
Reading Time: 2 minutes When specialised vocabulary exceeds a readability score of Grade 8, then replace it with something that doesn’t. I found the ideal phrase is, “ice cream”.

Reading Time: 2 minutes When specialised vocabulary exceeds a readability score of Grade 8, then replace it with something that doesn’t. I found the ideal phrase is, “ice cream”.

Reading Time: 3 minutes Visual ableism must dissolve from our HCI. It’s time we revisited our keyboard layouts and functions.

Reading Time: 4 minutes Demonstrating an improved and inclusive UX of lists for visual and non-visual readers

Reading Time: 7 minutes Labelling is a positive strategy. Labels make a complex concept understandable, actionable, and memorable. Bad ones stigmatise, discriminate, or cause offence.

Reading Time: 5 minutes Thinking about those lozenge-shaped UI components designers use for filters and refer to as pills or capsules, and how to code them – properly.

Reading Time: 2 minutes Replace your brand’s negativity with positivity. Words and phrases are as important to our users’ mood as your graphics. Happy writing!

Reading Time: 3 minutes Our readers’ seldom read every word from top to bottom of your pages. We can design our copy to guide our consumers to what we really want them to read.

Reading Time: < 1 minutes One Day everyone will know when their best visual design decision results in a poor content experience. In the meantime, let’s lament the loss of common sense.

Reading Time: 5 minutes We must understand when to include an alt value and when so, what to include in and how to write that value. That’s not necessarily simple. It’s emotional.

Reading Time: < 1 minutes Comparing our MSc UX Design speculative design project’s Sigma in-ear translator concept against an emerging world first solution.

Reading Time: 2 minutes Listen to or watch any smartphone review this year and there’s an energetic reference to the camera’s zoom. “7 to 12 x”. X?

Reading Time: 4 minutes My favourite YouTube codey stars and Emmet emissaries use Emmet and without viewing their keyboard strokes, I was left eager and still confused.

Reading Time: 3 minutes Frameworks don’t need to be evil. Only their masters can make them that way?

Reading Time: 4 minutes When we write web content in valid vanilla HTML, the Internet is a far more inclusive product. I argue to drop Markdown and write to, or into HTML.

Reading Time: < 1 minutes Just because it is accessible does not mean it is inclusive. Dog Poo is Accessible – you don’t want to wade thru it.

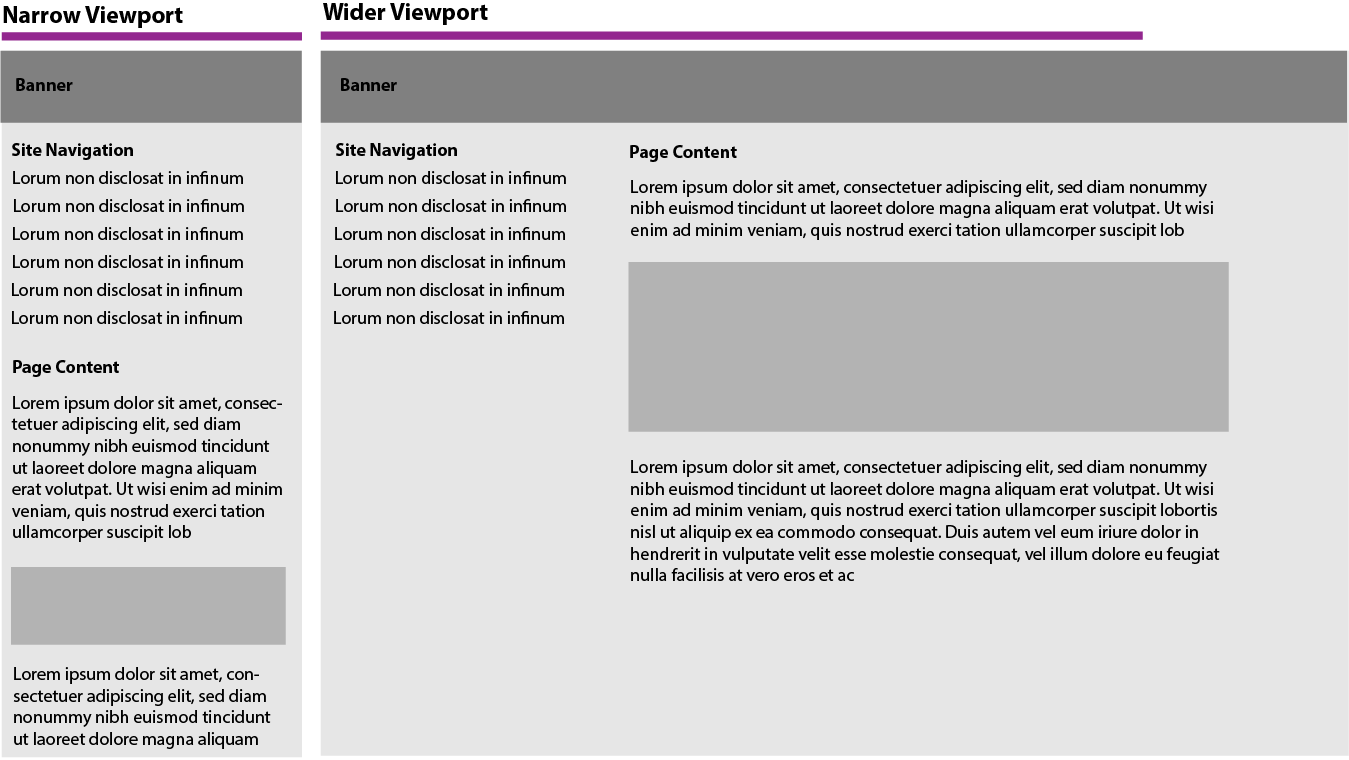
Reading Time: 3 minutes Why? Static wireframes are not prototypes. I expect to use this technique when demonstrating inclusive and accessible UX or UI design strategies. These include relative units, fluid responsiveness, and server responses that static wireframes or [insert ‘prototyping’ software of choice] click-through output can only fail to convey. Starting Out It’s been a while since I […]

Reading Time: < 1 minutes Darn Covid 19 in 2020. Our graduation is in absentee—or some such concept spoken in Latin to dress the situation up a bit. Here’s our segment on YouTube at 27 min and 27 seconds introduced by my supervisor, Dr Andrew Errity. You’ll spot me: one of only two names poor Andrew needed to name in […]
Reading Time: 11 minutes At most every turn with accessibility I find , “it depends” actually translates to, “so what?” Dialogs just stink.
Reading Time: 12 minutes Adding usability and accessibility to special HTML characters and punctuation for screen reader and visual users

Reading Time: 8 minutes A decade later, can we use the HTML Details and Summary tags inclusively to replace expand and collapse accordions accessibly with and without JS and CSS?