
Reading Time: 5 minutes Thinking about those lozenge-shaped UI components designers use for filters and refer to as pills or capsules, and how to code them – properly.

Reading Time: 5 minutes Thinking about those lozenge-shaped UI components designers use for filters and refer to as pills or capsules, and how to code them – properly.

Reading Time: 2 minutes Replace your brand’s negativity with positivity. Words and phrases are as important to our users’ mood as your graphics. Happy writing!

Reading Time: < 1 minutes One Day everyone will know when their best visual design decision results in a poor content experience. In the meantime, let’s lament the loss of common sense.

Reading Time: 5 minutes We must understand when to include an alt value and when so, what to include in and how to write that value. That’s not necessarily simple. It’s emotional.

Reading Time: 4 minutes There really is no such thing as a stupid question. Is there? <-- Yes. That was a stupid one.

Reading Time: 3 minutes Frameworks don’t need to be evil. Only their masters can make them that way?

Reading Time: 4 minutes When we write web content in valid vanilla HTML, the Internet is a far more inclusive product. I argue to drop Markdown and write to, or into HTML.

Reading Time: 4 minutes Microsoft Edge exemplifies a dark pattern designed to make revenue. Is it only a scam?

Reading Time: < 1 minutes Just because it is accessible does not mean it is inclusive. Dog Poo is Accessible – you don’t want to wade thru it.

Reading Time: 5 minutes Investigating the implementation of the prefers-reduced-motion setting for vestibular disorders
Reading Time: 11 minutes At most every turn with accessibility I find , “it depends” actually translates to, “so what?” Dialogs just stink.
Reading Time: 12 minutes Adding usability and accessibility to special HTML characters and punctuation for screen reader and visual users

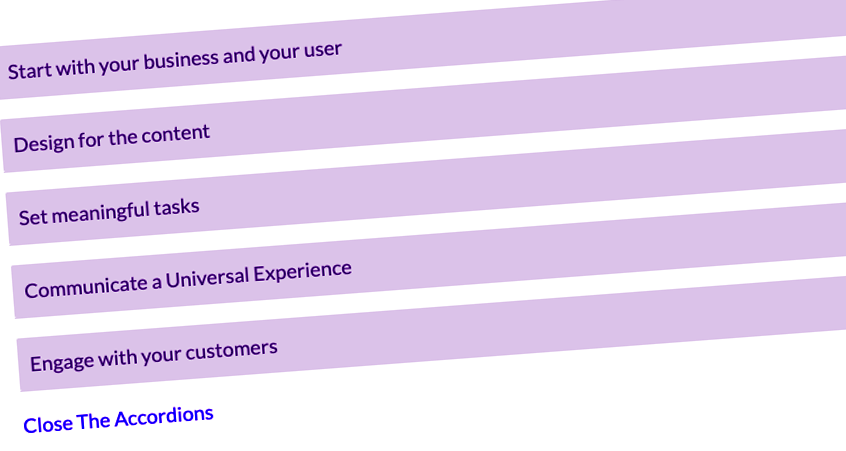
Reading Time: 8 minutes A decade later, can we use the HTML Details and Summary tags inclusively to replace expand and collapse accordions accessibly with and without JS and CSS?

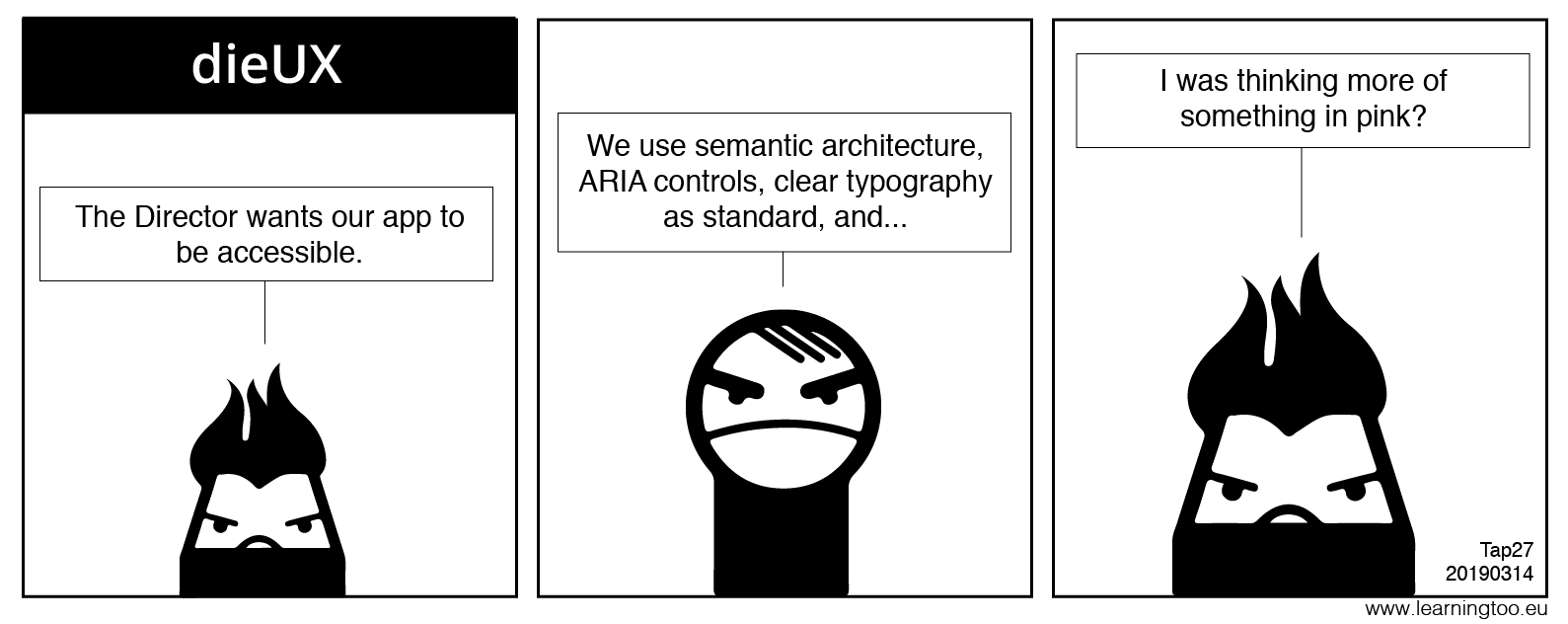
Reading Time: < 1 minutes Baking apps and components like Blueberry Muffins and the Terrible People who do not want to make apps accessible

Reading Time: 5 minutes The complexities of legacy browser web components are always up for debate. Here, we put the humble abbr tag under the microscope.

Reading Time: 3 minutes I adapted a coded clock from W3C Schools (home of the accessible clock canvas) on the Learning Too website’s Articles page. It’s a fun piece of bling drawn into an HTML5 canvas using JavaScript. Online Tutorials YouTube channel demonstrates a lighter-weight HTML, CSS, and JavaScript clock. Both clocks lack inclusive design. Any assumption that our screen […]

Reading Time: 3 minutes Our visual designer plans a section with a heading and four numbered areas to describe four steps or areas to explore in our product. You know the thing. In this scenario: The code strategy is not specified. The developers use some CMS or framework or other, which makes their lives easy and adds weight to […]

Reading Time: 12 minutes This is a ramble from which to launch ideas for an assignment. You can pass on it if you like. I’m scoping an app for an assignment. Assignment From the off, this project must meet set assignment criterion and inventing a new app isn’t one of them. A new app simply provides the vehicle on […]

Reading Time: 6 minutes There’s an example storyboard in Preece, Rogers, Sharp’s (2015) Interaction textbook that held my attention. In less than a moment I recognised it is a very poor example. Sure, it is intentionally simple and it is also unintentionally of poor quality. It exemplifies why UX design can fail to reach the levels of delight we […]
Reading Time: 2 minutes Recruiting participants for field research by “door stopping”, or interception as they perform and behave in a native environment is an opportunity to observe, enquire, and record real-world and spontaneous experiences, behaviours, and attitudes. Supporting enquiry strategies may include overt observation, surveys, and semi-structured interviews. Resulting data may be quantitative or qualitative as designed. Chisnell […]