
Reading Time: < 1 minutes Baking apps and components like Blueberry Muffins and the Terrible People who do not want to make apps accessible

Reading Time: < 1 minutes Baking apps and components like Blueberry Muffins and the Terrible People who do not want to make apps accessible

Reading Time: 9 minutes Why is alternative image content so difficult? In this article I analyse and update W3C’s WAI Alt Decision Tree for everyday human consumption.

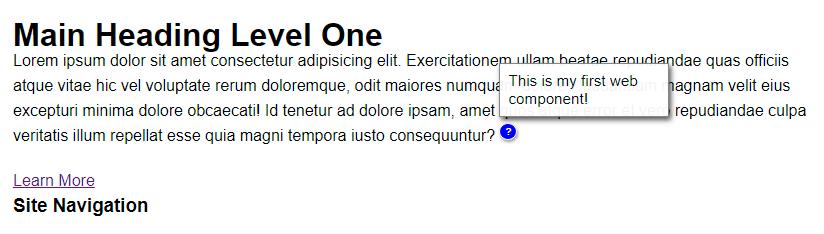
Reading Time: 3 minutes When inspecting products for inclusive code strategies, I regularly run across custom HTML tags, or ‘extended’ HTML belonging to web components. They are usually comprised of DIV and SPAN soup and a style block. ARIA labelling is more often than not omitted and fixed pixel units are common, so their responsiveness is limited. The explanation […]

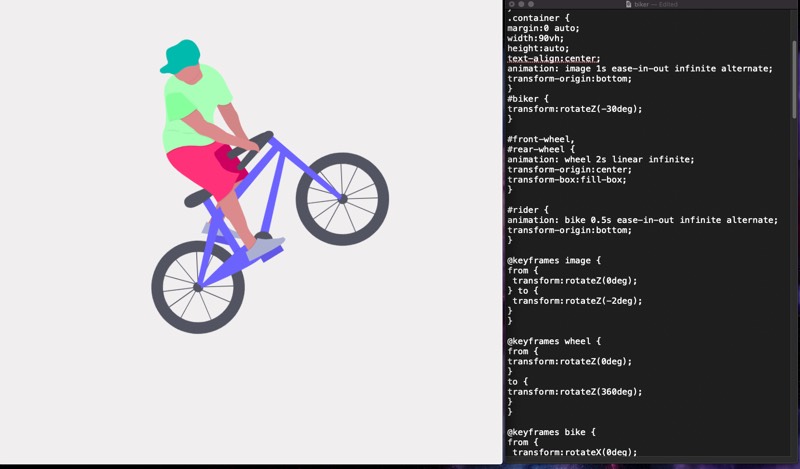
Reading Time: 5 minutes Sometimes I get so hooked up on inclusive design—and rightly—that I can overlook the strategies that take an OK user interaction (UI) to delight. Following on from my starter-project on UI SVG animations, I found the following demonstration that exports Sketch PNG files into After Effects. Forgiving that the YouTube comments capture my own ill-ease […]

Reading Time: < 1 minutes During dotCSS 2019, Sarah Dayan made a compelling—if, in summary a flawed argument “In Defense of Utility-First CSS”. There’s certainly room for us to reflect and also to counter with some concerns. Sarah argues that utility-first has advantages over our grooming toward semantic CSS and its enhancement with BEM CSS writing styles. These add weight […]

Reading Time: 4 minutes This was a fun hour’s project this morning. On a past web page project, I used the viewport width to move multiple backgrounds on expanding and contracting the browser window. A yacht floated serenely across the Adriatic past islands floating on the azure waters in a changing perspective – in my mind. Anyway, the client […]

Reading Time: 5 minutes The complexities of legacy browser web components are always up for debate. Here, we put the humble abbr tag under the microscope.

Reading Time: 3 minutes I adapted a coded clock from W3C Schools (home of the accessible clock canvas) on the Learning Too website’s Articles page. It’s a fun piece of bling drawn into an HTML5 canvas using JavaScript. Online Tutorials YouTube channel demonstrates a lighter-weight HTML, CSS, and JavaScript clock. Both clocks lack inclusive design. Any assumption that our screen […]

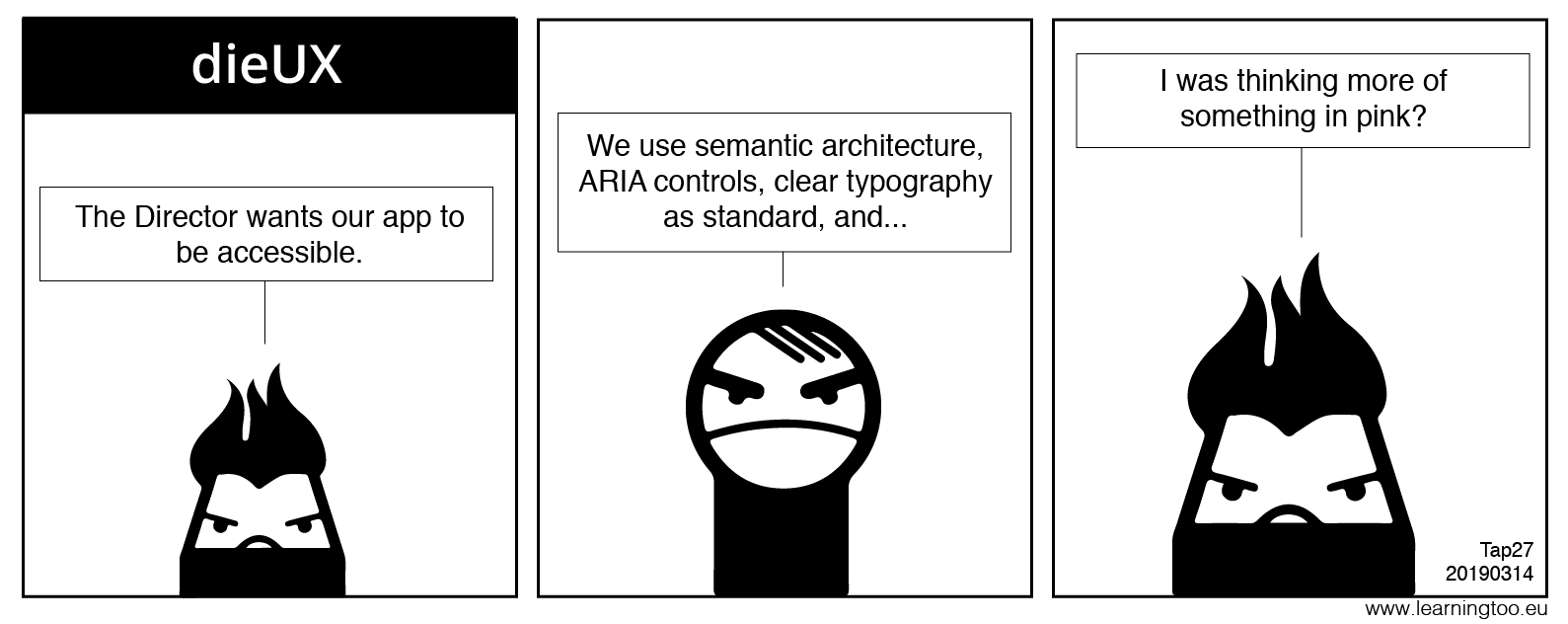
Reading Time: 4 minutes Accessibility is treated by my industry as you would treat a stone chip stuck in your vehicle’s brakes. You can hear it squealing as it grinds into your imagination of a deeply scarred disk. You cannot identify which wheel is affected from inside the comfort of the vehicle. You select reverse gear and go back […]

Reading Time: < 1 minutes Find out why I updated my MRP to research our users’ comparable and equitable experience of accessibility. Go to the MRP section to learn all.

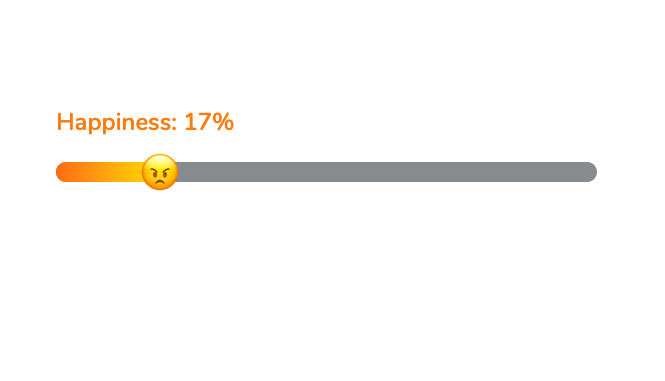
Reading Time: < 1 minutes Josh Collinsworth’s Likert-based slider input styles a range of emoji in place of the usual grades. It may bring a piece of visual delight to our feedback survey forms? A measure of satisfaction and delight? The 12 emoji that display on the slider button range from, “swear I’m angry” (🤬) to “love it” (😍). The […]

Reading Time: 12 minutes This is a ramble from which to launch ideas for an assignment. You can pass on it if you like. I’m scoping an app for an assignment. Assignment From the off, this project must meet set assignment criterion and inventing a new app isn’t one of them. A new app simply provides the vehicle on […]

Reading Time: 5 minutes Our latest submission covered information architecture and content as a part of Module 3, the psychology of UX. My preliminary research was included as an Appendix and is included here for (my) future reference. Research: content and information ”…You need to have a good understanding of the content before you even think of tackling the […]

Reading Time: 6 minutes There’s an example storyboard in Preece, Rogers, Sharp’s (2015) Interaction textbook that held my attention. In less than a moment I recognised it is a very poor example. Sure, it is intentionally simple and it is also unintentionally of poor quality. It exemplifies why UX design can fail to reach the levels of delight we […]
Reading Time: 2 minutes Recruiting participants for field research by “door stopping”, or interception as they perform and behave in a native environment is an opportunity to observe, enquire, and record real-world and spontaneous experiences, behaviours, and attitudes. Supporting enquiry strategies may include overt observation, surveys, and semi-structured interviews. Resulting data may be quantitative or qualitative as designed. Chisnell […]

Reading Time: 2 minutes Delight is a subjective and emotional reaction to stimuli. “Delightion” of customers is important to our enterprise where Willis (2015) states that it costs six to seven times more to acquire new customers than to retain existing ones and 55% of customers will pay more for better services. Fessenden (2017) ties delight to Walter’s (2011) […]

Reading Time: 4 minutes Research is a considered activity that aims to make an original contribution to knowledge. (Dawson, 2005). The trick to successful user research is, “to know what role user research plays, which methods of research to utilise, and how it benefits your team each step along the way.” (Hayes, 2015). Quality Triangulating popular research methods and […]

Reading Time: 3 minutes The days of the product-focused UX silo habit must be numbered? It tends to be art-directed and under resourced by well intentioned and under qualified practitioners. Universal Experience breaks free of the product silo and explores your enterprise’s existing and future business community – a World-reaching business strategy! So, what do we do? It sounds […]

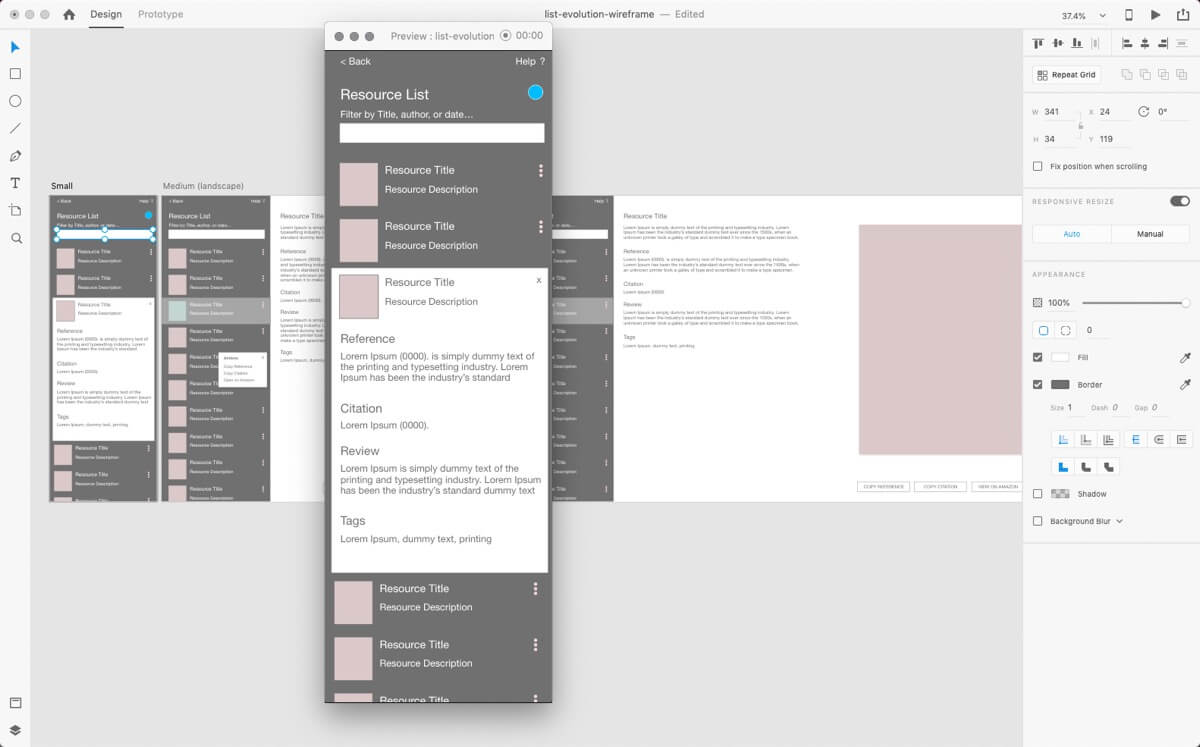
Reading Time: 10 minutes Prototype v.3. is now online in Beta. Problem I created an online bookshelf to help me find and copy citations and references to paste into study documents. It works well when considering that I am not a developer and the page is a prototype. In class, our tutor Stephan gave us a 50-min app design […]
Reading Time: 2 minutes Perhaps, “winning” is too strong a word? In any case, my relationship with WordPress ended today. I reverted to Dreamweaver. And then I felt shame. Defeat. And I can’t let the little beggar win? So, I played around (fought) and learned (broke) things, which is what I love best about challenges and bending software to […]