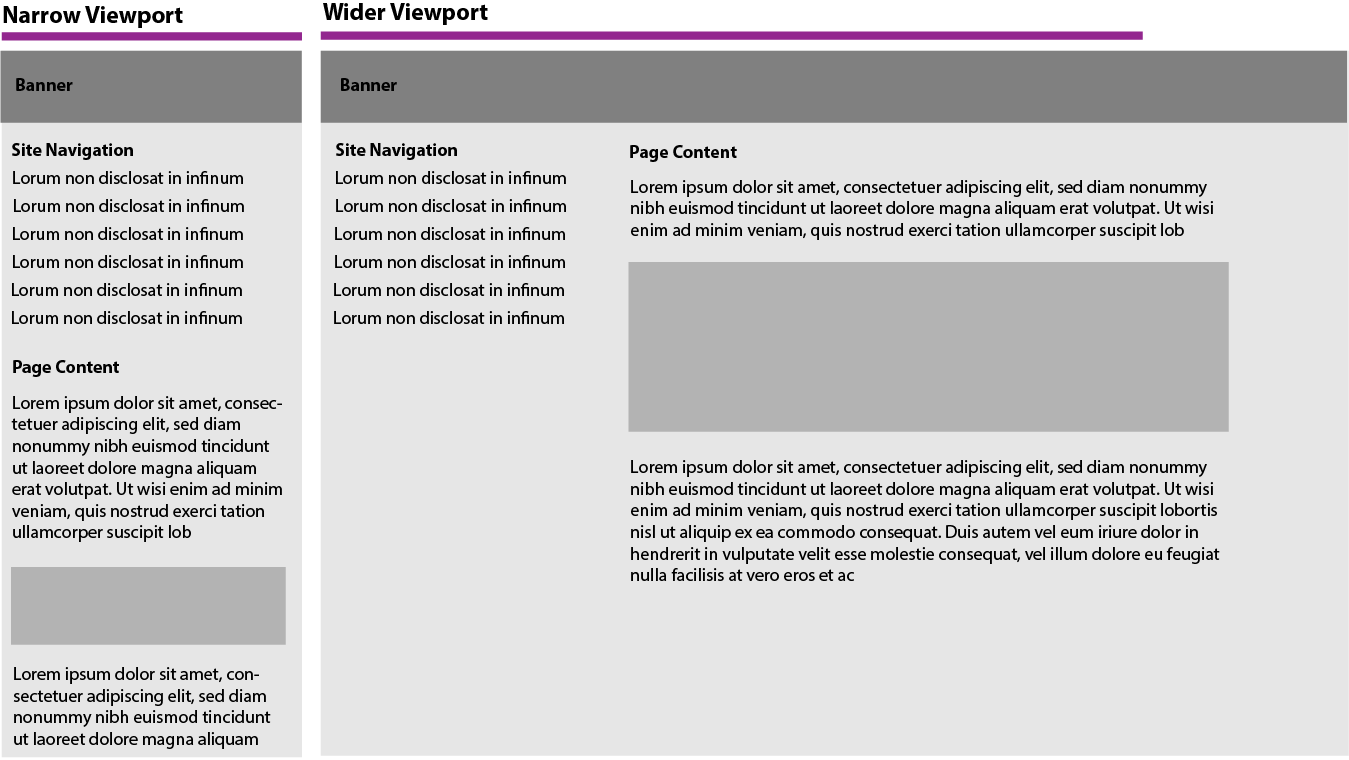
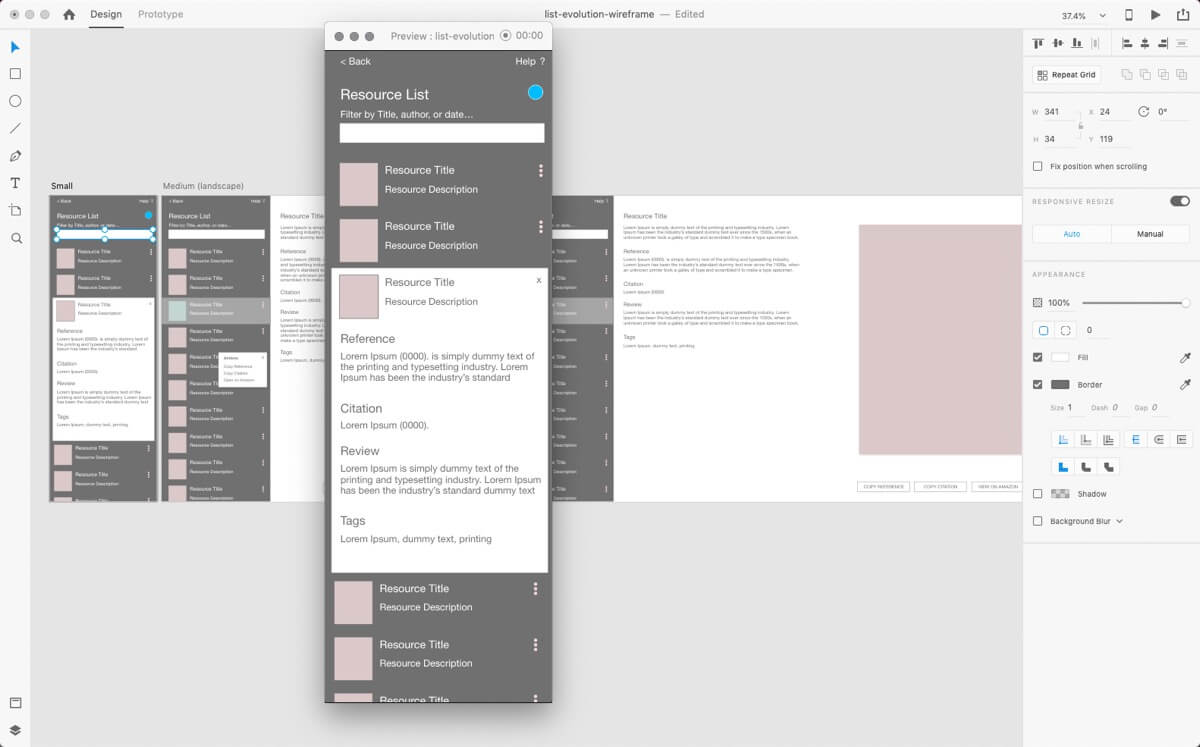
Reading Time: 3 minutes Why? Static wireframes are not prototypes. I expect to use this technique when demonstrating inclusive and accessible UX or UI design strategies. These include relative units, fluid responsiveness, and server responses that static wireframes or [insert ‘prototyping’ software of choice] click-through output can only fail to convey. Starting Out It’s been a while since I […]

Reading Time: 3 minutes I adapted a coded clock from W3C Schools (home of the accessible clock canvas) on the Learning Too website’s Articles page. It’s a fun piece of bling drawn into an HTML5 canvas using JavaScript. Online Tutorials YouTube channel demonstrates a lighter-weight HTML, CSS, and JavaScript clock. Both clocks lack inclusive design. Any assumption that our screen […]

Reading Time: 10 minutes Prototype v.3. is now online in Beta. Problem I created an online bookshelf to help me find and copy citations and references to paste into study documents. It works well when considering that I am not a developer and the page is a prototype. In class, our tutor Stephan gave us a 50-min app design […]