
Reading Time: 2 minutes Replace your brand’s negativity with positivity. Words and phrases are as important to our users’ mood as your graphics. Happy writing!

Reading Time: 2 minutes Replace your brand’s negativity with positivity. Words and phrases are as important to our users’ mood as your graphics. Happy writing!

Reading Time: < 1 minutes One Day everyone will know when their best visual design decision results in a poor content experience. In the meantime, let’s lament the loss of common sense.

Reading Time: 5 minutes We must understand when to include an alt value and when so, what to include in and how to write that value. That’s not necessarily simple. It’s emotional.

Reading Time: 2 minutes Listen to or watch any smartphone review this year and there’s an energetic reference to the camera’s zoom. “7 to 12 x”. X?

Reading Time: 3 minutes Frameworks don’t need to be evil. Only their masters can make them that way?

Reading Time: 4 minutes When we write web content in valid vanilla HTML, the Internet is a far more inclusive product. I argue to drop Markdown and write to, or into HTML.

Reading Time: 4 minutes Microsoft Edge exemplifies a dark pattern designed to make revenue. Is it only a scam?

Reading Time: < 1 minutes Just because it is accessible does not mean it is inclusive. Dog Poo is Accessible – you don’t want to wade thru it.

Reading Time: 5 minutes Investigating the implementation of the prefers-reduced-motion setting for vestibular disorders

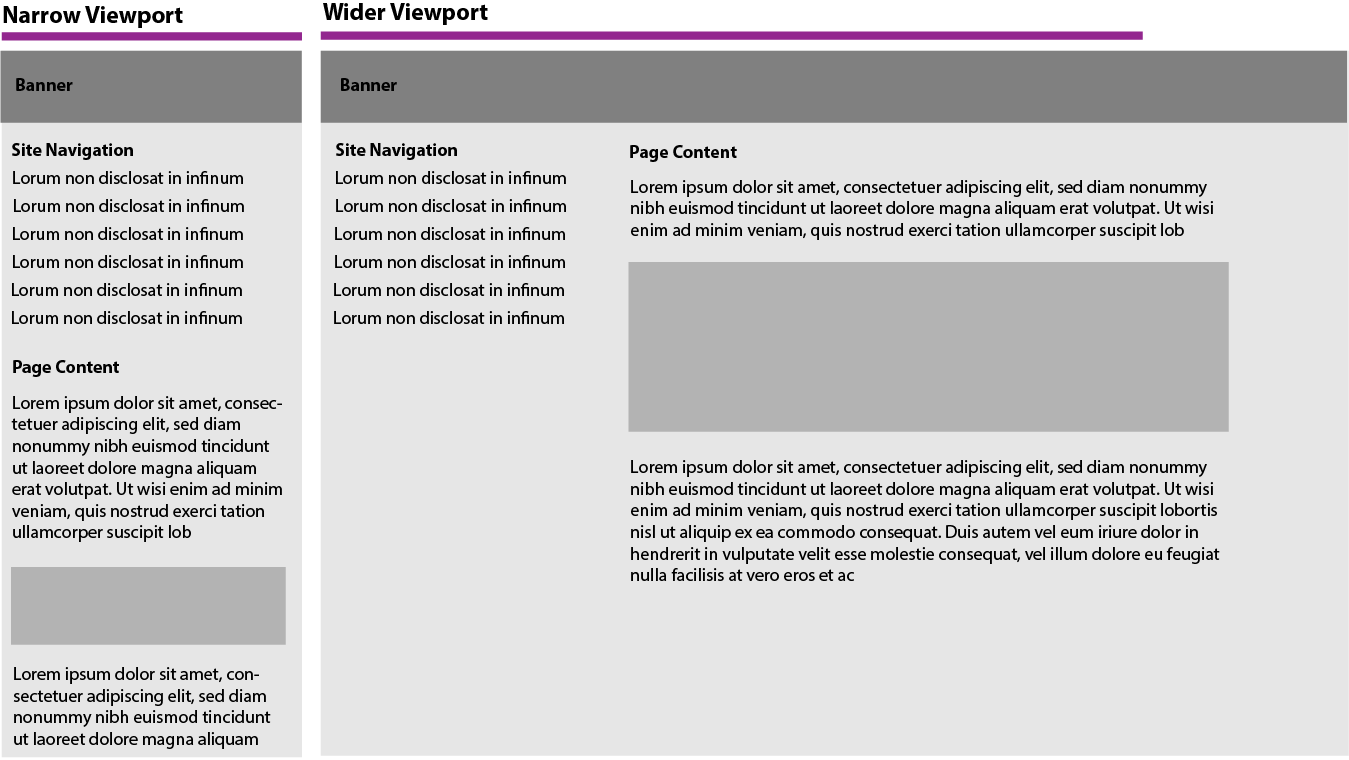
Reading Time: 3 minutes Why? Static wireframes are not prototypes. I expect to use this technique when demonstrating inclusive and accessible UX or UI design strategies. These include relative units, fluid responsiveness, and server responses that static wireframes or [insert ‘prototyping’ software of choice] click-through output can only fail to convey. Starting Out It’s been a while since I […]
Reading Time: 11 minutes At most every turn with accessibility I find , “it depends” actually translates to, “so what?” Dialogs just stink.
Reading Time: 12 minutes Adding usability and accessibility to special HTML characters and punctuation for screen reader and visual users

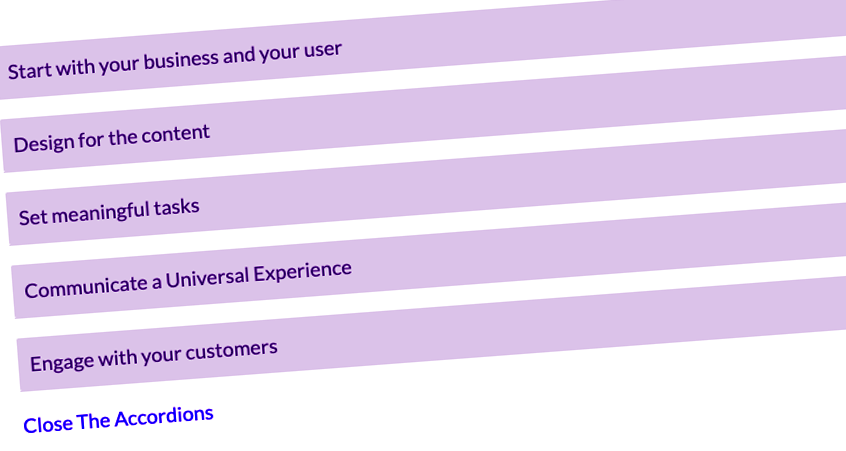
Reading Time: 8 minutes A decade later, can we use the HTML Details and Summary tags inclusively to replace expand and collapse accordions accessibly with and without JS and CSS?

Reading Time: < 1 minutes Baking apps and components like Blueberry Muffins and the Terrible People who do not want to make apps accessible

Reading Time: 9 minutes Why is alternative image content so difficult? In this article I analyse and update W3C’s WAI Alt Decision Tree for everyday human consumption.

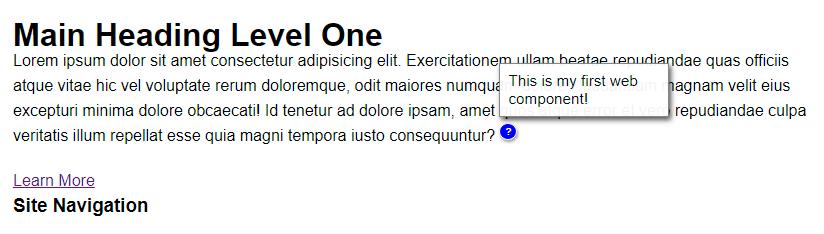
Reading Time: 3 minutes When inspecting products for inclusive code strategies, I regularly run across custom HTML tags, or ‘extended’ HTML belonging to web components. They are usually comprised of DIV and SPAN soup and a style block. ARIA labelling is more often than not omitted and fixed pixel units are common, so their responsiveness is limited. The explanation […]

Reading Time: 5 minutes The complexities of legacy browser web components are always up for debate. Here, we put the humble abbr tag under the microscope.