
Reading Time: 6 minutes Like Sydik (2007), I believe alternative texts are the litmus test of accessible design. So is the Back to Top link, and its inclusive design is open to debate.

Reading Time: 6 minutes Like Sydik (2007), I believe alternative texts are the litmus test of accessible design. So is the Back to Top link, and its inclusive design is open to debate.

Reading Time: 2 minutes This is a tense comparison between habit and writing standards. We’re directed to avoid passive writing. The conclusion is that, “has been” is a has been now.

Reading Time: 4 minutes A post featuring content written by an Ai. It is clear, cohesive, and diverse, lacking depth, emotion, and originality. Ai will evolve to create richer content!

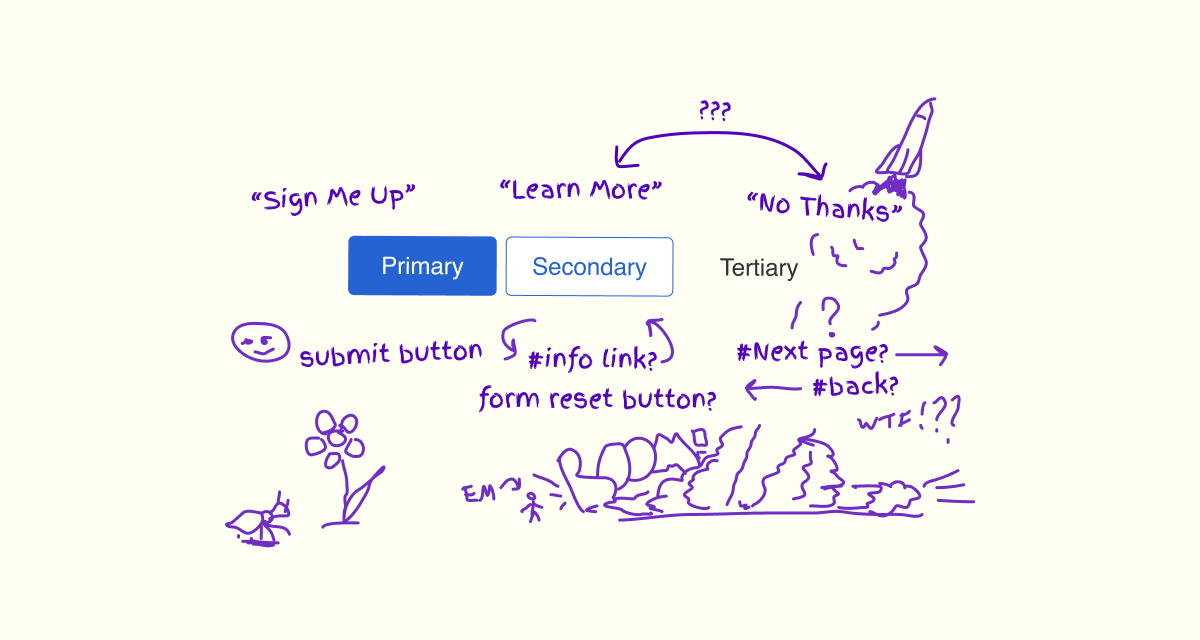
Reading Time: 8 minutes Arrays of Primary, Secondary, and Tertiary interactions are a familiar pattern. Does their content, taxonomic, and visual design assist or compound our experience?

Reading Time: 23 minutes Legalese and compliance copy is the pillar of trust when customers agree to our terms. It’s the specialist language of law. How do we make legalese accessible?

Reading Time: 7 minutes Labelling is a positive strategy. Labels make a complex concept understandable, actionable, and memorable. Bad ones stigmatise, discriminate, or cause offence.

Reading Time: 3 minutes Our readers’ seldom read every word from top to bottom of your pages. We can design our copy to guide our consumers to what we really want them to read.

Reading Time: 4 minutes When we write web content in valid vanilla HTML, the Internet is a far more inclusive product. I argue to drop Markdown and write to, or into HTML.
Reading Time: 11 minutes At most every turn with accessibility I find , “it depends” actually translates to, “so what?” Dialogs just stink.

Reading Time: 9 minutes Why is alternative image content so difficult? In this article I analyse and update W3C’s WAI Alt Decision Tree for everyday human consumption.

Reading Time: 2 minutes The boy has bought a suspension lowering kit. Its instructions are a link to a YouTube video. That’s cool, and also a little impractical when your hands are full and covered in grease? How does this relate to user experience (UX)? Well, the suppliers thought of their inexpert persona needing orienting to the task and […]

Reading Time: 5 minutes Our latest submission covered information architecture and content as a part of Module 3, the psychology of UX. My preliminary research was included as an Appendix and is included here for (my) future reference. Research: content and information ”…You need to have a good understanding of the content before you even think of tackling the […]